Correction status:Uncorrected
Teacher's comments:



使用JQ的个中方法可以高效的完成一个在线相册的添加移动和删除的功能。
JQ的方法可以进行一连串的链式操作。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>在线小相册</title> <link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/demo.js"></script> </head> <body> <div class="box"> <div class="header"> <h2>在线小相册</h2> <p> <label for="img_url">请输入图片地址:</label> <!-- <input type="text" name="img_url" id="img_url" placeholder="images/demo.jpg" value="images/zly.jpg"> --> <input type="text" name="img_url" id="img_url" placeholder="images/demo.jpg"> </p> <p>请选择图片类型: <input type="radio" id="rect" name="border" value="0" checked><label for="rect">直角</label> <input type="radio" id="radius" name="border" value="10%"><label for="radius">圆角</label> <input type="radio" id="circle" name="border" value="50%"><label for="circle">圆型</label> </p> <p>图片是否添加阴影: <select name="shadow"> <option value="0" selected>不添加</option> <option value="1">添加</option> </select> </p> <p><button class="add">添加图片</button></p> </div> <div class="main"> <ul></ul> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
$(document).ready(function(){
//添加图片按钮点击事件
$('button.add').on('click',function(){
//1.获取图片地址
var img_url = $('#img_url').val()
if (img_url.length==0) {
alert('请选择一张图片')
$('#img_url').focus()
return false
}
//2.获取图片类型
var img_type = $(':radio:checked').val()
//3.是否添加阴影?
var shadow = 'none'
if ($(':selected').val() == 1) {
shadow = '3px 3px 3px #666'
}
//创建图片元素,并把相关设置添加上
var img = $('<img>')
.prop('src',img_url)
.width(150)
.height(150)
.css({
'border-radius': img_type,
'box-shadow': shadow
})
//给相册添加图片移动与删除功能
var before = $('<button>').text('前移')
var after = $('<button>').text('后移')
var remove = $('<button>').text('删除')
//将三个按钮添加到当前图片后面
var li = $('<li>').append(img,before,after,remove)
//第三步: 将图片添加到页面中
li.appendTo('ul')
//将前一个图片做为插入点,在此之前插入当前图片
before.click(function() {
$(this).parent().prev().before($(this).parent())
});
//将下一个图片做为插入点,在此之后插入当前图片
after.click(function() {
$(this).parent().next().after($(this).parent())
});
//删除
remove.click(function() {
$(this).parent().remove()
});
})
})点击 "运行实例" 按钮查看在线实例
.box {
width: 500px;
height: auto;
background-color: #658798;
box-shadow: 2px 2px 2px #666;
color: white;
margin: 0 auto;
}
.box .header {
padding: 15px;
}
.box .header h2 {
text-align: center;
}
.add {
width: 100px;
height: 30px;
border: none;
cursor: pointer;
background-color: skyblue;
color: white;
}
.add:hover {
background-color: orange;
font-size:1.1em;
}
.main {
overflow: hidden;
}
.main ul {
padding: 0;
margin: 0;
}
.main ul li {
list-style-type: none;
float: left;
margin-left: 20px;
margin-bottom: 10px;
width: 150px;
height: 200px;
text-align: center;
}
.main ul li button {
margin:3px;
border: none;
border-radius: 20%;
background-color: lightgreen;;
}
.main ul li button:hover {
background-color: orange;
color:white;
cursor: pointer;
}点击 "运行实例" 按钮查看在线实例
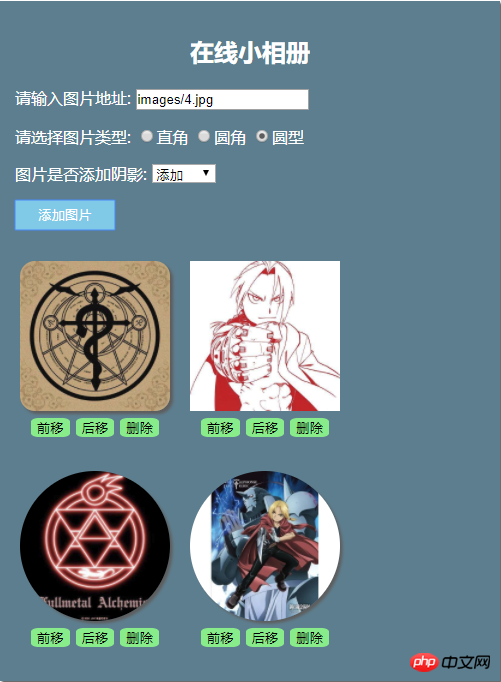
运行效果: