Correction status:qualified
Teacher's comments:



代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery常用选择器</title>
<style type="text/css">
.box { width: 600px; height: 50px; margin: 0 auto; }
.box ul{ margin: 0; padding: 0;overflow: hidden; }
.box ul li{ text-align: center; width: 30px; height: 30px; float: left; background-color:#FFEFD5; list-style-type: none;margin-left:20px; border-radius: 50%}
.box ul li a { display: block; width: 100% height:100%; text-decoration: none; line-height: 30px;}
</style>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
</head>
<body>
<div class="box">
<ul>
<li id="firstli"><a href="">1</a></li>
<li><a href="">2</a></li>
<li class="3"><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
<li><a href="">6</a></li>
<li><a href="">7</a></li>
<li><a href="">8</a></li>
<li><a href="">9</a></li>
<li><a href="">10</a></li>
</ul>
</div>
</body>
<script type="text/javascript">
// 代表选择父级下面的第二个子元素
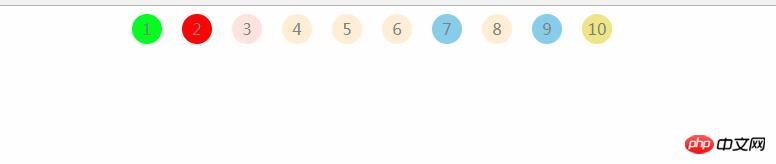
$('li:nth-child(2)').css('background-color','#ff0000')
// 利用id选择器
$('#firstli').css('background-color','#00FF00')
// 利用类选择器
$('.3').css('background-color','#FFE4E1')
// 利用后代选择器
$('Li a').css('color','Grey')
// 过滤器 eq是从零开始的
$('li:eq(6)').css('background-color','skyblue')
$('li:nth-child(8)~*').css('background-color','skyblue')
$('li:last').css('background-color','#EEE685')
// $('li:gt(5)').css('background-color','#00FA9A')
</script>
</html>点击 "运行实例" 按钮查看在线实例