Correction status:qualified
Teacher's comments:



本次作业为第一次PHP实战,制作一个表格自动生成器。可以根据用户在前台提交的表格信息,自动生成表格。现分享代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>0413hm_表格生成器</title>
<style type="text/css">
h3{
color: green;
margin-left: 40px;
}
button{
width: 80px;
height: 30px;
border: none;
background-color: green;
margin-left: 30px;
color: white;
}
</style>
</head>
<body>
<h3>表格生成器</h3>
<p><label>输入表格标题:<input type="text" name='title'></label></p>
<p><label>输入行:<input type="text" name="rows"></label></p>
<p><label>输入列:<input type="text" name="cols"></label></p>
<p><button>生成表格</button><button>重置行列</button></p>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
//创建请求标志,防止重复请求
var flag = true
$('button:first').on('click',function(){
//1.遍历并验证用户输入的信息是否为空
//$(选择器).each(对象索引,当前对象):用来循环遍历获取到的所有jquery对象
$(':input').not('button').each(function(index,obj){
//非空判断
if ($(obj).val().length == 0) {
//在当前元素的后面添加提示信息
$(obj).after('<span style="color:red">不能为空</span>')
//用定时器清空生成的提示,防止每次点击重复生成
setTimeout(function(){
$(obj).next().remove()
},2000)
//返回让用户重新操作
return false
//因为用户信息只要不为空即可,因此要排除用户信息进行下面的判断,使用if(index>0)条件将其过滤掉。
} else if(index>0){
//非数字判断
if (isNaN($(obj).val())) {
//在当前元素的后面添加提示信息
$(obj).after('<span style="color:red">请输入数字</span>')
//用定时器清空生成的提示,防止每次点击重复生成
setTimeout(function(){
$(obj).next().remove()
},2000)
return false
//非0判断
} else if($(obj).val() <= 0){
//在当前元素后面添加提示信息
$(obj).after('<span style="color:red">不能为0或负数</span>')
//用定时器清空生成的提示,防止每次点击重复生成
setTimeout(function(){
$(obj).next().remove()
},2000)
return false
}
}
})
//2.处理用户请求:通过ajax
if(flag == true){
$.get(
//1、请求处理的脚本
'0413hw2.php',
//2、发送的请求参数
{
title:$('input[name="title"]').val(),
rows:$('input[name="rows"]').val(),
cols:$('input[name="cols"]').val()
},
//3、请求成功的回调函数
function(data){
//先将上一次生成的表格删除
$('p:last').next().remove()
//生成新的表格
$('p:last').after(data)
//将请求标志设置成false,禁止重复请求
flag = false
})
}
})
//重置按钮
$('button').eq(1).click(function(){
//将行与列的数据全部清空
$(':input').not('button').val('')
//将输入的焦点重置到行文本框上
$(':input:first').focus()
//将上一次请求生成的表格删除
$('p:last').next().remove()
//重置请求状态为true,允许用户请求
flag = true
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
后台代码:
<meta charset='utf-8'>
<?php
//判断用户的请求类型是否合法,必须是GET
if($_SERVER['REQUEST_METHOD'] == 'GET'){
//判断用户发送的数据在且不能为空
if(!empty($_GET['rows']) && !empty($_GET['cols'])){
$title = $_GET['title'];
$rows = $_GET['rows'];
$cols = $_GET['cols'];
//创建表格的基本结构
$table = '<table border="1" cellspacing="0" cellpadding="3" align="center" width="80%">';
//下面用双重循环生成表格
$table .= '<caption>'.'<h3>'.$title.'</h3>'.'</caption>';
//1.生成表头
$table .= '<tr align="center" bgcolor="lightgreen">';
for ($i=0; $i<$cols; $i++){
$table .='<th> X </th>';
}
$table .='</tr>';
//生成表格内容区
for ($r=0; $r<$rows; $r++){
//生成行
$table .='<tr>';
//生成列
for ($c=0; $c<$cols; $c++){
//创建变量$data = $r*$cols+$c
$data = $r*$cols+$c;
$table .='<td align="center">' .++$data. '</td>';
}
$table .='</tr>';
}
//结束表格
$table .='</table>';
echo $table;
}
} else{
exit('<span style="color:red">非法请求</span>');
}点击 "运行实例" 按钮查看在线实例
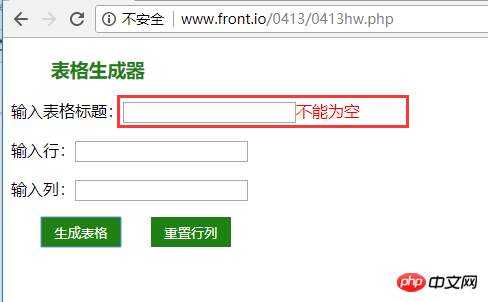
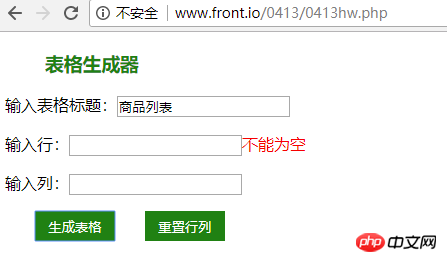
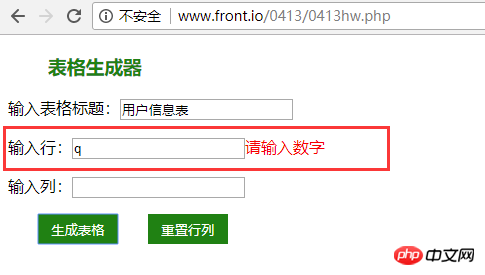
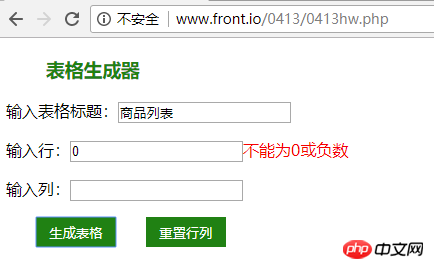
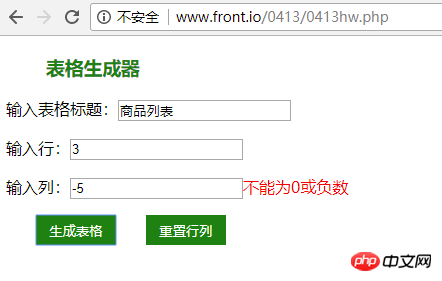
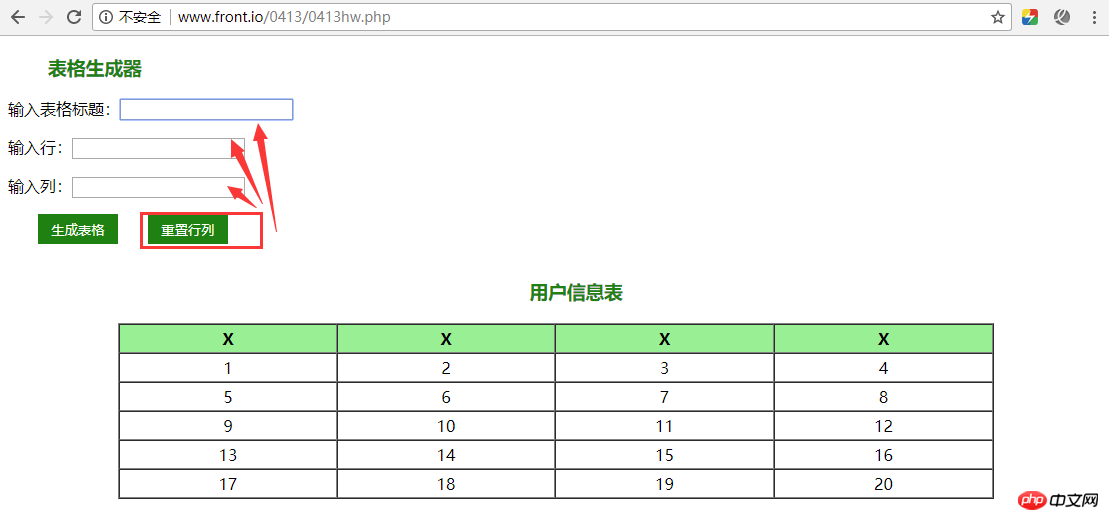
效果截图:







小结:
本次作业,是一边看教程回放一边做的,还不能做到完全脱离老师自动写出来,而且即使这样在中间也不断的出一些小问题,导致代码运行经常出错。主要还是因为代码写得少,而且对前面的知识点(如过滤器表达式不对,忘记加分号等等这些基本错误)掌握不好,基础太薄弱,以后一定要加强基本练习,多写代码才能熟练少出错。
另外,这次作业的难点就是在加入了表格标题后,因为字段类型不一样,所以在进行输入数据判断的时候,要进行筛选过滤,比如标题只要判断非空即可,而不应该参加非数字和非零、非负判断,在这里就没想到要怎么将标题字段过滤掉,后来还是参考了Alan_繁华 同学的作业才做了出来。
总之一句话,基础不牢~~~~~~今后一定多多练习!!!