Correction status:Uncorrected
Teacher's comments:




前端代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>ajax表单验证</title>
<style>
body {padding:100px;font-family: "Microsoft YaHei"}
textarea {resize: none;outline: none;vertical-align: middle;}
input {outline: none;}
.frm {width:400px;margin:0 auto;background: wheat;box-shadow: 3px 3px 3px #888;border-radius: 26px;padding:20px;}
.ftitle {text-align: center;font-size:30px;font-weight:bold;margin-bottom:20px;}
.frm p:last-child {text-align: center;}
button {background: #6696b1;border:0;padding:6px 20px;color:#fff;}
</style>
</head>
<body>
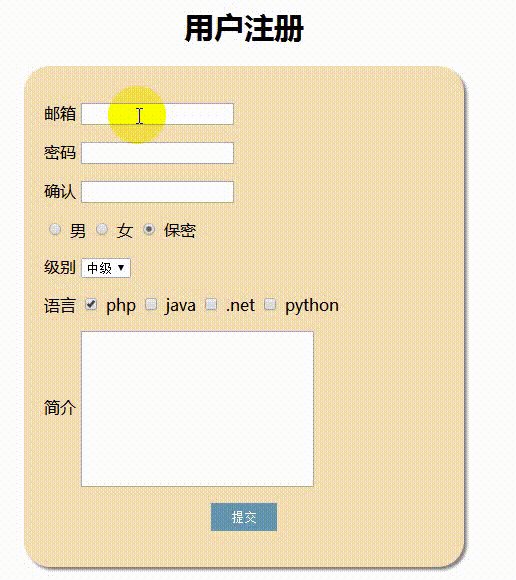
<div>用户注册</div>
<div>
<p><label for="email">邮箱</label> <input type="text" name="email" id="email"></p>
<p><label for="pwd">密码</label> <input type="password" name="pwd" id="pwd"></p>
<p><label for="repwd">确认</label> <input type="password" name="repwd" id="repwd"></p>
<p>
<input type="radio" name="sex" id="man" value="男">
<label for="man">男</label>
<input type="radio" name="sex" id="woman" value="女">
<label for="woman">女</label>
<input type="radio" name="sex" id="secr" checked value="保密">
<label for="secr">保密</label>
</p>
<p>
<label for="level">级别</label>
<select name="level" id="level">
<option value="1">初级</option>
<option value="2" selected>中级</option>
<option value="3">高级</option>
</select>
</p>
<p>
<label for="lang">语言</label>
<input type="checkbox" name="lang[]" value="php" checked> <label for="php">php</label>
<input type="checkbox" name="lang[]" value="java"> <label for="java">java</label>
<input type="checkbox" name="lang[]" value="net"> <label for="net">.net</label>
<input type="checkbox" name="lang[]" value="python"> <label for="python">python</label>
</p>
<p>
<label for="">简介</label>
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>
<p><button type="submit">提交</button></p>
</div>
<script src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
<script>
// 验证email
$('#email').blur(function() {
$.post('check.php?check=email','email=' + $('#email').val(),function(data){
switch (data.status) {
case 0:
$('#email').parent().find('span').remove();
$('#email').after('<span>').next().css('color','red').text(data.msg).prev().focus();
break;
case 1:
$('#email').parent().find('span').remove();
$('#email').after('<span>').next().css('color','red').text(data.msg).prev().focus();
break;
case 2:
$('#email').parent().find('span').remove();
$('#email').after('<span>').next().css('color','green').text(data.msg);
break;
default:
break;
}
},'json');
});
// 验证密码
$('#pwd').blur(function() {
if ($('#email').val().length == 0) return false;
$.post('check.php?check=pwd','pwd=' + $('#pwd').val(),function(data) {
$('#pwd').parent().find('span').remove();
if (data.status == 0) {
$("#pwd").after("<span>").next().css('color','red').text(data.msg);
} else {
$("#pwd").after("<span>").next().css('color','green').text(data.msg);
}
},"json")
});
// 验证密码确认
$('#repwd').blur(function() {
if ($('#email').val().length == 0) return false;
$.post('check.php?check=repwd',{
"pwd" : $("#pwd").val(),
"repwd" : $("#repwd").val()
},function(data){
switch (data.status) {
case 0:
$('#repwd').parent().find('span').remove();
$("#repwd").after('<span>').next().css('color','red').text(data.msg).prev().focus();
break;
case 1:
$('#repwd').parent().find('span').remove();
