Correction status:qualified
Teacher's comments:



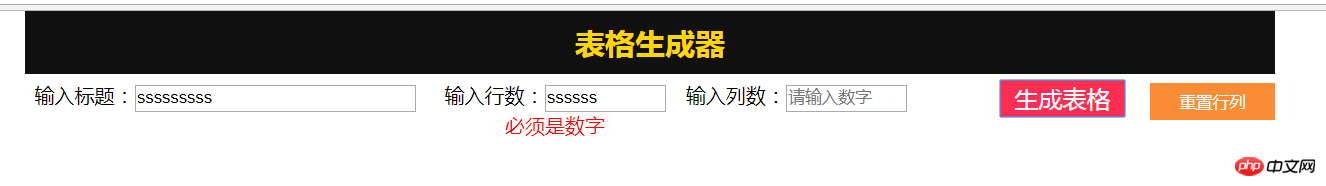
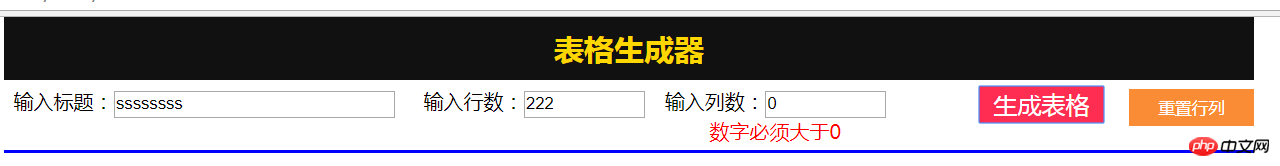
表格生成器效果图





表格生成器前端源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格生成器</title>
<style type="text/css">
body {
width: 1000px;
height: auto;
margin: auto;
text-align: center;
}
h2 {
color: gold;
margin: auto;
height: 50px;
line-height: 50px;
background-color: #111;
}
p {
margin: 5px 0;
padding: 0;
}
.la1, .la2, .la3{
float: left;
padding-top: 2px;
padding-right:15px;
}
.la1 {
width:320px;
}
.la2, .la3 {
width: 178px;
}
.bu {
float: right;
}
button {
width: 100px;
height: 30px;
border: none;
background-color: #fa8c35;
color: white;
margin-left: 20px;
}
button:hover {
background-color: #ff2d51;
font-size: 1.2em;
cursor: pointer;
}
hr {
clear: both; //清浮动
}
table {
width: 100%;
text-align: center;
}
</style>
</head>
<body>
<h2>表格生成器</h2>
<p class="la1"><label>输入标题:<input type="text" name="title" size="30" placeholder="请输入标题,例如:江湖排行榜"></label></p>
<p class="la2"><label>输入行数:<input type="text" name="rows" size="10" placeholder="请输入数字"></label></p>
<p class="la3"><label>输入列数:<input type="text" name="cols" size="10" placeholder="请输入数字"></label></p>
<p class="bu"><button>生成表格</button><button>重置行列</button></p>
<hr color="blue" size="2">
<div class="table">
</div>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
//创建请求标志,防止重复请求
var flag = true
//添加第一个按钮事件
$('button:first').on('click',function(){
//1.遍历并验证用户输入的信息 筛选出按钮和第一个标题输入框
$(':input').not('button').not(':input:first').each(function(index,war){
//对标题输入框进行判断
//非空判断
if ($(':input:first').val().length == 0) {
$(':input:first').after('<span style="color:red;">不能为空,请重新输入</span>')
//用定时器使信息2秒后消失
setTimeout(function(){
$(':input:first').next().remove()
},2000)
return false
// }else if(!isNaN($(':input:first').val())) {
// $(':input:first').after('<span style="color:red">标题不能为纯数字</span>')
// //用定时器使信息2秒后消失
// setTimeout(function(){
// $(':input:first').next().remove()
// },2000)
// return false
}
//非空判断
if ($(war).val().length == 0) {
$(war).after('<span style="color:red;">不能为空,请重新输入</span>')
//用定时器使信息2秒后消失
setTimeout(function(){
$(war).next().remove()
},2000)
return false
//判断是否为数字
} else if (isNaN($(war).val())) {
$(war).after('<span style="color:red;">必须是数字</span>')
setTimeout(function(){
$(war).next().remove()
},2000)
return false
//判断不能为0
} else if ($(war).val() <= 0) {
$(war).after('<span style="color:red;">数字必须大于0</span>')
setTimeout(function(){
$(war).next().remove()
},2000)
return false
}
})
//1.处理用户的请求(ajax)
if (flag == true) {
$.get('Excel.php',//a.请求处理的脚本
{//b.发送请求参数
title: $('input[name="title"]').val(),
rows: $('input[name="rows"]').val(),
cols: $('input[name="cols"]').val()
},
function(data){//c.请求成功的回调函数
$('.table').next().remove()//清除上一次生成的表格
$('.table').append(data)//生成新表格
flag = false
}
)
}
})
//添加重置按钮脚本
$('button:last').click(function(){
$(':input').not('button').val('')//清空表格内容数据
$(':input:first').focus()//将输入焦点重置到第一行文本框上
$('p:last').next().remove()//删除上一次生成的表格
flag = true//重置请求状态,允许用户再次请求
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
表格生成器表格生成源代码
<?php
//判断用户的请求类型是否合法,必须是GET请求
