Correction status:Uncorrected
Teacher's comments:



前面一段时间跟着老师学习了html,Jquery,现在又认识了php。我们今天就结合这3个做一个简单的表格生成工具!
在Jquery中,用到了新的函数each() :为每个匹配元素规定要运行的函数.
php中,用到了循环语句for() : 指定循环其中的代码多少次。
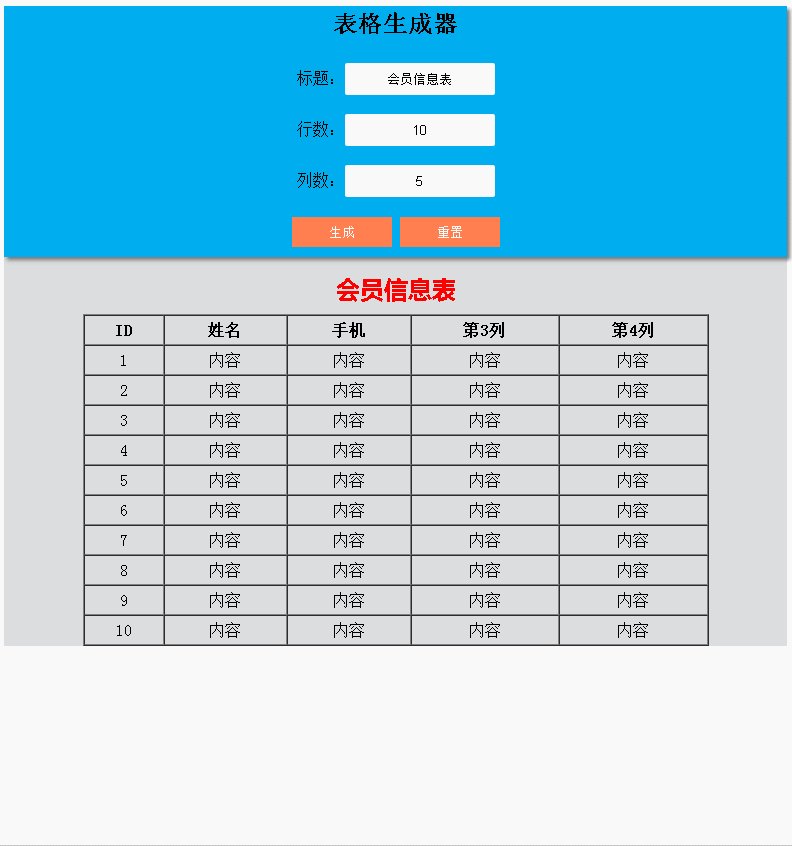
效果如下:

html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格生产</title>
<style type="text/css">
.all{
width: 100%;
background-color: #DCDDDF;
}
.main{
background-color: #00AEEF;
box-shadow: 3px 3px 5px #777777;
margin: auto;
}
.main p,h2{
text-align: center;
line-height: 35px;
}
.main p input{
border: none;
width: 150px;
height: 30px;
border-radius: 2px;
text-align: center;
background-color: #F9F9F9;
}
.main button{
width: 100px;
height: 30px;
border: none;
background-color: coral;
color: #fff;
margin-bottom: 10px;
}
.main button:hover{
background-color: #ED1C24;
font-size: 1.2em;
}
.table{
margin: auto;
text-align: center;
}
</style>
</head>
<body>
<div class="all">
<div class="main">
<h2>表格生成器</h2>
<p>
标题:<input type="text" name="cap" id="cap" value="" placeholder="请输入标题"/>
</p>
<p>
行数:<input type="text" name="rows" id="rows" value="" placeholder="请输入行数"/>
</p>
<p>
列数:<input type="text" name="cols" id="cols" value="" placeholder="请输入列数"/>
</p>
<p>
<button id='make'>生成</button> <button id='reset'>重置</button>
</p>
</div>
<div class="table">
</div>
</div>
</body>
</html>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js"></script>
<script type="text/javascript">
var flag = true
$('#make').click(function(){
$(':input').not('button').not('#cap').each(function(index,obj){
if ($('#cap').val().length==0) {
$('#cap').after('<span>不得为空</span>')
setTimeout(function () {
$('#cap').next().remove()
$('#cap').focus()
},1500)
return false
}
if ($(obj).val().length==0) {
$(obj).after('<span>不得为空</span>')
setTimeout(function () {
$(obj).next().remove()
$(obj).val('')
$(obj).focus()
},1500)
return false
}else if (isNaN($(obj).val())) {
$(obj).after('<span>数字必须是整数</span>')
setTimeout(function () {
$(obj).next().remove()
$(obj).val('')
$(obj).focus()
},1500)
return false
}else if ($(obj).val()<=0) {
$(obj).after('<span>数字必须大于0</span>')
setTimeout(function () {
$(obj).next().remove()
$(obj).val('')
$(obj).focus()
},1500)
return false
}
})
if (flag=true) {
$.ajax({
type:"get",
url:"demo1.php",
async:true,
data:{
'caption':$('#cap').val(),
'rows':$('#rows').val(),
'cols':$('#cols').val()
},
success:function(res){
$('.table').append(res)
}
});
}
flag = false
})
$('#reset').click(function(){
$('#cap').val('').focus()
$('#cols').val('')
$('#rows').val('')
flag = true
})
</script>点击 "运行实例" 按钮查看在线实例
php代码:
<?php
if($_SERVER['REQUEST_METHOD'] == 'GET'){
if(!empty($_GET['caption']) && !empty($_GET['rows']) && !empty($_GET['cols'])){
$cap = $_GET['caption'];
$rows = $_GET['rows'];
$cols = $_GET['cols'];
$data = '<table cellspacing="0" cellpadding="5" border="1" width="80%" style="margin:auto" >';
$data .= '<caption style="color:red;font-size:1.5em;font-weight:bold;margin-bottom:10px;font-family:微软雅黑">'.$cap.'</caption>';
$data .= '<tr>';
//生成th表头部分
for($t=0;$t<$cols;$t++){
if($t==0){
$data .= '<th>ID</th>';
}else if($t==1){
$data .= '<th>姓名</th>';
}else if($t==2){
$data .= '<th>手机</th>';
}else{
$data .= '<th>第'.$t.'列</th>';
}
}
//生成表格内容区域部分
$data .= '</th>';
for($i=0;$i<$rows;$i++){
$data .= '<tr>';
for($a=0;$a<$cols;$a++){
if($a==0){
$data .= '<td>'.($i+1).'</td>';
}else{
$data .= '<td>内容</td>';
}
}
$data.='</tr>';
}
$data .= '</table>';
echo $data;
}
}点击 "运行实例" 按钮查看在线实例