Correction status:qualified
Teacher's comments:



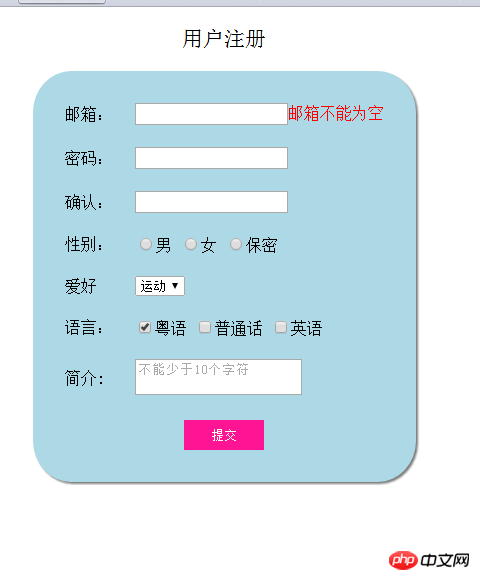
用PHP+AJAX完成表单中文本域验证此处用到了邮箱密码简介验证。邮箱非空认证。二次输入密码对比。提交数据的操作。

1.PHP代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP处理表单</title>
<style type="text/css">
table{
background-color:lightblue;
box-shadow: 2px 2px 2px gray;
border-radius: 10%;
padding: 20px;
margin:20px auto ;
}
table td{
padding: 10px;
}
table caption{
font-size:1.3em;
margin-bottom: 20px;
}
textarea{
resize: none;
}
form button{
width: 80px;
height: 30px;
border:none;
background-color: deeppink;
color: white;
}
form button:hover{
background-color: green;
font-size: 1.2em;
cursor: pointer;
}
</style>
</head>
<body>
<form>
<table>
<caption>用户注册</caption>
<tr>
<td ><label for="email">邮箱:</label></td>
<td><input type="text" name="email " id="email" autofocus=""></td>
</tr>
<tr>
<td ><label for="password1">密码:</label></td>
<td><input type="password" name="password1 " id="password1" autofocus=""></td>
</tr>
<tr>
<td ><label for="password2">确认:</label></td>
<td><input type="password" name="password2 " id="password2" autofocus=""></td>
</tr>
<tr>
<td><label>性别:</label> </td>
<td>
<input type="radio" name="gender" id="male" value="male"><label>男</label>
<input type="radio" name="gender" id="female" value="female"><label>女</label>
<input type="radio" name="gender" id="secret" value="secret"><label>保密</label>
</td>
</tr>
<tr>
<td><label>爱好</label></td>
<td>
<select name="hobby" id="hobby">
<option value="0">看书</option>
<option value="1" selected="">运动</option>
<option value="2">逛街</option>
</select>
</td>
</tr>
<tr>
<td><label>语言:</label></td>
<td>
<input type="checkbox" name="lang[]" id="yueyu" value="yueyu" checked=""><label for="yueyu">粤语</label>
<input type="checkbox" name="lang[]" id="chinese" value="chinese" =><label for="chinese">普通话</label>
<input type="checkbox" name="lang[]" id="English" value="English ><label for="English">英语</label>
</td>
</tr>
<tr>
<td ><label for="comment" >简介:</label></td>
<td >
<textarea name="comment" id="comment" value="comment" placeholder="不能少于10个字符"></textarea></td>
</tr>
<tr>
<td colspan="2" align="center">
<button typr="submit" name="submit" id="submit" value="submit">提交</button>
</td>
</tr>
</table>
</form>
<script type="text/javascript" src="s/jquery-3.3.1.js"></script>
<script type="text/javascript">
$('#email').blur(function(){
$.post('admin/check.php?check=email', 'email='+$('#email').val(), function(data){
switch(data.status) {
case 0:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 1:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 2:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color', 'green')
break;
}
},'json')
})
//密码验证
$('#password1').blur(function(){
if ($('#email').val().length == 0) {
return false
}
$.post('admin/check.php?check=password1','password1='+$('#password1').val(),function(data){
if(data.status == 0) {
//清空前一次的提示信息
$('td').find('span').remove()
//在文本框后面添加信息提示并设置焦点
$('#password1').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
//返回调用者
return false
}
},'json') //返回数据为json格式
})
//确认密码验证
$('#password2').blur(function(){
//如果邮箱或密码没有输入,则什么都不做,直接返回
if ($('#email').val().length == 0 || $('#password1').val().length == 0) {
return false
}
$.post('admin/check.php?check=password2', {
password1: $('#password1').val(),
password2: $('#password2').val()
}, function(data){
switch(data.status) {
case 0:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 1:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color', 'red')
//确认密码不对,应该将焦点设置到第一次的密码框内
$('#password1').focus()
break;
case 2:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color', 'green')
break;
}
},'json')
})
//简介验证
$('#comment').blur(function(){
if ($('#email').val().length == 0 || $('#password1').val().length == 0 || $('#password1').val().length == 0) {
return false
}
$.post('admin/check.php?check=comment', 'comment='+$('#comment').val(), function(data){
switch(data.status) {
case 0:
$('td').find('span').remove()
$('#comment').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 1:
$('td').find('span').remove()
$('#comment').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 2:
$('td').find('span').remove()
$('#comment').after('<span>').next().text(data.msg).css('color', 'green').prev().focus();
break;
}
},'json')
})
//提交数据
$('#submit').click(function(){
$.post('admin/check.php?check=submit', $('#register').serialize(), function(data){
$('td').find('span').remove()
alert(data)
},'text')
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
check.PHP代码如下:
<?php
// echo '<pre>';
// print_r($_POST);
switch ($_GET['check']) {
//验证邮箱
case 'email':
$email = $_POST['email']; // 设置默认值
if (empty($email)) {
exit(json_encode(['status'=>0,'msg'=>'邮箱不能为空']));
} else if (in_array($email, ['admin@php.cn','zhu@php.cn'])){
exit(json_encode(['status'=>1,'msg'=>'邮箱已占用']));
} else {
echo json_encode(['status'=>2,'msg'=>'邮箱可用']);
}
break;
//验证密码
case 'password1':
$password1 = $_POST['password1'];
if (empty($password1)) {
exit(json_encode(['status'=>0,'msg'=>'密码不能为空']));
}
break;
//验证确认密码
case 'password2':
$password1 = $_POST['password1'];
$password2 = $_POST['password2'];
if (empty($password2)) {
exit(json_encode(['status'=>0,'msg'=>'确认不能为空']));
} else if ($password1 != $password2){
exit(json_encode(['status'=>1,'msg'=>'二次密码不相等']));
} else {
exit(json_encode(['status'=>2,'msg'=>'验证通过']));
}
break;
//简介验证(仅做非空验证)
case 'comment':
$comment = $_POST['comment'];
if (empty($comment)) {
exit(json_encode(['status'=>0,'msg'=>'简介不能为空']));
} else if (mb_strlen(trim($comment)) < 10) {
exit(json_encode(['status'=>1,'msg'=>'长度小于10个字符']));
} else {
exit(json_encode(['status'=>2,'msg'=>'通过']));
}
//提交验证
case 'submit':
//因为数据之前已经全部验证,这里直接返回结果即可
exit('恭喜,注册成功');
}
点击 "运行实例" 按钮查看在线实例