$("#repwd").after('<span>').next().css('color','red').text(data.msg);
break;
case 2:
$('#repwd').parent().find('span').remove();
$("#repwd").after('<span>').next().css('color','green').text(data.msg);
break;
default:
break;
}
},'json');
});
// 验证性别
$('input:radio[name="sex"]').click(function() {
$.post('check.php?check=sex','sex=' + $("input:radio[name=sex]:checked").val(), function(data){
switch (data.status) {
case 0:
$("label:contains('保密')").parent().find('span').remove();
$("label:contains('保密')").after("<span style='padding:0 0 0 20px;'>").next().css('color','green').text(data.msg);
break;
case 2:
$("label:contains('保密')").parent().find('span').remove();
$("label:contains('保密')").after("<span style='padding:0 0 0 20px;'>").next().css('color','green').text(data.msg);
break;
}
},'json')
});
$('button').click(function() {
// 验证级别
$.post('check.php?check=level', 'level=' + $("#level").val(), function(data){
switch (data.status) {
case 0:
$("#level").parent().find('span').remove();
$("#level").after("<span style='padding:0 0 0 20px;'>").next().css('color','green').text(data.msg);
break;
case 2:
$("#level").parent().find('span').remove();
$("#level").after("<span style='padding:0 0 0 20px;'>").next().css('color','green').text(data.msg);
break;
}
},'json')
// 验证语言
var lanVal = '';
$.each($('input:checkbox:checked'),function(){
lanVal += $(this).val() + ',';
});
$.post('check.php?check=lang','lang=' + lanVal,function(data){
switch (data.status) {
case 0:
$(".langu").find('span').remove();
$(".langu").append("<span style='padding:0 0 0 20px;color:red;'>" + data.msg + "</span>");
break;
case 2:
$(".langu").find('span').remove();
$(".langu").append("<span style='padding:0 0 0 20px;color:green;'>" + data.msg + "</span>");
break;
}
},'json')
});
</script>
</body>
</html>后端代码
<?php
switch ($_GET['check']) {
case 'email':
$email = $_POST['email'];
if (empty($email)) {
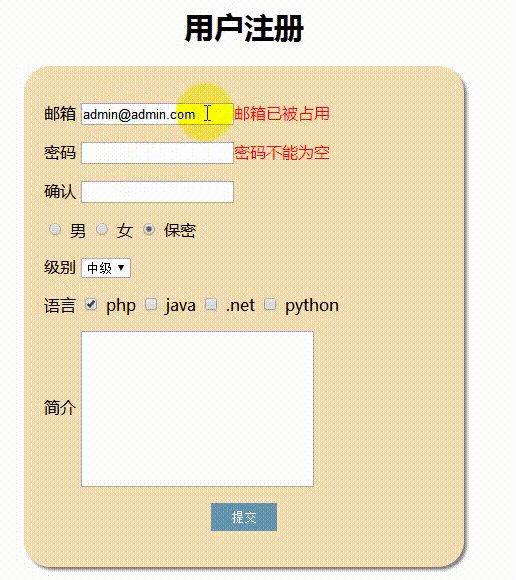
exit(json_encode(["status" => 0, "msg" => "邮箱不能为空"]));
} else if (in_array($email, ['admin@admin.com','cb@admin.com'])) {
exit(json_encode(["status" => 1, "msg" => "邮箱已被占用"]));
} else {
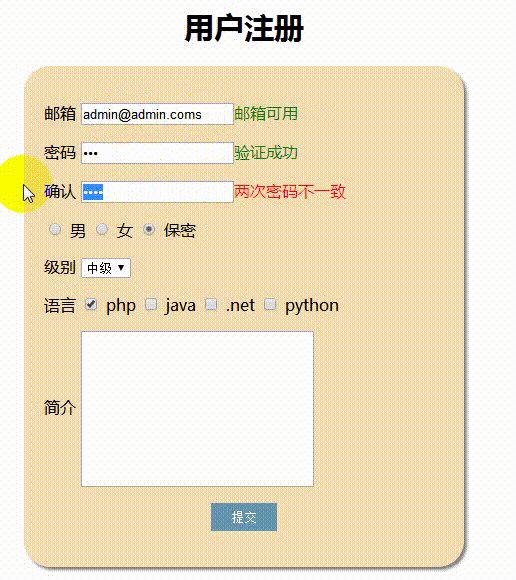
exit(json_encode(["status" =>2, "msg" => "邮箱可用"]));
}
break;
case 'pwd':
$pwd = $_POST['pwd'];
if (empty($pwd)) {
exit(json_encode(["status"=>0, "msg" => "密码不能为空"]));
} else {
exit(json_encode(["status"=>1, "msg" => "验证成功"]));
}
case 'repwd':
$pwd = $_POST['pwd'];
$repwd = $_POST['repwd'];
if (empty($repwd)) {
exit(json_encode(["status" => 0, "msg" => "密码确认不能为空"]));
} else if ($repwd != $pwd) {
exit(json_encode(["status" => 1, "msg" => "两次密码不一致"]));
} else {
exit(json_encode(["status" =>2, "msg" => "验证成功"]));
}
break;
case 'sex':
$sex = $_POST['sex'];
if (empty($sex)) {
exit(json_encode(["status" => 0, "msg" => "性别不能为空"]));
} else {
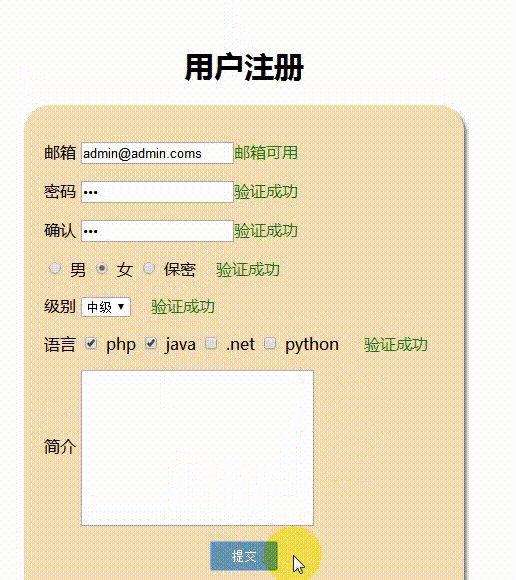
exit(json_encode(["status" => 2, "msg" => "验证成功"]));
}
break;
case 'level':
$level = $_POST['level'];
if (empty($level)) {
exit(json_encode(["status" => 0, "msg" => "级别不能为空"]));
} else {
exit(json_encode(["status" => 2, "msg" => "验证成功"]));
}
break;
case 'lang':
$lang = $_POST['lang'];
if (empty($lang)) {
exit(json_encode(["status" => 0, "msg" => "语言不能为空"]));
} else {
exit(json_encode(["status" => 2, "msg" => "验证成功"]));
}
default:
break;
}