Correction status:qualified
Teacher's comments:



作业演示:http://111.231.88.20/front/html/0403/1.html
本作业代码使用了7种jquery内的选择器函数
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4月3号jquery过滤器作业</title>
</head>
<style type="text/css">
.li{
float: left;
margin-right: 30px;
font-weight: bold;
}
</style>
<body>
<ul>
<li><a href=""><img src="images/cs.png"/></a></li>
<li><a href=""><img src="images/gj.png"/></a></li>
<li><a href="">天猫会员</a></li>
<li><a href="">电器城</a></li>
<li><a href="">喵鲜生</a></li>
<li><a href="">医药馆</a></li>
<li><a href="">营业厅</a></li>
<li><a href="">魅力惠</a></li>
<li><a href="">飞猪旅行</a></li>
<li><a href="">苏宁易购</a></li>
</ul>
</body>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script type="text/javascript">
//标签选择器
$('ul').css({
'list-style-type':'none',
'overflow':'hidden',
'border-bottom':'2px solid #f00',
'min-width':'1190px',
})
//后代过滤器
$('ul').find('li').addClass('li')
//元素遍历+后代过滤器
$('li').eq(1).nextAll().find('a').css({
'display': 'inline-block',
'padding-top': '28px',
'text-decoration':'none',
'color': 'inherit',//使a标签的字体颜色继承父元素
})
//get()将指定索引的元素选中并转换为DOM对象
$('li').get(2).style.color = '#f00'
//eq()返回指定索引的元素
$('li').eq(7).css('color','#c08462')
//直接选中最后一个元素
$('li').last().css('color','#f7b500')
//slice()从集合中选择索引为4,5,6的元素
$('li').slice(4,7).css('color','#1B64F8')
</script>
</html>点击 "运行实例" 按钮查看在线实例
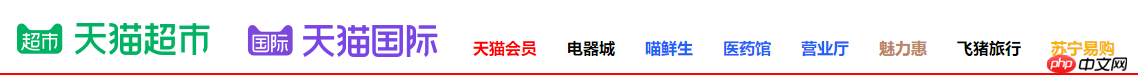
效果图

总结:
通过对这些选择器函数的练习使用,对于jquery的基本选择器和常用过滤器都有一些了解!