Correction status:qualified
Teacher's comments:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>0410会员登录</title>
<style>
.box{
width: 400px;
height: 300px;
border: 1px solid #666;
background-color: lightblue;
margin: auto;
padding: 10px;
}
</style>
</head>
<body>
<div class="box">
<h2>会员登录</h2>
<form action="api/check.php" method="post">
<p class="ops">
<label for="name">邮箱:</label>
<input type="email" name="name" id="email">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password">
</p>
<p>
<button>登录</button>
<span id="tips"></span>
</p>
</form>
</div>
</body>
</html>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(':input').blur( function(){
$.ajax({
// 请求服务器资源,必须是字符串
url:'api/demo.php',
// 客户端的请求类型:GET,POST
type:'GET',
data:$('form:first').serializeArray(),
success:function(msg,status,xhr){
// console.log(msg)
$('p span').empty()
$('.ops').append($(msg))
}
})
})
</script>点击 "运行实例" 按钮查看在线实例
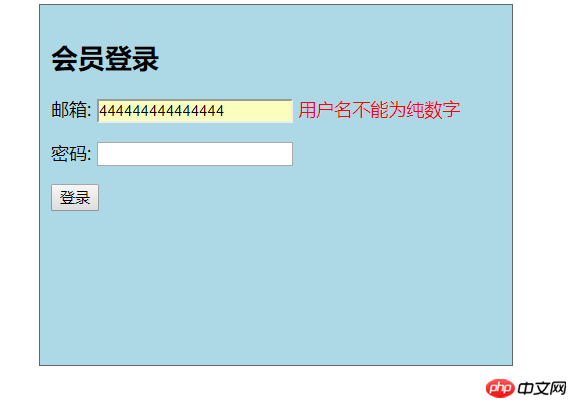
运行效果 图:

手抄作业: