Correction status:qualified
Teacher's comments:



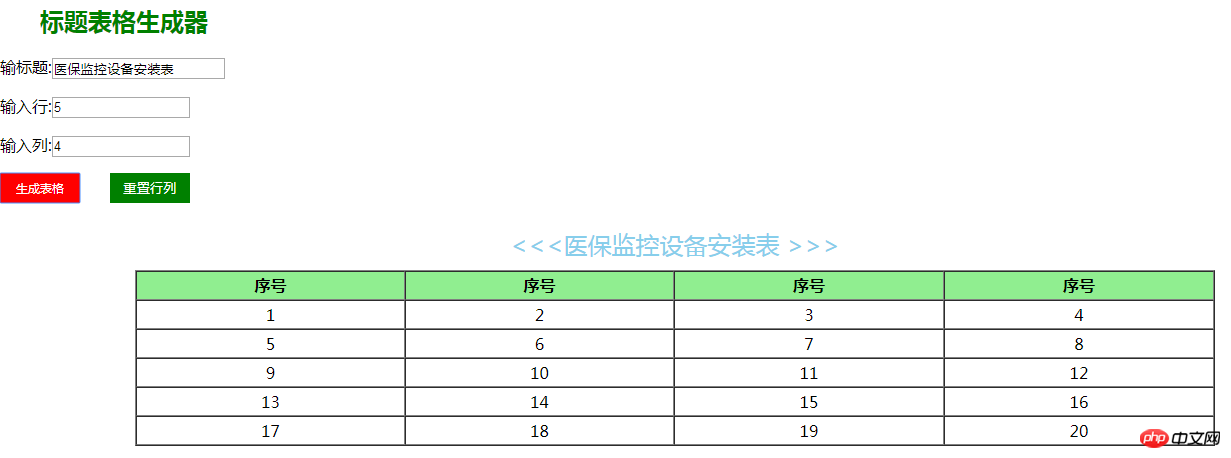
作业效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业:表格自动生成器</title>
<style type="text/css">
h2 {
color: green;
margin-left:40px;
}
button {
width: 80px;
height: 30px;
border: none;
background-color: green;
color:white;
margin-right: 30px;
}
button:hover {
background-color: red;
cursor: pointer;
font-size: 0.5em;
</style>
</head>
<body>
<h2>标题表格生成器</h2>
<p><label>输标题:<input type="text" name="title" size="20" placeholder="输入标题:"></label></p>
<p><label>输入行:<input type="text" name="rows" size="15" placeholder="输入行:必须是数字"></label></p>
<p><label>输入列:<input type="text" name="cols" size="15" placeholder="输入列:必须是数字"></label></p>
<p><button>生成表格</button><button>重置行列</button></p>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
//创建请求标志,防止重复请求
var flag = true
//添加第一个按钮事件
$('button:first').on('click',function(){
//$(选择器).each(对象索引,当前对象):用来循环遍历获取到所有jquery对象
//1.第一步:遍历并验证用户的输入信息 筛选出第一个输出的标题输入框及按钮
$(':input').not(':input:first').not('button').each(function(index,obj){
//第一步:遍历并验证用户的输入信息
//对标题输入框进行判断
//非空判断
if ($(':input:first').val().length == 0) {
$(':input:first').after('<span style="color:red;">不能为空,请重新输入标题</span>')
//用定时器使信息2秒后消失
setTimeout(function(){
$(':input:first').next().remove()
},2000)
return false
}
//对表格进行判断
//非空判断
if ($(obj).val().length == 0) {
//在当前元素后添加提示信息
$(obj).after('<span style="color:red">不能为空,请重新输入</span>')
//用定时器使提示信息2秒后消失
setTimeout(function(){
//2秒后,将提示信息删除
$(obj).next().remove()
},2000)
//返回让用户重新操作
return false
//非数字判断
} else if (isNaN($(obj).val())) {
$(obj).after('<span style="color:red">必须是数字</span>')
setTimeout(function(){
$(obj).next().remove()
},2000)
return false
//零值判断
} else if ($(obj).val() <= 0) {
$(obj).after('<span style="color:red">必须大于0</span>')
setTimeout(function(){
$(obj).next().remove()
},2000)
return false
}
})
//第二点:处理用户的请求(Ajax实现)
if (flag == true) {
$.get(
//1.请求处理的脚本
'task1.php',
//2.发送的请求参数
{
title: $('input[name="title"]').val(), //发送标题参数
rows: $('input[name="rows"]').val(),
cols: $('input[name="cols"]').val()
},
//3.请求成功的回调函数
function(data){
//先将上一次生成的表格删除
$('p:last').next().remove()
//生成新的表格
$('p:last').after(data)
//将请求标志设置为false,禁止重复请求
flag = false
}
)
}
} )
//重置按钮
$('button').eq(1).click(function(){
//将行与列数据全部清空
$(':input').not('button').val('')
//将输入焦点重置到行文本框上
$(':input:first').focus()
//将上一次请求生成的表格删除
$('p:last').next().remove()
//重置请求状态为true:允许用户请求
flag = true
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
<meta charset="UTF-8">
<?php
//判断用户的请求类型是否合法,必须是GET请求
if ($_SERVER['REQUEST_METHOD'] == 'GET') {
//如果用户发送的数据全部存在且不为空
if (!empty($_GET['title']) && !empty($_GET['rows']) && !empty($_GET['cols'])) {
//用较短的变量名称进行转存
$title = $_GET['title'];//标题
$rows = $_GET['rows'];
$cols = $_GET['cols'];
//创建表格的基本架构,采用(.=)字符串拼接方式,最后统一生成,提高效率
$table = '<table border="1" cellspacing="0" cellpadding="3" align="center" width="80%">';
//生成标题
$table .= '<caption style="color:skyblue;margin:10px ; font-size:1.5em;">'.'<<<'.$title.' >>>'.'</caption>';
//下面用双重循环来生成这个表格
//1生成表头
$table .= '<tr align="center" bgcolor="lightgreen">';
for ($i=0; $i<$cols; $i++) {
$table .= '<th>序号</th>';
}
$table .= '</tr>';
//2.生成表格内容区
for ($r=0; $r<$rows; $r++) {
$table .= '<tr>';
for($c=0; $c<$cols; $c++) {
//设置单元格的数据,数据与单元格数量对应
$data = $r*$cols+$c;
// ++$data: 可以确保从1开始计数,以确保符合人类正常思维
$table .= '<td align="center">'.++$data.'</td>';
}
$table .= '</tr>';
}
$table .= '</table>';
//将生成的表格返回到客户端
echo $table;
//结束当前脚本,可以省略,但写上该语句是一个很好的编程习惯
exit();
}
} else {
exit('<span style="color:red">请求类型错误</span>');
}点击 "运行实例" 按钮查看在线实例