Correction status:Uncorrected
Teacher's comments:



用ajax进行验证,可以增强与用户的交互,同时防止他人绕过前端验证
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实例:用PHP来处理表单</title>
<style type="text/css">
table {
background-color: wheat;
box-shadow: 3px 3px 3px #888;
border-radius: 3%;
padding: 15px;
margin: 30px auto;
}
table td {
padding: 8px;
}
table caption {
font-size: 1.5em;
margin-bottom: 10px;
}
textarea {
resize: none;
}
form button {
width: 100px;
height: 30px;
border: none;
background-color: skyblue;
color: white;
}
form button:hover {
background-color: orangered;
font-size: 1.1em;
cursor: pointer;
}
</style>
</head>
<body>
<form>
<table>
<caption>用户注册</caption>
<tr>
<td><label for="email">邮箱:</label></td>
<td><input type="text" name="email" id="email" autofocus=""></td>
</tr>
<tr>
<td><label for="password1">密码:</label></td>
<td><input type="password" name="password1" id="password1"></td>
</tr>
<tr>
<td><label for="password2">确认:</label></td>
<td><input type="password" name="password2" id="password2"></td>
</tr>
<tr>
<td><label for="secret">性别:</label></td>
<td>
<input type="radio" name="gender" id="male" value="male"><label for="male">男</label>
<input type="radio" name="gender" id="female" value="female"><label for="female">女</label>
<input type="radio" name="gender" id="secret" value="secret" checked=""><label for="secret">保密</label>
</td>
</tr>
<tr>
<td><label for="level">级别:</label></td>
<td>
<select name="level" id="level">
<option value="0">小白</option>
<option value="1" selected="">中级</option>
<option value="2">大神</option>
</select>
</td>
</tr>
<tr>
<td><label for="php">语言:</label></td>
<td>
<input type="checkbox" name="lang[]" id="php" value="php" checked=""><label for="php">php</label>
<input type="checkbox" name="lang[]" id="java" value="java"><label for="java">java</label>
<input type="checkbox" name="lang[]" id="python" value="python"><label for="python">python</label>
<input type="checkbox" name="lang[]" id="c" value="c"><label for="c">c</label>
</td>
</tr>
<tr>
<td><label for="comment">简介:</label></td>
<td>
<textarea name="comment" id="comment" rows="3" cols="30"></textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="submit" name="submit" id="submit" value="submit">提交</button>
</td>
</tr>
</table>
</form>
<script type="text/javascript" src="../js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// 所有的表单数据的验证全部使用Ajax完成,请求类型为POST,但是为了代码的简洁与可读性,操作类型使用GET
// 1.邮箱验证
$('#email').blur(function(){
//采用POST
$.post('admin/homeworkcheck.php?check=email', 'email='+$('#email').val(), function(data){
switch(data.status){
case 0:
$('td').find('span').remove();
$('#email').after('<span>').next().text(data.msg).css('color','red').prev().focus();
break;
case 1:
$('td').find('span').remove();
$('#email').after('<span>').next().text(data.msg).css('color','red').prev().focus();
break;
case 2:
$('td').find('span').remove();
$('#email').after('<span>').next().text(data.msg).css('color','green');
break;
}
},'json')
})
// 2.密码验证
$('#password1').blur(function(){
if ($('#email').val().length == 0) {
return false;
}
