Correction status:qualified
Teacher's comments:



1使用ajax给后台发送数据
2.后台接收数据听通过for来遍历 并返回给前台
3.使用success解析数据并展示在客户端
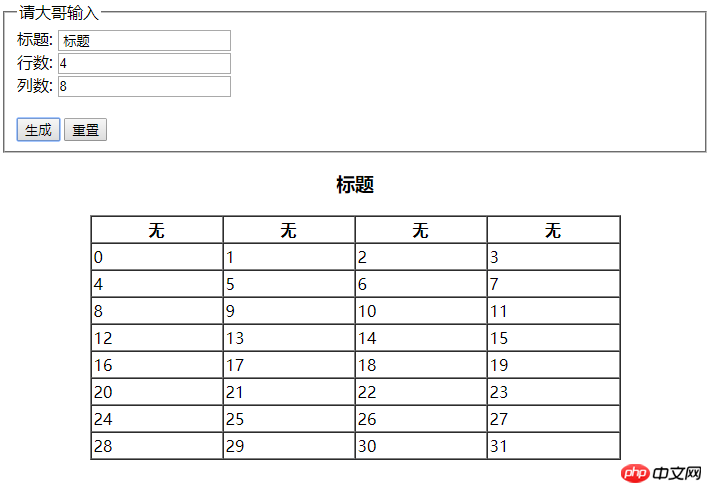
下面是实例代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数字表格</title>
<style type="text/css">
div * {
text-align: center;
}
</style>
</head>
<body>
<fieldset>
<legend>请大哥输入</legend>
标题: <input type="text" id="txt"><br>
行数: <input type="number"><br>
列数: <input type="number"><br>
<br>
<button>生成</button>
<button>重置</button>
</fieldset>
<div></div>
</body>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$(function(){
//初始化
var fage=true
//点击
$('button:first').click(function()
{
if($('#txt').val().length == 0){
alert('请大哥输入标题,谢谢!')
$(this).val(' ')
$(this).focus()
return false
}
$('input[type="number"]').each(function(index,msg){
//空与非数字判断
if($(msg).val().length==0){
alert('请大哥输入数字,谢谢!')
$(this).val(' ')
$(this).focus()
return false
}
})
if(fage == true){
$.ajax({
//地址 php脚本文件 url:"dome.php",
url:"dome.php",
//数据
data:{name:$('input[type="text"]').val(),
rows:$('input[type="number"]').first().val(),
cols:$('input[type="number"]').last().val()},
type:"GET",//请求方法
success:function(data){
$('div').after(data)
}
})
fage = false
}
})
$('button:last').click(function(){
$("input[type]").val(' ')
$('table').remove()
fage=true
$('#txt').focus()
})
})
</script>
</html>点击 "运行实例" 按钮查看在线实例
//将下边的代码复制到一个文件 如 dome.php
<?php
if($_SERVER['REQUEST_METHOD'] == 'GET'){
if(!empty($_GET['rows']) && !empty($_GET['cols'])){
$cols = $_GET['rows'];
$rows = $_GET['cols'];
$name = $_GET['name'];
$table = '<table border="1" cellspacing="0" cellpadding="2" align="center" width="75%">';
//标头
$table .='<caption><h3>'.$name.'</h3></caption>';
//标题
$table .='<tr align="center">' ;
for($i = 0; $i < $cols; $i++ ){
$table .= "<th>无</th>";
}
$table .="</tr>" ;
//表格
for($p = 0; $p < $rows; $p++ ){
$table .="<tr>" ;
for($k = 0; $k < $cols; $k++ ){
$data = $p*$cols+$k;
$table .= "<td>{$data}</td>";
}
$table .="</tr>" ;
}
$table .= "</table>";
echo $table;
exit();
}
}点击 "运行实例" 按钮查看在线实例