Correction status:qualified
Teacher's comments:



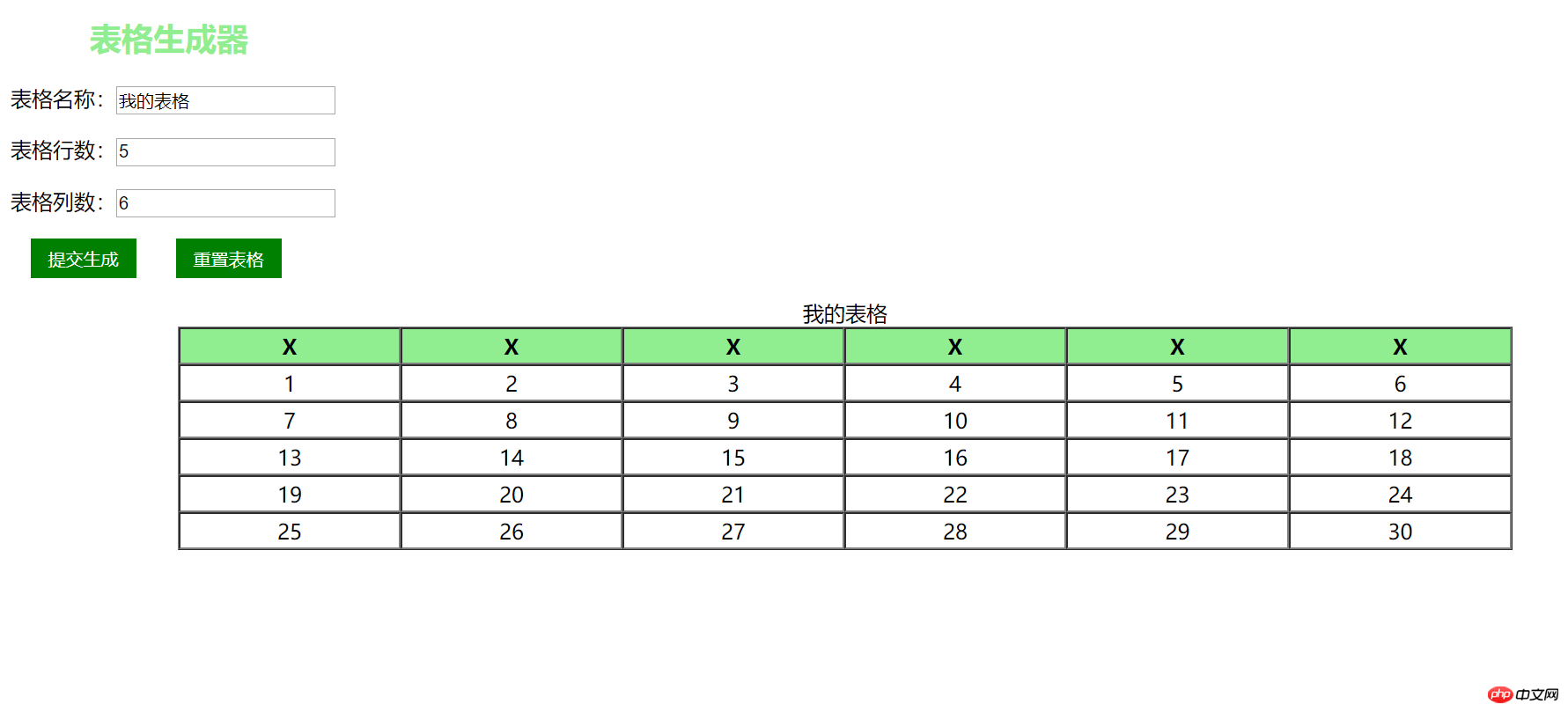
终于弄完了,学习进入到PHP阶段后,明显感到很吃力,平时白天要工作,有时晚上要加班,为了保证学习,经常跟领导发生点冲突,但前几天出差,实在没办法,周末不得不补课学习了一下,不得不说,PHP中文网的教学质量杠杠的,讲的都是硬货,但是每天的内容很丰富,对于小白来说,想完全消化那是天方夜谭,不得不学着当前,回忆着以前,扒拉着笔记,翻着以前的文档,勉强能找到点回忆,这次,做一个自动生成的表格,需要用到以前学习的知识,很多都记得不清楚了,光是这个表头,如何给他做到可以输入中文,不受数字限制,很简单的内容忙活了一个下午,终于做完了,先看一下效果图吧


终于实现了可自定义表格名的这么个玩意,看一下源码
前端源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格生成器</title>
<style type="text/css">
h2 {
margin-left: 60px;
color: lightgreen;
}
button {
border: none;
background-color: green;
width: 80px;
height: 30px;
color: white;
margin-right: 30px;
}
button:nth-child(1) {
margin-left: 15px;
}
}
div label {
margin-left: 10px;
}
.wrap {
margin: 0;
padding: 0;
}
button:hover {
cursor: pointer;
background-color: orange;
}
</style>
</head>
<body>
<h2>表格生成器</h2>
<div><label>表格名称:<input type="text" name="caption"> </label></div>
<div class="wrap">
<p><label>表格行数:<input type="text" name="rows"> </label></p>
<p><label>表格列数:<input type="text" name="cols"> </label></p>
<p><button>提交生成</button><button>重置表格</button></p>
</div>
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script type="text/javascript">
var flag = true
$('button:first').on('click',function(){
if ($('input[name="caption"]').val().length == 0) {
$('input[name="caption"]').after('<span style="color:red">请输入标题</span>')
setTimeout(function(){
$('input[name="caption"]').next().remove()
},2000)
return false
}
$('.wrap :input').not('button').each(function(index,obj){
if ($(obj).val().length == 0) {
$(obj).after('<span style="color:red">不能为空</span>')
setTimeout(function(){
$(obj).next().remove()
},2000)
return false
