4.9-元素的删除及内容清空-在线相册管理
代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>4.9-元素的删除及内容清空-在线相册管理</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js"></script>
<style type="text/css">
.a{background-color:lightgreen}
.b{background-color:wheat}
*{margin:0;padding:0}
.main{border:1px solid red;width:400px;height:auto;margin-top:20px;overflow:hidden;}
.t{font-size:14px;text-align:center;}
.tu ul li{width:100px;margin:0 0 10px 20px;border:1px solid orangered;float:left;list-style:none;}
</style>
</head>
<body>
<!-- <ul> -->
<!-- <li>这里是内容01</li> -->
<!-- <li class="a">remove()可删除元素及内容。括号中可以带参数。</li> -->
<!-- <li class="a">remove()可删除元素及内容。括号中可以带参数。</li> -->
<!-- <li>这里是内容04</li> -->
<!-- <li class="b">empty()清空元素内容,括号中不带参数。</li> -->
<!-- <li class="b">empty()清空元素内容,括号中不带参数。</li> -->
<!-- </ul> -->
<!-- <button>remove()</button> -->
<!-- <button>empty()</button> -->
<div class="main">
<div class="t">相册管理系统</div>
<div class="from">
<div>输入图片地址:<input type="text" name="pic" placeholder="输入图片地址" id="aaa" value="images/1.jpg"></div>
<div class="rad">选择图片类型:
<input type="radio" id="rect" name="jiao" value="0" checked><label for="rect">直角</label>
<input type="radio" id="radius" name="jiao" value="10%"><label for="radius">圆角</label>
<input type="radio" id="circle" name="jiao" value="50%"><label for="circle">圆形</label>
</div>
<div class="yy">是否添加阴影:
<select name="select">
<option value="0" selected="">不添加</option>
<option value="1">添加</option>
</select><br>
<button>提交</button>
<div class="tu"><ul></ul></div>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
// $('button').eq(0).click(function(){
// $('li').filter('.a').remove()
// })
// $('button').eq(1).click(function(){
// $('li').filter('.b').empty()
// })
$('button').click(function(){
var a = $('#aaa').val()
if(a.length ==0){
alert('图片地址不能为空!')
$('input:text').focus()
return false
}
var b = $(':radio:checked').val()
var c = 'none'
if($(':selected').val() == 1){
var c = '3px 3px 3px brown'
}
var d = $('<img>').prop('src',a).width(100).height(100).css({
'border-radius':b,
'box-shadow':c
})
var qian = $('<button>').text('前移')
var hou = $('<button>').text('后移')
var san = $('<button>').text('删除')
var li1 = $('<li>').append(d,qian,hou,san)
li1.appendTo('ul')
qian.click(function() {
$(this).parent().prev().before($(this).parent())
})
hou.click(function() {
$(this).parent().next().after($(this).parent())
})
san.click(function() {
$(this).parent().remove()
})
})
</script>点击 "运行实例" 按钮查看在线实例
运行效果图如下:

无刷新登陆代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>4.9-$.post()实现无刷新登陆</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js"></script>
</head>
<body>
<form action="login.php" method="post">
<fieldset>
<legend>用户登录</legend>
<p>
<label for="email">邮箱:</label>
<input type="email" name="email" id="email">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password">
</p>
<p><button>登录</button>
<span id="tj" style="font-size:15px;color:brown"></span></p>
</body>
</html>
<script type="text/javascript">
$('button').click(function(){
var a = 'login.php?a=login'
var b = {
"email":$('#email').val(),
"password":$('#password').val()
}
var c = function(qq){
if(qq=='99'){
$('#tj').text('登陆成功,进入中。。。。。')
setTimeout(function(){location.href = 'http://www.baidu.com'},1500)
}else{
$('#tj').text('确认邮箱和密码输入正确!')
$('#email').focus()
setTimeout("$('#tj').empty()",1000)
}
}
var d = 'json'
$.post(a,b,c,d)
return false
})
</script>点击 "运行实例" 按钮查看在线实例
php代码如下:
<?php
if ($_GET['a'] == 'login') {
if ($_POST['email'] == '123@qq.com' && $_POST['password'] == '123'){
echo '99';
}
else {
echo '0';
}
}
?>点击 "运行实例" 按钮查看在线实例
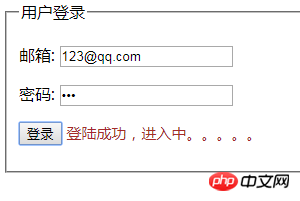
无刷新效果图如下:


手抄代码如下: