Correction status:Uncorrected
Teacher's comments:



php加ajax可以实现前后端表单验证,用户体验非常友好。
下面用实例来演示一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php表单验证</title>
<style type="text/css">
table {
background-color: wheat;
box-shadow: 3px 3px 3px #888;
border-radius: 3%;
padding: 15px;
margin: 30px auto;
}
table td {
padding: 8px;
}
table caption {
font-size: 1.5em;
margin-bottom: 10px;
}
textarea {
resize: none;
}
form table button {
width: 100px;
height: 30px;
cursor: pointer;
border: none;
background-color: skyblue;
color: white;
}
form table button:hover {
background-color: orangered;
color: white;
font-size:1.1em;
}
</style>
</head>
<body>
<form action="admin/check.php" method="post">
<table>
<caption>用户注册</caption>
<tr>
<td><label for="email">邮箱:</label></td>
<td><input type="text" name="email" id="email" autofocus=""></td>
</tr>
<tr>
<td><label for="password1">密码:</label></td>
<td><input type="password" name="password1" id="password1"></td>
</tr>
<tr>
<td><label for="password2">确认:</label></td>
<td><input type="password" name="password2" id="password2"></td>
</tr>
<tr>
<td><label for="secret">性别:</label></td>
<td>
<input type="radio" name="gender" id="male" value="male" ><label for="male">男</label>
<input type="radio" name="gender" id="female" value="female"><label for="female">女</label>
<input type="radio" name="gender" id="secret" value="secret" checked="" ><label for="secret">保密</label>
</td>
</tr>
<tr>
<td><label for="level">级别</label></td>
<td>
<select name="level" id="level">
<option value="0">小白</option>
<option value="1" selected="">中级</option>
<option value="2">大神</option>
</select>
</td>
</tr>
<tr>
<td><label for="php">语言:</label></td>
<td>
<input type="checkbox" name="lang[]" id="php" value="php" checked><label for="php">php</label>
<input type="checkbox" name="lang[]" id="java" value="java"><label for="java">java</label>
<input type="checkbox" name="lang[]" id="python" value="php"><label for="python">python</label>
<input type="checkbox" name="lang[]" id="c" value="c"><label for="c">c</label>
</td>
</tr>
<tr>
<td valign="middle"><label for="comment">简介:</label></td>
<td><textarea name="comment" id="comment" rows="3" cols="30"></textarea></td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="submit" name="submit" id="submit" value="submit">提交</button>
</td>
</tr>
</table>
</form>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
// 邮箱验证
$('#email').blur(function(){
$.post('check.php?check=email','email='+$('#email').val(),function(data){
switch(data.status){
case 0:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color','red')
break;
case 1:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color','red')
break;
case 2:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color','green')
break;
}
},'json')
})
//密码验证
$('#password1').blur(function(){
$.post('check.php?check=password1','password1='+$('#password1').val(),function(data){
switch(data.status){
case 0:
$('td').find('span').remove()
$('#password1').after('<span>').next().text(data.msg).css('color','red')
break;
}
},'json')
})
//确认密码验证
$('#password2').blur(function(){
$.post('check.php?check=password2',{
password1:$('#password1').val(),
password2:$('#password2').val()
},function(data){
switch(data.status){
case 0:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color','red')
break;
case 1:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color','red')
break;
case 2:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color','green')
break;
}
},'json')
})
//文本域验证
$('#comment').blur(function(){
$.post('check.php?check=comment','comment='+$('#comment').val(),function(data){
switch(data.status){
case 0:
$('td').find('span').remove()
$('#comment').after('<span>').next().text(data.msg).css('color','red')
break;
case 1:
$('td').find('span').remove()
$('#comment').after('<span>').next().text(data.msg).css('color','red')
break;
case 2:
$('td').find('span').remove()
$('#comment').after('<span>').next().text(data.msg).css('color','green')
}
},'json')
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
check.php代码如下:
<?php
switch ($_GET['check']) {
//邮箱验证:邮箱不能为空,邮箱不能用已占用的邮箱
case 'email':
$email = $_POST['email'];
if(empty($email)){
exit(json_encode(['status'=>0,'msg'=>'邮箱不能为空']));
}else if (in_array($email, ['admin@php.cn','zhu@php.cn'])) {
exit(json_encode(['status'=>1,'msg'=>'邮箱已被占用']));
}else{
exit(json_encode(['status'=>2,'msg'=>'邮箱可用']));
}
break;
//密码验证:密码不能为空
case 'password1':
$password1 = $_POST['password1'];
if(empty($password1)){
exit(json_encode(['status'=>0,'msg'=>'密码不能为空']));
}
break;
//确认密码验证:确认密码不能为空,而且和密码要一致
case 'password2':
$password1 = $_POST['password1'];
$password2 = $_POST['password2'];
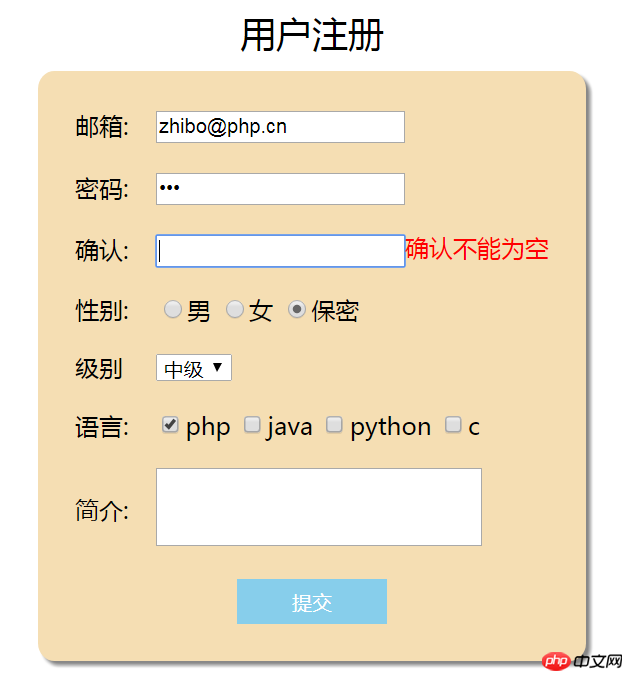
if(empty($password2)){
exit(json_encode(['status'=>0,'msg'=>'确认不能为空']));
}else if ($password1 != $password2) {
exit(json_encode(['status'=>1,'msg'=>'两次密码不一致']));
}else{
exit(json_encode(['status'=>2,'msg'=>'密码可用']));
}
break;
//简介验证:简介不能为空,简介不少于10个字,10个字就是30个字节
case 'comment':
$comment = $_POST['comment'];
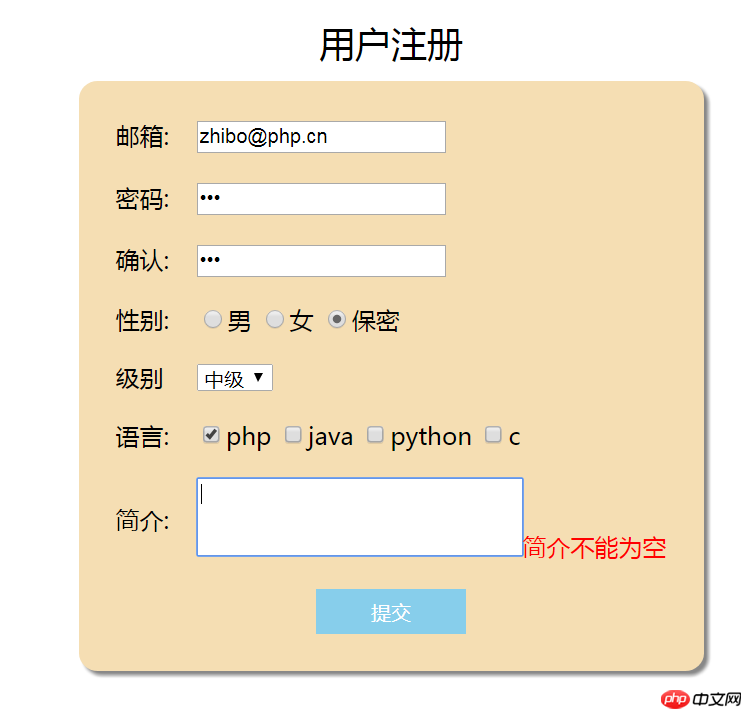
if(empty($comment)){
exit(json_encode(['status'=>0,'msg'=>'简介不能为空']));
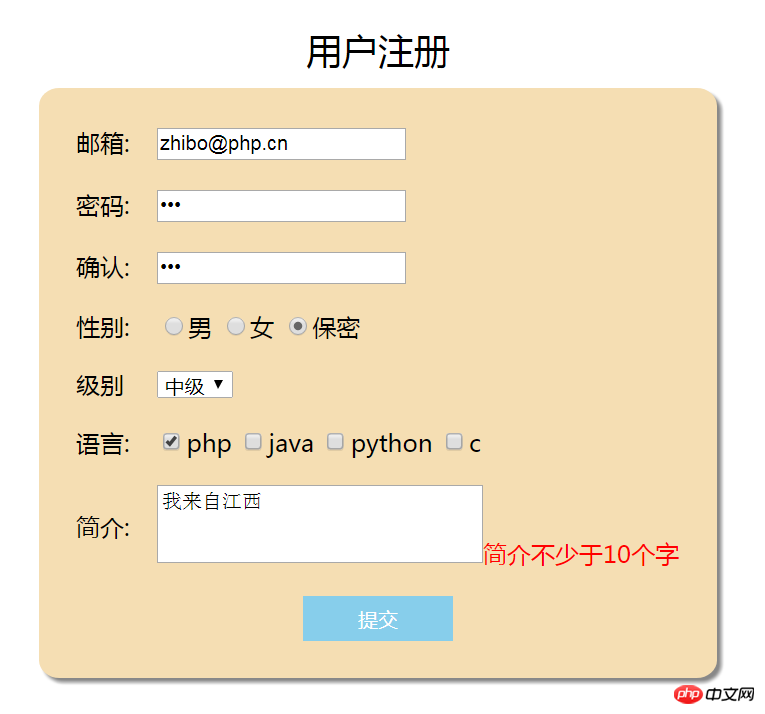
}else if (strlen($comment)<30) {
exit(json_encode(['status'=>1,'msg'=>'简介不少于10个字']));
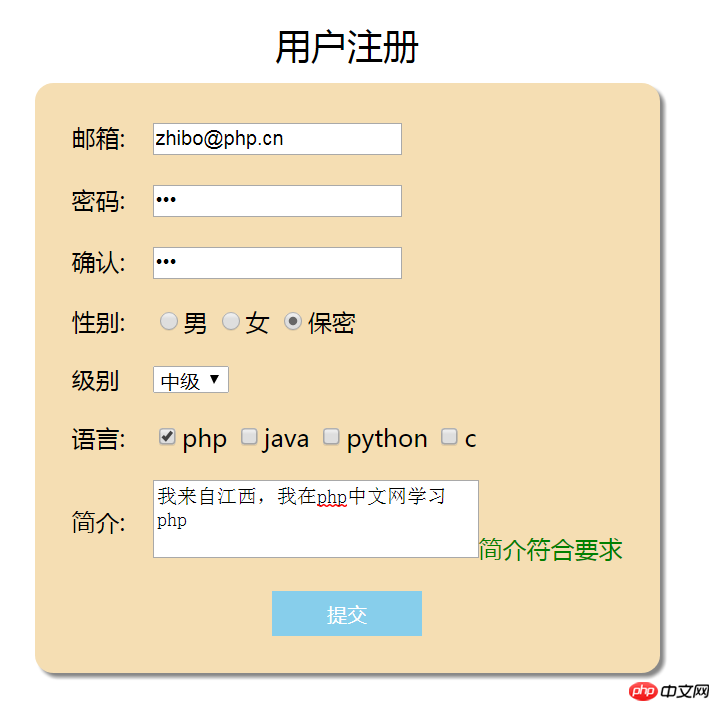
}else{
exit(json_encode(['status'=>2,'msg'=>'简介符合要求']));
}
}运行结果: