Correction status:qualified
Teacher's comments:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<script type="text/javascript" src="../jQuery/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#sign').on('click',function(){
var name= $('#name').val()
var nickname=$('#nickname').val()
var email =$('#email').val()
var password =$('#password').val()
if (name.length=="0") {
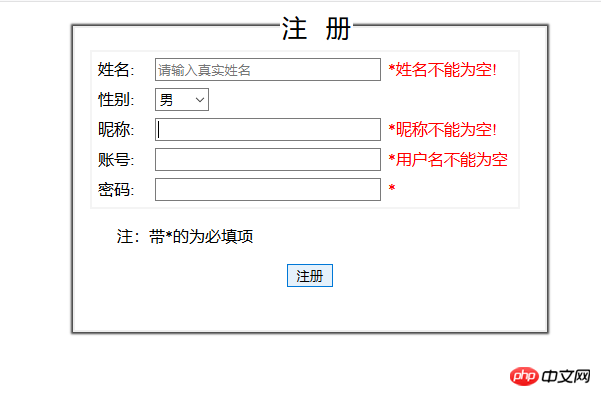
$('#name1').text('姓名不能为空!')
$('#name').focus()
}
if(nickname.length=="0") {
$('#nickname1').text('昵称不能为空!')
$('#nickname').focus()
return false}
})
$('#email').blur(function(){
$.ajax({
url: 'api/check.php',
type: 'GET',
data: {'email':$('#email').val()},
success: function(msg,status,xhr) {
console.log(msg)
$('#email1').empty()
$('#email1').append($(msg))
}
})
})
// $('#password').blur(function(){
// $.ajax({
// url: 'api/check.php',
// type: 'GET',
// data: {'password':$('#password').val()},
// success: function(msg,status,xhr) {
// console.log(msg)
// $('#password1').empty()
// $('#password1').append($(msg))
// }
// })
//
})
</script>
</head>
<body>
<form action="" method="post">
<fieldset>
<legend><span>注 册</span></legend>
<table>
<tr>
<td width="50px">姓名:</td>
<td><input type="text" id="name" name="" placeholder="请输入真实姓名"></td>
<td class="red">*<span id="name1"></span></td>
</tr>
<tr>
<td>性别:</td>
<td><select name="sex" id="">
<option value="male">男</option>
<option value="female">女</option>
<option value="secret">保密</option>
</select></td>
<td></td>
</tr>
<tr>
<td>昵称:</td>
<td><input type="text" name="nickname" id="nickname"></td>
<td class="red">*<span id="nickname1"></span></td>
</tr>
<tr>
<td>账号:</td>
<td><input type="text" name="email" id="email"></td>
<td class="red">*<span id="email1"></span></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password" id="password"></td>
<td class="red">*<span id="password1"></span></td>
</tr>
</table>
<p>注:带*的为必填项</p>
<button id="sign">注册</button>
</fieldset>
</form>
</body>
</html>点击 "运行实例" 按钮查看在线实例
error_reporting(E_ALL^E_NOTICE);
// print_r($_GET);exit;
// 用数组模拟数据库中的已存在的用户名,这是不允许使用的
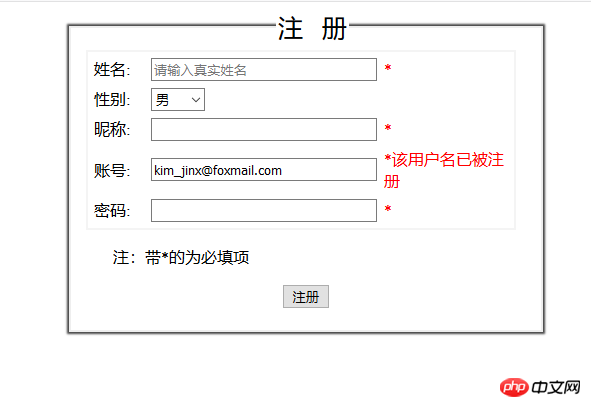
$emailList = ['501720919@qq.com','kim_jinx@foxmail.com','php'];
$userName = $_GET['email'];
$userpassword = $_GET['password'];
if (strlen(trim($userName))==0) {
echo '<span style="color:red">用户名不能为空</span>';
} else if (is_numeric($userName)) {
echo '<span style="color:red">用户名不能为纯数字</span>';
} else if (in_array($userName, $emailList)) {
echo '<span style="color:red">该用户名已被注册</span>';
//用户名可用提示
}
else {
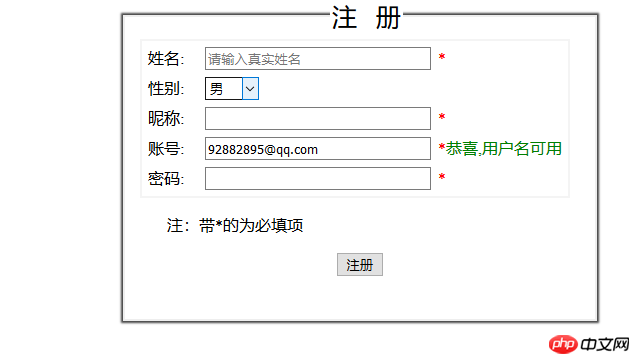
echo '<span style="color:green">恭喜,用户名可用</span>';
}
// if (strlen(trim($userpassword))==0) {
// echo '<span style="color:red">密码不能为空</span>';
// //判断用户名是否为纯数字,这是不允许的
// } else if (is_numeric($userpassword)) {
// echo '<span style="color:red">密码不能为纯数字</span>';
// //判断用户名是否已经被注册
// } else if (strlen($userpassword)<=6) {
// echo '<span style="color:red">密码大太短了,换一个</span>';
// //用户名可用提示
// } else {
// echo '<span style="color:green">恭喜,密码可用</span>';
// }点击 "运行实例" 按钮查看在线实例