if ($_SERVER['REQUEST_METHOD'] == 'GET') {
//判断用户发送的数据是否全部存在且不为空
if (!empty($_GET['title']) && !empty($_GET['rows']) && !empty($_GET['cols'])){
//用较短的变量名称进行转存
$tit = $_GET['title'];
$rows = $_GET['rows'];
$cols = $_GET['cols'];
//创建表格的基本结构,采用字符串拼接方式(.=),最后统一生成
$table = '<table border="2" cellspacing="0" cellpadding="6" width="80%" >';
//生成标题
$table .= '<caption style="color:fuchsia;font-size:1.5em;margin:10px auto">'.'§ '.$tit.' §'.'</caption>';
//下面用双重循环生成表格
//1.生成表头
$table .= '<tr align="center" bgcolor="#c0ebd7">';
for ($h=0; $h<$cols; $h++){
$table .= '<th>name</th>';
}
$table .= '</tr>';
//2.生成表格内容区
for ($r=0; $r<$rows; $r++) {
$table .= '</tr>';
for ($c=0; $c<$cols; $c++){
$data = $r*$cols+$c;
//++$data 可以确保从1开始计数
$table .= '<td align="center">'.'数字'.++$data.'</td>';
}
$table .='</tr>';
}
$table .= '</table>';
//将生成的表格返回到客户端
echo $table;
//结束当前脚本
exit();
}
} else {
exit('<span style="color:red">请求类型非法</span>');
}点击 "运行实例" 按钮查看在线实例
总结
创建请求标志,防止重复请求
var flag = true
1.遍历并验证用户输入的信息 筛选出按钮和第一个标题输入框 (JQ)
$(':input').not('button').not(':input:first').each(function(index,war){这里注意 标题框 要单独拿了来判断 就要先在所有的同类中筛选出来 再单独选择出来
我在这里走了误区 玩了半个钟 都没走了误区 还是看了同学的作业 才得到了思路
用定时器使信息2秒后消失 非常有用的功能 以后肯定会经常用到
setTimeout(function(){
$(':input:first').next().remove()
},2000)
return false以下是几种常用的判断或验证
//非空判断
if ($(war).val().length == 0) {
$(war).after('<span style="color:red;">不能为空,请重新输入</span>')
}//判断是否为数字
} else if (isNaN($(war).val())) {
$(war).after('<span style="color:red;">必须是数字</span>')
}//判断不能为0
} else if ($(war).val() <= 0) {
$(war).after('<span style="color:red;">数字必须大于0</span>')
}//判断不能为纯数字 与 判断为数字有冲突
if(!isNaN($(':input:first').val())) {
$(':input:first').after('<span style="color:red">标题不能为纯数字</span>')2.处理用户的请求(ajax)
a.请求处理的脚本
if (flag == true) {
$.get('Excel.php',b.发送请求参数
title: $('input[name="title"]').val(),
rows: $('input[name="rows"]').val(),
cols: $('input[name="cols"]').val()
},c.请求成功的回调函数
function(data){//
$('.table').next().remove()//清除上一次生成的表格
$('.table').append(data)//生成新表格
flag = false
}//添加重置按钮脚本
$('button:last').click(function(){
$(':input').not('button').val('')//清空表格内容数据
$(':input:first').focus()//将输入焦点重置到第一行文本框上
$('p:last').next().remove()//删除上一次生成的表格
flag = true//重置请求状态,允许用户再次请求//判断用户的请求类型是否合法,必须是GET请求
if ($_SERVER['REQUEST_METHOD'] == 'GET') {//判断用户发送的数据是否全部存在且不为空
if (!empty($_GET['title']) && !empty($_GET['rows']) && !empty($_GET['cols'])){
} else {
exit('<span style="color:red">请求类型非法</span>');
}//用较短的变量名称进行转存
$tit = $_GET['title']; $rows = $_GET['rows']; $cols = $_GET['cols'];
//创建表格的基本结构,采用字符串拼接方式(.=),最后统一生成
$table = '<table border="2" cellspacing="0" cellpadding="6" width="80%" >';
//生成标题
$table .= '<caption style="color:fuchsia;font-size:1.5em;margin:10px auto">'.'§ '.$tit.' §'.'</caption>';
//下面用双重循环生成表格
//1.生成表头
$table .= '<tr align="center" bgcolor="#c0ebd7">';
for ($h=0; $h<$cols; $h++){
$table .= '<th>name</th>';
}
$table .= '</tr>';
//2.生成表格内容区
for ($r=0; $r<$rows; $r++) {
$table .= '</tr>';
for ($c=0; $c<$cols; $c++){
$data = $r*$cols+$c;
//++$data 可以确保从1开始计数
$table .= '<td align="center">'.'数字'.++$data.'</td>';
}
$table .='</tr>';
}
$table .= '</table>';//将生成的表格返回到客户端
echo $table;
//结束当前脚本
exit();