Correction status:qualified
Teacher's comments:



用循环来自动生成表格:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>6.实战:表格生成器</title>
<style type="text/css">
.container {
width: 100%;
margin: 0 auto;
/*background-color: skyblue;*/
text-align: center;
}
h3 {
color: green;
margin-left: 40px;
}
button {
width: 80px;
height: 30px;
border: none;
background-color: green;
color: white;
margin-left: 30px;
}
</style>
</head>
<body>
<div class="container">
<h3>表格生成器</h3>
<p><label>输入标题:<input type="text" name="head"></label></p>
<p><label>输入行:<input type="text" name="rows"></label></p>
<p><label>输入列:<input type="text" name="cols"></label></p>
<p><button>生成表格</button><button>重置行列</button></p>
</div>
</body>
<script type="text/javascript" src="../js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// 创建请求标志,防止重复请求
var flag = true;
$('button:first').on('click', function(){
// 第一步:遍历并验证用户输入的信息
// $(选择器).each(对象索引,当前对象)
$(':input').not('button').not('input:first').each(function(index,obj){
// 非空判断
if ($(obj).val().length == 0) {
// 在当前元素的后面添加提示信息
$(obj).after('<span style="color: red">不能为空</span>');
// 用定时器清空提示
setTimeout(function(){
$(obj).next().remove();
},2000)
return false;
} else if (isNaN($(obj).val())) {
// 在当前元素的后面添加提示信息
$(obj).after('<span style="color: red">必须为数字</span>');
// 用定时器清空提示
setTimeout(function(){
$(obj).next().remove();
},2000)
return false;
} else if (($(obj).val()) <= 0) {
// 在当前元素的后面添加提示信息
$(obj).after('<span style="color: red">必须大于零</span>');
// 用定时器清空提示
setTimeout(function(){
$(obj).next().remove();
},2000)
return false;
}
//第二步:处理用户的请求:ajax
if (flag == true) {
$.get(
'homework2.php',
{
head: $('input[name="head"]').val(),
rows: $('input[name="rows"]').val(),
cols: $('input[name="cols"]').val()
},
function(data) {
$('p:last').next().remove();
$('p:last').after(data);
flag = false;
}
)
}
})
})
// 重置按钮
$('button').eq(1).click(function(){
$(':input').not('button').val('');
$('input:first').focus();
$('p:last').next().remove();
flag = true;
})
</script>
</html>点击 "运行实例" 按钮查看在线实例
<?php
// 判断用户的请求类型是否合法,必须是GET
if ($_SERVER['REQUEST_METHOD'] == 'GET') {
// 如果用户发送的数据存在且不为空
if (!empty($_GET['rows']) && !empty($_GET['cols'])) {
$head = $_GET['head'];
$rows = $_GET['rows'];
$cols = $_GET['cols'];
//创建表格的基本结构
$table = '<table border="1" cellspacing="0" cellpadding="3" align="center" width="80%">';
if ($head != '') {
$table .= '<caption><h2>'.$head.'</h2></caption>';
}
// 下面用双重循环来生成表格
// 1.生成表头
$table .= '<tr align="center" bgcolor="lightgreen">';
for ($i=0; $i<$cols; $i++) {
$table .= '<th> X </th>';
}
$table .= '</tr>';
// 2.生成表格的内容区
for ($r=0; $r<$rows; $r++) {
$table .= '<tr>';
// 生成列
for ($c=0; $c<$cols; $c++) {
$data = $r * $cols + $c;
$table .= '<td align="center">' .++$data .'</td>';
}
$table .= '</tr>';
}
$table .= '</table>';
echo $table;
}
} else {
exit('<span style="color: red">非法请求</span>');
}点击 "运行实例" 按钮查看在线实例
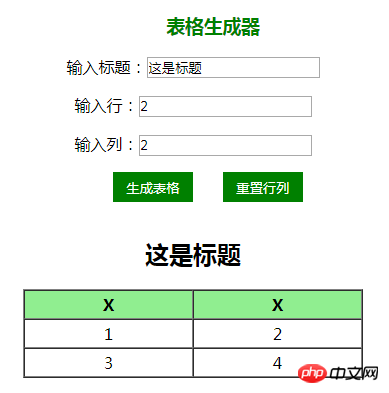
效果图:

总结:
用循环来进行重复、有规律的操作可以大幅提高效率
for(初始条件; 结束条件; 更新条件) {# 代码}
流程:
初始化条件--》执行代码--》更新条件--》判断是否符合结束条件?符合:结束循环 不符合:继续循环
三元运算符可作为双分支的简化形式