Correction status:qualified
Teacher's comments:



代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格生成器</title>
<style type="text/css">
h2{
color:skyblue;
margin-left: 60px;
}
button{
border:none;
width: 90px;
height: 30px;
background-color: green;
color: white;
margin-left: 30px;
}
label{
margin-left: 30px;
}
button:hover{
font-size: 1.1em;
background-color: brown;
cursor: pointer;}
</style>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('button:first').on('click',function(){
var flag=true
$(':input').not('button').each(function(index,obj){
if($(obj).val().length==0){
if (index==0) {
$(obj).after('<span style="color:red">标题不能为空</span>')
}else{
$(obj).after('<span style="color:red">不能为空</span>')
}
setTimeout(function(){
$(obj).next().remove()
},2000)
return false
}else if(index>0){
if(isNaN($(obj).val())){
$(obj).after('<span style="color:red">必须为数字</span>')
setTimeout(function(){
$(obj).next().remove()
},2000)
return false
}
else if ($(obj).val()<=0) {
$(obj).after('<span style="color:red">必须大于零</span>')
setTimeout(function(){
$(obj).next().remove()
},2000)
return false
}else{
return true
}
}
})
if (flag==true) {
$.get('demo.php', {
caption:$('input[name="caption"]').val(),
rows:$('input[name="rows"]').val(),
cols:$('input[name="cols"]').val(),
}, function(data){
$('p:last').next().remove()
$('p:last').after(data)
flag=false
})
}
})
$('button:eq(1)').on('click',function(){
$('input').val("")
$(':input:first').focus()
$('p:last').next().remove()
flag=true
})
})
</script>
</head>
<body>
<p><h2>表格生成器</h2></p>
<p><label>标题:<input type="text" name="caption"></label></p>
<p><label>行数:<input type="text" name="rows"></label></p>
<p><label>列数:<input type="text" name="cols"></label></p>
<p><button>生成表格</button><button>重置表格</button></p>
</body>
</html>后台代码:
<?php
if ($_SERVER['REQUEST_METHOD'] == 'GET') {
if (!empty($_GET['caption']) && !empty($_GET['rows']) && !empty($_GET['cols'])) {
$caption = $_GET['caption'];
$rows = $_GET['rows'];
$cols = $_GET['cols'];
$table = '<table border="1" cellspacing="0" cellpadding="3" align="left" width="80%"><tr bgcolor="#adff2f" align="center">';
$table.="<caption>$caption</caption>";
$table.='<tr align="center" bgcolor="#ccc">';
for ($i=0; $i <$cols ; $i++) {
$table.='<th>表头</th>';
};
$table.='</tr>';
for ($r=0; $r <$rows ; $r++) {
$table.='<tr>';
for ($c=0; $c < $cols; $c++) {
$data=$r*$cols+$c;
$table.='<td align="center">'.++$data.'</td>';
}
$table .= '</tr>';
}
$table .= '</table>';
echo "$table";
exit();
}else{
exit('<span style="color:red">请求类型错误</span>');
}
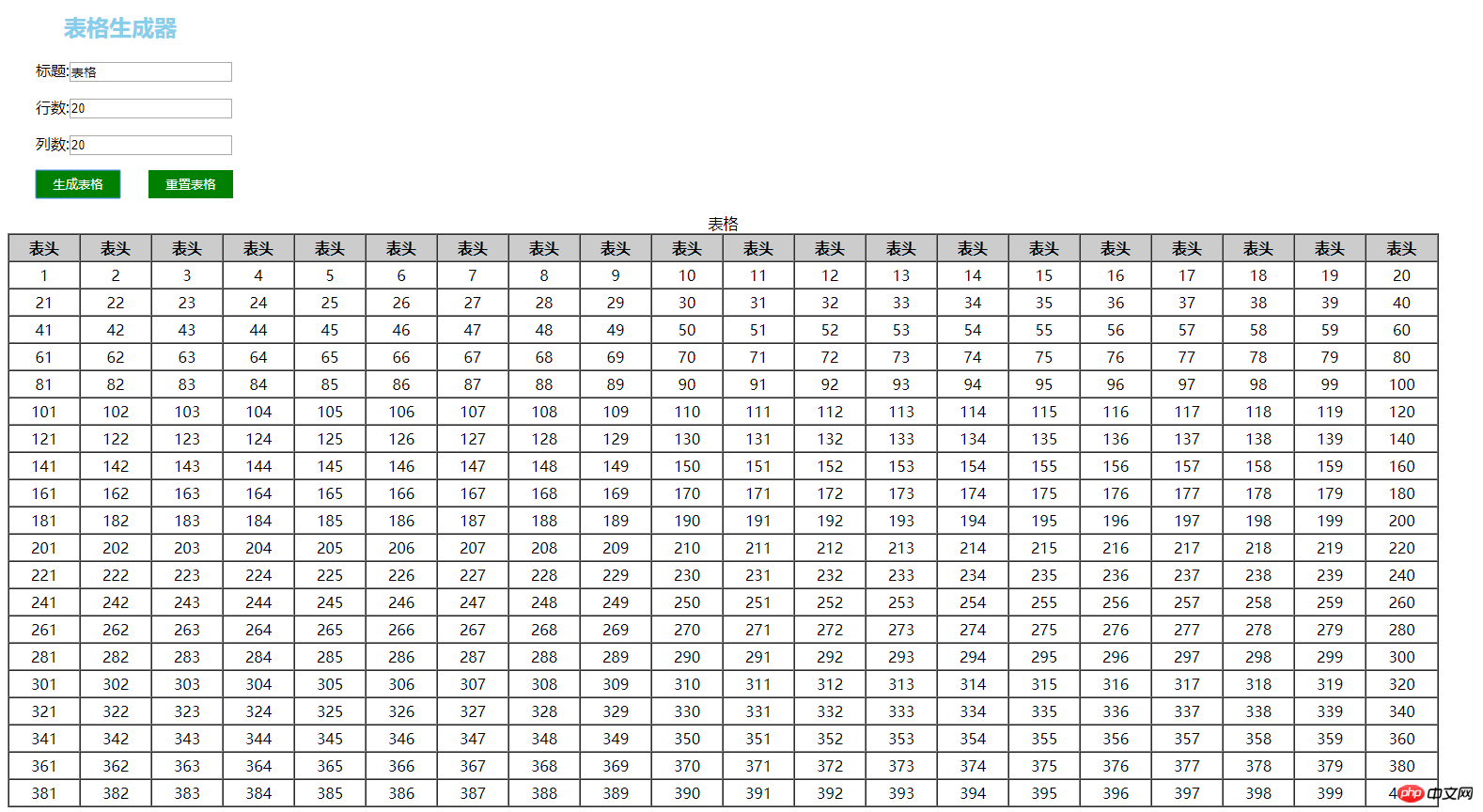
}成品图: