Correction status:Uncorrected
Teacher's comments:



代码实现了PHP+Ajax的表单无刷新验证,其中$_GET主要通过url中的参数判断当前验证哪个输入框,然后然后通过$_POST来获取参数的值,用switch来判断输入是否符合要求并返回json格式的提示信息,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
<style type="text/css">
body{
/*background-color: #3b4c54;*/
font-family: microsoft yahei;
}
form{
width: 500px;
height:450px;
background-color: #3b4c54;
/*text-align: center;*/
margin:0 auto;
border-radius: 3px;
}
textarea{
width: 245px;
height:50px;
margin-top: 20px;
margin-left: 40px;
resize:none;
text-indent: 15px;
line-height: 30px;
font-family: microsoft yahei;
font-weight: bold;
}
input{
width: 250px;
height:35px;
margin: 15px 40px;
cursor: pointer;
border-radius: 1px;
border:none;
outline:none;
font-weight: bold;
text-indent: 15px;
}
input:first-child{
margin-top: 40px;
}
button{
width: 250px;
height: 40px;
margin-top: 20px;
margin-left: 40px;
background-color: #40a46f;
border:none;
color: #fff;
cursor: pointer;
border-radius: 1px;
font-size: 16px;
}
button:hover{
background-color: #07793d;
}
input::-webkit-input-placeholder,textarea::-webkit-input-placeholder{
color: #888;
font-family: microsoft yahei;
font-weight: bold;
/*padding-left: 15px;*/
}
textarea::-webkit-input-placeholder{
line-height: 30px;
}
.p1{
height: 20px;
font-size: 10px;
}
</style>
</head>
<body>
<form action="login1.php" method="post">
<input type="email" id="email" name="email" placeholder="your@email.com">
<input type="password" id="pasd1" name="pasd1" placeholder="your password">
<input type="password" id="pasd2" name="pasd2" placeholder="confirm password">
<textarea name="text1" id="text1" placeholder="Inctroding"></textarea>
<button>Create account</button>
</form>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$('#email').blur(function(){
$.post('https://www.llheng.com/img/php/login.php?check=email','email='+$('#email').val(),function(data){
switch(data.status){
case 0:
$('form').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color','#FF6347')
break;
case 1:
$('form').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color','#FF6347')
break;
case 2:
$('form').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color',' #00FF00')
break;
}
},'json')
})
$('#pasd1').blur(function(){
$.post('https://www.llheng.com/img/php/login.php?check=pasd1','pasd1='+$('#pasd1').val(),function(data){
switch(data.status){
case 0:
$('form').find('span').remove()
$('#pasd1').after('<span>').next().text(data.msg).css('color','#FF6347')
break;
}
},'json')
})
$('#pasd2').blur(function(){
$.post('https://www.llheng.com/img/php/login.php?check=pasd2',
{
pasd2:$('#pasd2').val(),
pasd1:$('#pasd1').val()
},
function(data){
switch(data.status){
case 0:
$('form').find('span').remove()
$('#pasd2').after('<span>').next().text(data.msg).css('color','#FF6347')
break;
case 1:
$('form').find('span').remove()
$('#pasd2').after('<span>').next().text(data.msg).css('color','#FF6347')
break;
case 2:
$('form').find('span').remove()
$('#pasd2').after('<span>').next().text(data.msg).css('color',' #00FF00')
break;
}
},'json')
})
$('#text1').blur(function(){
$.post('https://www.llheng.com/img/php/login.php?check=text1','text1='+$('#text1').val(),function(data){
switch(data.status){
case 0:
$('form').find('span').remove()
$('#text1').after('<span>').next().text(data.msg).css({
"color":"#FF6347",
"padding-left":"35px",
"position":"relative",
"top":"-20px"
})
break;
case 1:
$('form').find('span').remove()
$('#text1').after('<span>').next().text(data.msg).css({
"color":"#FF6347",
"padding-left":"35px",
"position":"relative",
"top":"-20px"
})
break;
case 2:
$('form').find('span').remove()
$('#text1').after('<span>').next().text(data.msg).css({
"color":"#00FF00",
"padding-left":"35px",
"position":"relative",
"top":"-20px"
})
break;
}
},'json')
})
$('button').click(function(){
return false
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
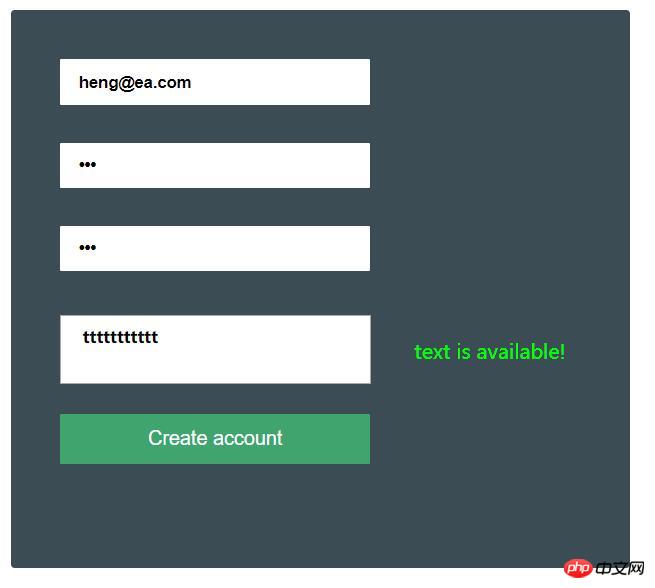
截图如下;