Correction status:qualified
Teacher's comments:



本次作业为用户名验证功能小实例,分享代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户名验证-4月10日作业</title>
</head>
<body>
<h2>用户登录</h2>
<form>
<p>用户名:<input type="text" name="name"></p>
</form>
</body>
</html>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
//失去焦点时进行验证:
$(':input').blur(function(){
//语法1: 全部参数写到$.ajax()参数中
$.ajax({
//请求的服务器资源,必须是字符串
url: 'api/demo.php',
//客户端的请求类型:最好使用大写
type: 'GET',
data: $('form:first').serializeArray(),
success: function(msg,status,xhr) {
console.log(msg)
$('p span').empty()
$('p').append($(msg))
}
})
})
</script>点击 "运行实例" 按钮查看在线实例
demo.php代码:
<?php
// print_r($_GET);exit;
// 用数组模拟数据库中的已存在的用户名,这是不允许使用的
$nameList = ['admin','peter','php'];
//这是当前用户提交的用户名
$userName = $_GET['name'];
//判断用户名是否为空
if (strlen(trim($userName))==0) {
echo '<span style="color:red">用户名不能为空</span>';
//判断用户名是否为纯数字,这是不允许的
} else if (is_numeric($userName)) {
echo '<span style="color:red">用户名不能为纯数字</span>';
//判断用户名是否已经被注册
} else if (in_array($userName, $nameList)) {
echo '<span style="color:red">用户名太抢手了,换一个</span>';
//用户名可用提示
} else {
echo '<span style="color:green">恭喜,用户名可用</span>';
}点击 "运行实例" 按钮查看在线实例
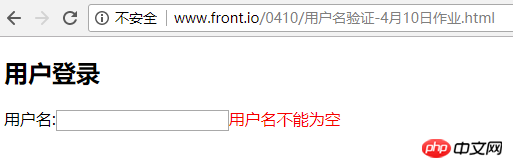
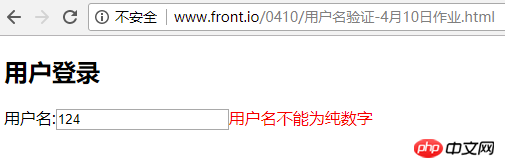
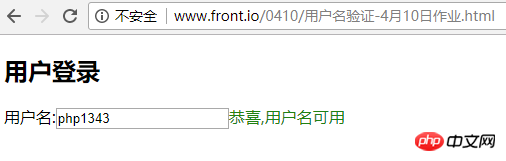
效果图:




小结:
对于这两天的课程还是在犯晕中,所以作业也几乎是照抄老师代码。不过抄得次数多了,感觉有点开窍了,以后继续努力!