Correction status:qualified
Teacher's comments:




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格生产器</title>
<style type="text/css">
body{
margin:50px;
width: 80%;
}
h3 {
color: green;
margin-left:40px;
}
button {
width: 80px;
height: 30px;
border: none;
background-color:coral;
color:white;
margin-right: 30px;
}
button:hover {
font-size: 1.2em;
}
</style>
</head>
<body>
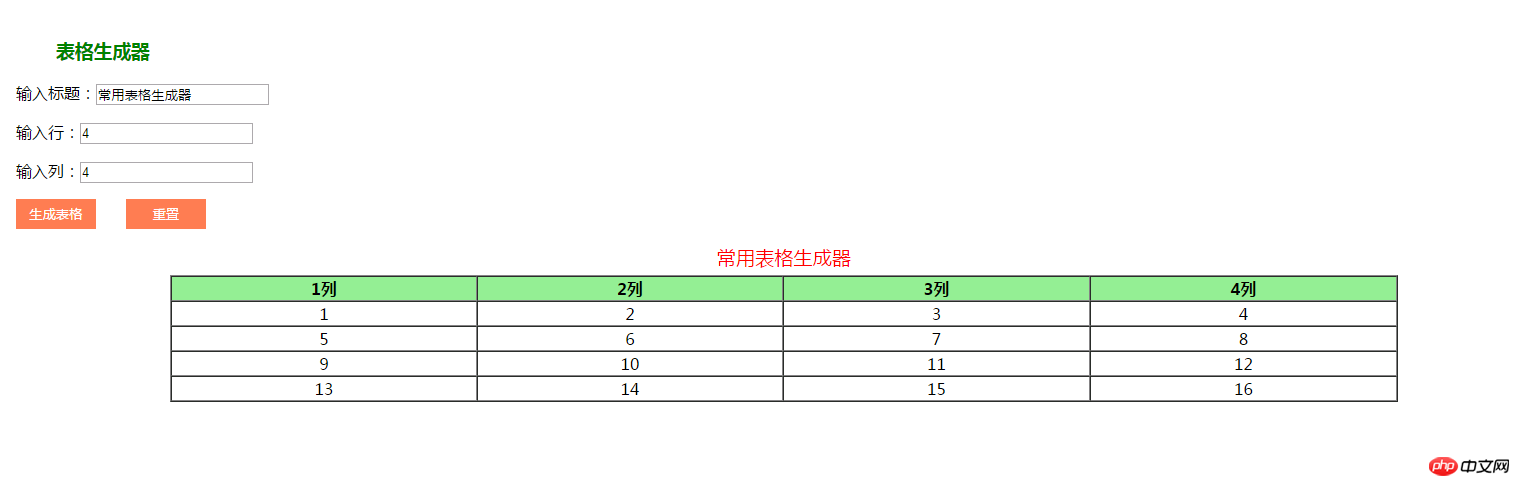
<h3>表格生成器</h3>
<p><label for="">输入标题:</label><input type="text" name="title" id="title"></p>
<p><label for="">输入行:</label><input type="text" name="rows" id="concent" class="con"></p>
<p><label for="">输入列:</label><input type="text" name="cols" id="concent" class="con"></p>
<p><button>生成表格</button><button>重置</button></p>
</body>
</html>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$('button').eq(0).on('click',function(){
var flag = false
if ($('#title').val().length == 0) {
$('#title').after('<span style="color:red">输入标题不为空</span>')
setTimeout(function(){
$('#title').next().remove()
},2000)
$('#title').focus()
//返回让用户重新操作
return false
}
$('.con').not('button').each(function(index,obj){
//非空判断
if ($(obj).val().length == 0){
$(obj).after('<span style="color:red">不能为空</span>')
//定时器提示2秒后消失
setTimeout(function(){
$(obj).next().remove()
},2000)
return false
//非数字判断
} else if (isNaN($(obj).val())){
$(obj).after('<span style="color:red">只能为数字</span>')
//定时器提示2秒后消失
setTimeout(function(){
$(obj).next().remove()
},2000)
return false
//大于0判断
} else if ($(obj).val() <= 0) {
$(obj).after('<span style="color:red">大于零</span>')
//定时器提示2秒后消失
setTimeout(function(){
$(obj).next().remove()
},2000)
return false
}
})
// 处理请求(ajax实现)
if (flag == false){
$.get(
//请求的脚本
'2.php',
{
title:$('input[name="title"]').val(),
rows:$('input[name="rows"]').val(),
cols:$('input[name = "cols"]').val()
},
function(data){
//删除上一次生成的表格
$('p:last').next().remove()
//生成新的表格
$('p:last').after(data)
//将请求标志设置false,防止重复请求
flag = false
}
)
}
})
//重置
$('button').eq(1).click(function(){
$(':input').not('button').val('')
$(':input:first').focus()
$('p:last').next().remove()
flag = true
})
</script>点击 "运行实例" 按钮查看在线实例
<?php
//判断是否为GET请求
if ($_SERVER['REQUEST_METHOD'] == 'GET') {
if (!empty($_GET['rows']) && !empty($_GET['cols'])){
$title = $_GET['title'];
$rows = $_GET['rows'];
$cols = $_GET['cols'];
//创建表结构,
$table = '<table border="1" cellspacing="0" cellpandding="3" align="center" width="80%">';
//拼接方式形成表格
$table .= '<caption style="color:red;font-size:1.2em;margin-bottom:5px;">'.$title.'</caption>';
//生成表头
$table .= '<tr align="center" bgcolor="lightgreen">';
for ($i=1;$i<$cols+1;$i++){
$table .= '<th>'.$i.'列</th>';
}
$table .= '</tr>';
//生成内容区
for ($r=0; $r<$rows; $r++){
$table .= '<tr>';
for ($c=0;$c<$cols;$c++){
$data = $r*$cols+$c;
$table .= '<td align="center">'.++$data.'</td>';
}
$table .= '</tr>';
}
$table .= '</table>';
//生成表格返回
echo $table;
//结算当前脚本
exit();
}
} else {
exit ('<span>请求内容错误</span>');
}点击 "运行实例" 按钮查看在线实例