}else if (isNaN($(obj).val())) {
$(obj).after('<span style="color:red">必须是数字</span>')
setTimeout(function(){
$(obj).next().remove()
},2000)
return false
}else if($(obj).val().lenght<=0){
$(obj).after('<span style="color:red">必须大于0</span>')
setTimeout(function(){
$(obj).next().remove()
},2000)
return false
}
})
if (flag == true) {
$.get(
'testback.php',
{
captions:$('input[name="caption"]').val(),
rows:$('input[name="rows"]').val(),
cols:$('input[name="cols"]').val()
},
function(data){
$('p:last').next().remove()
$('p:last').after(data)
flag = false
}
)
}
})
$('button').eq(1).click(function(){
$(':input').not('button').val('')
$('p:last').next().remove()
$(':input:first').focus()
flag = true
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
后端源码
<?php
if ($_SERVER['REQUEST_METHOD'] == 'GET') {
if (!empty($_GET['captions']) && !empty($_GET['rows']) && !empty($_GET['cols'])) {
$caption = $_GET['captions'];
$rows = $_GET['rows'];
$cols = $_GET['cols'];
$table = '<table border="1" cellspacing="0" cellpadding="3" align="center" width="80%">';
$table .= '<caption>'.$caption.'</caption>';
$table .= '<tr align="center" bgcolor="lightgreen">';
for ($i=0; $i<$cols; $i++) {
$table .= '<th>X</th>';
}
$table .= '</tr>';
for ($r=0; $r<$rows; $r++) {
$table .= '<tr>';
for($c=0; $c<$cols; $c++) {
$data = $r*$cols+$c;
$table .= '<td align="center">'.++$data.'</td>';
}
$table .= '</tr>';
}
$table .= '</table>';
echo $table;
exit();
}
} else {
exit('<span style="color:red">请求类型错误</span>');
}
点击 "运行实例" 按钮查看在线实例
首先,PHP的知识很有意思,但是并不简单,对于我这样的小白来说,很吃力,但很开心,像我这个年龄的人,学PHP纯属为了兴趣,在一个是为了给自己争一口气,年轻时该学习的阶段没有好好学习,人到中年了该享受了只能好好学习了,让我介绍一下学习知识,说实话,按我现在的水平,真的不能说出个一二三来,但我相信,不远的将来,我还是会在这里有所建树的~~~