$.post('admin/homeworkcheck.php?check=password1','password1='+$('#password1').val(),function(data){
if (data.status == 0) {
$('td').find('span').remove();
$('#password1').after('<span>').next().text(data.msg).css('color','red').prev().focus();
}
}, 'json')
})
// 3.确认密码验证
$('#password2').blur(function(){
if ($('#email').val().length == 0) {
return false;
}
if ($('#password1').val().length == 0) {
return false;
}
$.post('admin/homeworkcheck.php?check=password2',{
password1: $('#password1').val(),
password2: $('#password2').val(),
},function(data){
switch(data.status) {
case 0:
$('td').find('span').remove();
$('#password2').after('<span>').next().text(data.msg).css('color','red').prev().focus();
break;
case 1:
$('td').find('span').remove();
$('#password2').after('<span>').next().text(data.msg).css('color','red').prev().focus();
break;
case 2:
$('td').find('span').remove();
$('#password2').after('<span>').next().text(data.msg).css('color','green');
break;
}
}, 'json')
})
// 4.文本域验证
$('#comment').blur(function(){
if ($('#email').val().length == 0) {
return false;
}
if ($('#password1').val().length == 0) {
return false;
}
if ($('#password2').val().length == 0) {
return false;
}
$.post('admin/homeworkcheck.php?check=comment','comment='+$('#comment').val(),function(data){
switch(data.status) {
case 0:
$('td').find('span').remove();
$('#comment').after('<span>').next().text(data.msg).css('color','red').prev().focus();
break;
case 1:
$('td').find('span').remove();
$('#comment').after('<span>').next().text(data.msg).css('color','red').prev().focus();
break;
case 2:
$('td').find('span').remove();
$('#comment').after('<span>').next().text(data.msg).css('color','green');
break;
}
}, 'json')
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
<?php
// echo '<pre>';
// print_r($_POST);
// echo $_GET['check'];
// 用url中的check值进行判断,决定要验证的字段
switch ($_GET['check']) {
// 验证邮箱
case 'email':
$email = $_POST['email'];
if (empty($email)) {
exit(json_encode(['status'=>0, 'msg'=>'邮箱不能为空']));
} else if (in_array($email, ['admin@php.cn', 'zhu@php.cn'])) {
exit(json_encode(['status'=>1, 'msg'=>'邮箱已占用']));
} else {
exit(json_encode(['status'=>2, 'msg'=>'邮箱可用']));
}
break;
// 验证密码
case 'password1':
$password1 = $_POST['password1'];
if (empty($password1)) {
exit(json_encode(['status'=>0, 'msg'=>'密码不能为空']));
}
break;
// 验证确认密码
case 'password2':
$password1 = $_POST['password1'];
$password2 = $_POST['password2'];
if (empty($password2)) {
exit(json_encode(['status'=>0, 'msg'=>'确认不能为空']));
} else if ($password1 != $password2) {
exit(json_encode(['status'=>1, 'msg'=>'两次密码不相等']));
} else {
exit(json_encode(['status'=>2, 'msg'=>'验证通过']));
}
break;
// 验证文本域
case 'comment':
$comment = $_POST['comment'];
if (empty($comment)) {
exit(json_encode(['status'=>0, 'msg'=>'简介不能为空']));
} else if (strlen($comment) <= 10) {
exit(json_encode(['status'=>1, 'msg'=>'长度不可小于10位']));
} else {
exit(json_encode(['status'=>2, 'msg'=>'验证通过']));
}
break;
default:
# code...
break;
}点击 "运行实例" 按钮查看在线实例
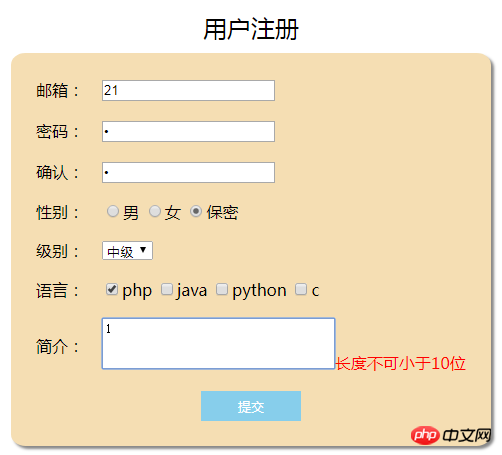
效果图:

总结:
ajax对于用户体验十分重要,同时服务器端的验证也可防止他人绕过前端验证,增强安全性