Correction status:qualified
Teacher's comments:



jquery的引入方式有两种
1、外部文件引入:
需要到jquery官网(http://jquery.com/download/)把js文件下载下来,然后用相对路径的方法
<script type="text/javascript" src="../js/jquery-3.3.1.js"></script>
2、在线引入
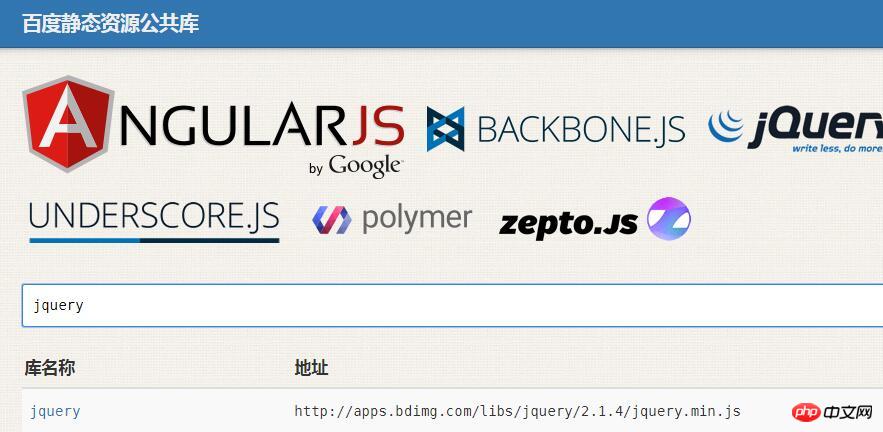
打开 百度静态资源公共库(http://cdn.code.baidu.com/),然后搜索jquery,复制网址
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>

$(document).read()使用方式与简写
$(document).ready() 它的意思是:只要生成DOM结构就会触发
原始版本:
$(document).ready(function() {
$('#list > li').addClass('horiz')
})
document 表示当前文档 ;ready 表示准备好了,即页面加载完成
简略版本:
$(function() {
$('#list > li').addClass('horiz')
})
默认表示当前文档加载完成