Correction status:qualified
Teacher's comments:







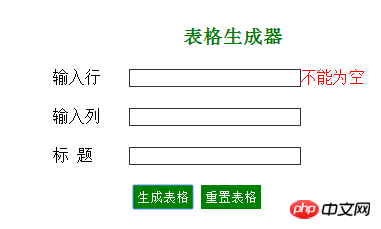
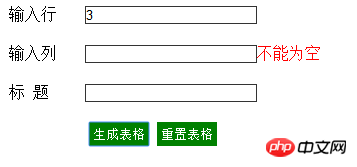
前台代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格生成器</title>
<style>
*{margin:0;padding:0;} body{padding:300px;} .tbl{width:380px;margin:0 auto;} .tbl input{outline: none;border:1px solid #333;width:170px;} .tbl h3{color:green;text-align:center;} .tbl h3, .tbl div{padding:10px;} button{background: green;color:#fff;border:0;padding:4px;} .tbl div:nth-child(5){text-indent:80px;} table {border-collapse:collapse; width:80%;} td,th{border:1px solid #000;text-align: center;} label {width:68px;display: inline-block;}
</style>
</head>
<body>
<div>
<h3>表格生成器</h3>
<div><label for="row">输入行</label> <input type="text" name="row" id="row"></div>
<div><label for="col">输入列</label> <input type="text" name="col" id="col"></div>
<div><label for="col">标 题</label> <input type="text" name="title" id="title"></div>
<div><button type="submit">生成表格</button> <button type="reset">重置表格</button></div>
</div>
<script src="http://libs.baidu.com/jquery/1.7.2/jquery.min.js"></script>
<script>
var flag = true;
$('button:first').click(function() {
$(':input').not('button').each(function(index,obj) {
if ($(obj).val().length == 0) {
$(obj).after('<span style="color:red;">不能为空</span>');
setTimeout(function() {
$(obj).next().remove();
},500);
flag = false;
return false;
} else if (isNaN($(obj).val()) && index != 2) {
$(obj).after('<span style="color:red;">必须为数字</span>');
setTimeout(function() {
$(obj).next().remove();
},500);
flag = false;
return false;
} else if ($(obj).val() <= 0 && index != 2) {
$(obj).after('<span style="color:red;">必须为正数</span>');
setTimeout(function() {
$(obj).next().remove();
},500);
flag = false;
return false;
} else {
flag = true;
}
})
//console.log(flag);
if (flag == true) {
$.get('action.php',{
rows:$('#row').val(),
cols:$('#col').val(),
title:$('#title').val()
},function(data) {
$(".tbl").next().remove();
$(".tbl").after(data);
flag = false;
})
}
});
$('button:last').click(function() {
$(':input').not('button').val('');
$(':input').first().focus();
$('.tbl').next().remove();
flag = true;
})
</script>
</body>
</html>后台代码如下:
<?php
// 判断ajax请求类型
if ($_SERVER['REQUEST_METHOD'] == 'GET') {
// 判断
if (!empty($_GET['rows']) && !empty($_GET['cols']) && !empty($_GET['title'])) {
$rows = $_GET['rows'];
$cols = $_GET['cols'];
$title = $_GET['title'];
$tbl = "<h4 style='padding:2% 0;'>{$title}</h4>";
$tbl .= '<table>';
$tbl .= '<tr>';
for ($i=0; $i < $cols; $i++) {
$tbl .= '<th style="background:green;padding:10px;">x</th>';
}
$tbl .= '</tr>';
for ($i=0; $i < $rows; $i++) {
$tbl .= '<tr>';
for ($j=0; $j < $cols; $j++) {
$data = $i * $cols + $j + 1;
$tbl .= "<td>{$data}</td>";
}
$tbl .= '</tr>';
}
$tbl .= '</table>';
exit($tbl);
}
} else {
exit('非法请求');
}