Correction status:qualified
Teacher's comments:



4月16日作业
逻辑执行的不是很清楚,ajax 和 php 对接有点混乱。
代码:
demo.php:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业:用php来处理表单</title>
<script type="text/javascript" src="../../js/jquery-3.3.1.js"></script>
<style type="text/css">
div {
width: 350px;
background-image: url(images/1.jpg);
box-shadow: 5px 5px 5px blue;
border-radius: 3%;
padding: 15px;
margin: 30px auto;
}
table {
/* background-color: wheat;
box-shadow: 3px 3px 3px #888;
border-radius: 3%;
padding: 15px;
margin: 30px auto;*/
}
table td {
padding: 8px;
}
table caption {
font-size: 1.5em;
margin-bottom: 10px;
}
textarea {
resize: none;
}
form table button {
width: 100px;
height: 30px;
cursor: pointer;
border: none;
background-color: skyblue;
color: white;
}
form table button:hover {
background-color: orangered;
color: white;
font-size:1.1em;
}
</style>
</head>
<body>
<div>
<form action="check.php" method="post">
<table>
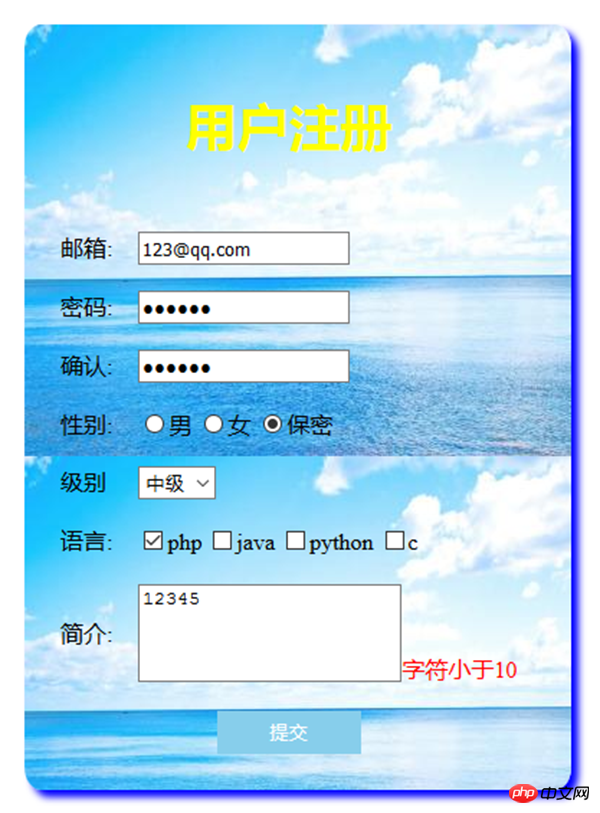
<caption style="color: yellow"><h2>用户注册</h2></caption>
<tr>
<td><label for="email">邮箱:</label></td>
<td><input type="text" name="email" id="email" autofocus=""></td>
</tr>
<tr>
<td><label for="password1">密码:</label></td>
<td><input type="password" name="password1" id="password1"></td>
</tr>
<tr>
<td><label for="password2">确认:</label></td>
<td><input type="password" name="password2" id="password2"></td>
</tr>
<tr>
<td><label for="secret">性别:</label></td>
<td> <!-- 单选与众不同,点击标签会自动选择默认值 -->
<input type="radio" name="gender" id="male" value="male" ><label for="male">男</label>
<input type="radio" name="gender" id="female" value="female"><label for="female">女</label>
<input type="radio" name="gender" id="secret" value="secret" checked="" ><label for="secret">保密</label>
</td>
</tr>
<tr>
<td><label for="level">级别</label></td>
<td>
<select name="level" id="level">
<option value="0">小白</option>
<option value="1" selected="">中级</option>
<option value="2">大神</option>
</select>
</td>
</tr>
<tr>
<td><label for="php">语言:</label></td>
<td> <!-- 点击标签会把php做为默认项之一选中 -->
<input type="checkbox" name="lang[]" id="php" value="php" checked><label for="php">php</label>
<input type="checkbox" name="lang[]" id="java" value="java"><label for="java">java</label>
<input type="checkbox" name="lang[]" id="python" value="php"><label for="python">python</label>
<input type="checkbox" name="lang[]" id="c" value="c"><label for="c">c</label>
</td>
</tr>
<tr>
<td valign="middle"><label for="comment">简介:</label></td>
<td><textarea name="comment" id="comment" rows="3" cols="20"></textarea></td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="submit" name="submit" id="submit" value="submit">提交</button>
</td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
//请求邮箱验证
$('#email').blur(function(){
$.post('check.php?check=email', 'email='+$('#email').val(), function(data){
switch(data.status) {
case 0:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 1:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 2:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color', 'green')
break;
}
},'json')
})
//密码验证
$('#password1').blur(function(){
if ($('#email').val().length == 0) {
return false
}
$.post('check.php?check=password1','password1='+$('#password1').val(),function(data){
if(data.status == 0) {
$('td').find('span').remove() //
$('#password1').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
}
},'json')
})
//确认密码验证
$('#password2').blur(function(){
if ($('#password1').val().length == 0 ) {
return false
}
//增加密码不为零的判断
// if ($('passwordl').val().length == 0) {
// return false
// }
$.post('check.php?check=password2', {
password1: $('#password1').val(),
password2: $('#password2').val()
}, function(data){
switch(data.status) {
case 0:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 1:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 2:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color', 'green')
break;
}
},'json')
})
//请求输入文本验证
$('#comment').blur(function(){
//确认密码后,才能输入简介内容
if ($('#password2').val().length == 0) {
return false
}
//发送数据
$.post('check.php?check=comment','comment='+$('#comment').val(),function(data){
//数据状态
if(data.status == 0) {
//条件满足是删除提示
$('td').find('span').remove()
//删除提示,返回焦点
$('#comment').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
}
},'json')
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
chack.php:
<?php
// echo '<pre>';
// print_r($_POST);
switch ($_GET['check']) {
//验证邮箱
case 'email':
$email = $_POST['email']; // 设置默认值
if (empty($email)) {
exit(json_encode(['status'=>0,'msg'=>'邮箱不能为空']));
} else if (in_array($email, ['admin@php.cn','zhu@php.cn'])){
exit(json_encode(['status'=>1,'msg'=>'邮箱已占用']));
} else {
echo json_encode(['status'=>2,'msg'=>'邮箱可用']);
}
break;
//验证密码
case 'password1':
$password1 = $_POST['password1'];
if (empty($password1)) {
exit(json_encode(['status'=>0,'msg'=>'密码不能为空']));
}
break;
//验证确认密码
case 'password2':
$password1 = $_POST['password1'];
$password2 = $_POST['password2'];
if (empty($password2)) {
exit(json_encode(['status'=>0,'msg'=>'确认不能为空']));
} else if ($password1 != $password2){
exit(json_encode(['status'=>1,'msg'=>'二次密码不相等']));
} else {
exit(json_encode(['status'=>2,'msg'=>'验证通过']));
}
break;
case 'comment':
//获取数据
$comment = $_POST['comment'];
//判断数据字符长度
if (strlen($comment) <= 10) {
//json 返回数据
exit(json_encode(['status'=>0,'msg'=>'字符小于10']));
}
break;
}点击 "运行实例" 按钮查看在线实例