Correction status:qualified
Teacher's comments:



补做:3月19日作业
代码;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>作业:用户注册表</title> </head> <body> <form action="" method="post"> <table border="0" cellspacing="0" cellpadding="8" align="center" width="400" bgcolor="lightgreen"> <caption><h2>用户注册</h2></caption> <tr><td colspan="2"><hr size="4" color="white"></td></tr> <tr align="center"> <td align="right" width="60"><label for="name">邮箱:</label></td> <td align="left" width="300"><input type="text" id="name" name="name" value="" placeholder="example@mail.com" size="40" width="200"></td> </tr> <tr align="center"> <td align="right"><label for="password">密码:</label></td> <td align="left"><input type="text" id="password" name="name" value="" placeholder="字母+数字大于6位" size="40"></td> </tr> <tr align="center"> <td align="right">性别:</td> <td align="left"> <input type="radio" name="sex" value="male">男 <input type="radio" name="sex" value="female">女 <input type="radio" name="sex" value="secret" checked="">保密 </td> </tr> <tr align="center"> <td align="right">兴趣:</td> <td align="left"> <input type="checkbox" name="happy[]" value="ty">体育 <input type="checkbox" name="happy[]" value="wx">文学 <input type="checkbox" name="happy[]" value="bc">编程 <input type="checkbox" name="happy[]" value="ly" checked="">旅游 </td> </tr> <tr align="center"> <td align="right"><label for="level">级别:</label></td> <td align="left"> <select name="level" id="level" > <option value="">我是零基础的小白啦</option> <option value="" selected="">已经入门啦</option> <option value="">做过一些项目</option> <option value="">已经是大神级别</option> </select> </td> </tr> <tr align="center"> <td align="right"><label for="photo">头像:</label></td> <td align="left" > <img src="images/13.png" height="20"> <input type="file" id="" name="photo" accept="image/*"> </td> </tr> <tr align="center"> <td valign="middle" align="right"><label>简介:</label></td> <td align="left"><textarea name="comment" id="comment" rows="5" cols="36" placeholder="文明上网,理性发言"></textarea></td> </tr> <tr> <td colspan="2" align="center"> <hr size="4" color="yellow"> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重置"> </td> </tr> </table> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例
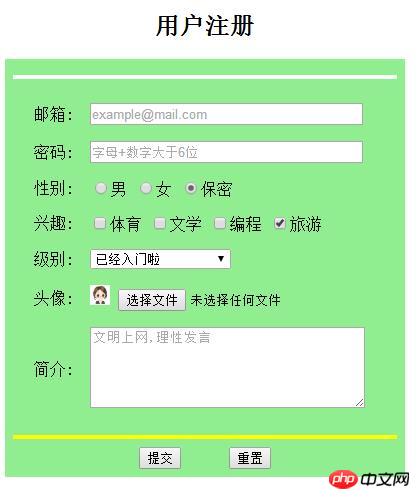
实例显示图片:

手写代码: