Correction status:qualified
Teacher's comments:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax的无刷新验证</title>
<script src="../jquery/jquery-3.2.1.min.js"></script>
</head>
<body>
<h2>用户登录</h2>
<form>
<p>
用户名:
<input type="text" name="useName">
<span></span>
</p>
</form>
</body>
<script>
/**
* $.ajax()
* 1.功能:是jquery中的Ajax的底层方法,$.post(),$.get()是他的快捷函数
* 2.语法:$.ajax(type,url,dataType,success,error)
* 3.参数:参数通常写到js对象字面量中 ajax函数它的参数必须是一个js对象,它只有一个参数,换句话说就是一个json数据了
*/
$(':input').blur(function () {
$.ajax({
// 1.请求服务器资源
url:'test.php',
// 2.客户端的请求类型
type:'GET',
// 3.从服务器端返回的数据格式
// dataType:'json',
// 4.异步或是同步
async:true,
// 5.发送的数据:string,json,序列化
data:'name='+$(':input').val(),
// 6.成功回调函数:(success:function (msg,status,xhr) {}
success:function (msg,status,xhr) {
// console.log(msg)
$('p span').empty()
$('p').append($(msg))
}
})
})
</script>
</html>test.php代码:
<?php
error_reporting(E_ALL ^ E_NOTICE);
//禁止使用这些数据
$nameList=['admin','peng','json'];
//当前用户提交的用户名
$useName=$_GET['name'];
//判断用户名是否为空
if(strlen(trim($useName))==0){
echo '<span style="color: red">用户名不能为空</span>';
}else if(is_numeric($useName)){
echo '<span style="color: red">用户名不能为纯数字</span>';
// 判断是否重复
}else if(in_array($useName,$nameList)){
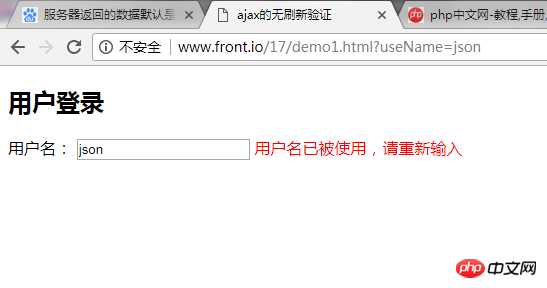
echo '<span style="color: red">用户名已被使用,请重新输入</span>';
// 用户名可用的提示
}else{
echo '<span style="color: green">用户名可用</span>';
}
点击 "运行实例" 按钮查看在线实例
运行效果图: