前端代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网易用户注册</title>
<style type="text/css">
table{
margin:50px auto;
background-color: #989898;
box-shadow: 3px 3px 3px #888;
border-radius: 5%;
padding: 20px;
}
h2{
color: #888;
margin-bottom: 20px;
}
table td{
padding: 5px;
}
textarea{
resize: none;
}
button{
width: 100px;
height: 30px;
cursor: pointer;
border:none;
background-color: #ff66cc;
color: white;
}
button:hover{
background-color: #FFCC66;
font-size: 1.1em;
}
</style>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#email').blur(function(){
$.post('admin/check.php?check=email', 'email='+$('#email').val(), function(data){
switch(data.status) {
case 0:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 1:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 2:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color', 'green')
break;
}
},'json')
})
$('#password').blur(function(){if ($('#email').val().length == 0 || $('#password').val().length == 0) {
return false
}
$.post('admin/check.php?check=password1', {
password: $('#password').val(),
password1: $('#password1').val()
}, function(data){
switch(data.status) {
case 0:
$('td').find('span').remove()
$('#password1').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 1:
$('td').find('span').remove()
$('#password1').after('<span>').next().text(data.msg).css('color', 'red')
$('#password').focus()
break;
case 2:
$('td').find('span').remove()
$('#password1').after('<span>').next().text(data.msg).css('color', 'green')
break;
}
},'json')
})
$('#message').blur(function(){
if ($('#email').val().length == 0 || $('#password').val().length == 0 || $('#password').val().length == 0) {
return false
}
$.post('admin/check.php?check=message', 'message='+$('#message').val(), function(data){
switch(data.status) {
case 0:
$('td').find('span').remove()
$('#message').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 1:
$('td').find('span').remove()
$('#message').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 2:
$('td').find('span').remove()
$('#message').after('<span>').next().text(data.msg).css('color', 'green').prev().focus();
break;
}
},'json')
})
$('#submit').click(function(){
$.post('admin/check.php?check=submit', $('#register').serialize(), function(data){
$('td').find('span').remove()
alert(data)
},'text')
})
})
</script>
</head>
<body>
<form>
<table>
<caption><h2>网易用户注册</h2></caption>
<tr>
<td><label for="email">用户邮箱:</label></td>
<td><input type="text" name="email" id="email" autofocus=""></td>
<!-- autofocus属性规定当页面加载时input元素应该自动获得焦点 -->
</tr>
<tr>
<td><label for="password">用户密码:</label></td>
<td><input type="password" name="password" id="password"></td>
</tr>
<tr>
<td><label for="password1">确认密码:</label></td>
<td><input type="password" name="password1" id="password1"></td>
</tr>
<tr>
<td><label for="secret">用户性别:</label></td>
<td>
<input type="radio" name="gender" id="male" value="male" ><label for="male">男</label>
<input type="radio" name="gender" id="female" value="female"><label for="female">女</label>
<input type="radio" name="gender" id="secret" value="secret" checked="" ><label for="secret">保密</label>
</td>
</tr>
<tr>
<td><label for="grade">编程等级:</label></td>
<td>
<select name="grade" id="grade">
<option value="9" selected="">请选择</option>
<option value="0">懵懂无知</option>
<option value="1">稍有涉猎</option>
<option value="2">有所了解</option>
<option value="3">编程大神</option>
</select>
</td>
</tr>
<tr>
<td><label for="c">研究方向:</label></td>
<td>
<input type="checkbox" name="language" id="php"
value="php" checked=""><label for="php">PHP</label>
<input type="checkbox" name="language" id="java"
value="java"><label for="java">Java</label>
<input type="checkbox" name="language" id="python"
value="python"><label for="python">Python</label>
<input type="checkbox" name="language" id="go"
value="go"><label for="go">Go</label>
<input type="checkbox" name="language" id="c"
value="c"><label for="c">C++</label>
</td>
</tr>
<tr>
<td><label for="message">用户留言:</label></td>
<td><textarea name="message" id="message" rows="5"
cols="40"></textarea></td>
</tr>
<tr>
<td colspan="2"><button type="submit" name="submit" id="submit" value="submit">提交</button></td>
</tr>
</table>
</form>
</body>
</html>后端代码:
<?php
switch ($_GET['check']) {
case 'email':
# code...
$email=$_POST['email'];
if (empty($email)) {
exit(json_decode(['status'=>0,'msg'=>'用户名不能为空']))
}else if (in_array($email, ['admin@qq.com'])){
exit(json_encode(['status'=>1,'msg'=>'邮箱已占用']));
} else {
echo json_encode(['status'=>2,'msg'=>'邮箱可用']);
}
break;
case 'password':
$password1 = $_POST['password'];
if (empty($password)) {
exit(json_encode(['status'=>0,'msg'=>'密码不能为空']));
}
break;
case 'password1':
$password = $_POST['password'];
$password1 = $_POST['password1'];
if (empty($password1)) {
exit(json_encode(['status'=>0,'msg'=>'确认不能为空']));
} else if ($password != $password1){
exit(json_encode(['status'=>1,'msg'=>'二次密码不相等']));
} else {
exit(json_encode(['status'=>2,'msg'=>'验证通过']));
}
break;
case 'comment':
$comment = $_POST['comment'];
if (empty($comment)) {
exit(json_encode(['status'=>0,'msg'=>'简介不能为空']));
} else if (mb_strlen(trim($comment)) < 10) {
exit(json_encode(['status'=>1,'msg'=>'长度小于10个字符']));
} else {
exit(json_encode(['status'=>2,'msg'=>'通过']));
}
break;
case 'submit':
exit('恭喜,注册成功');
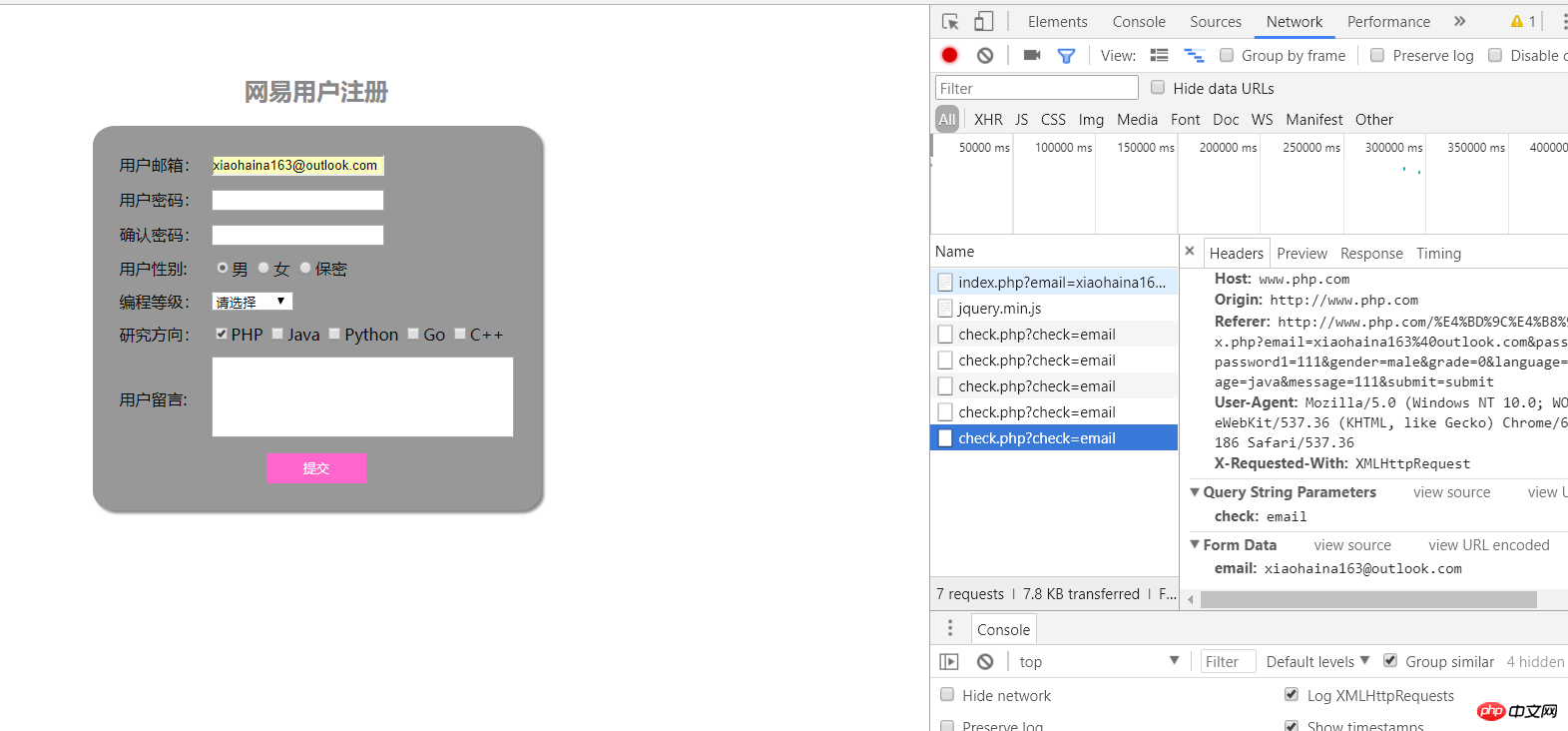
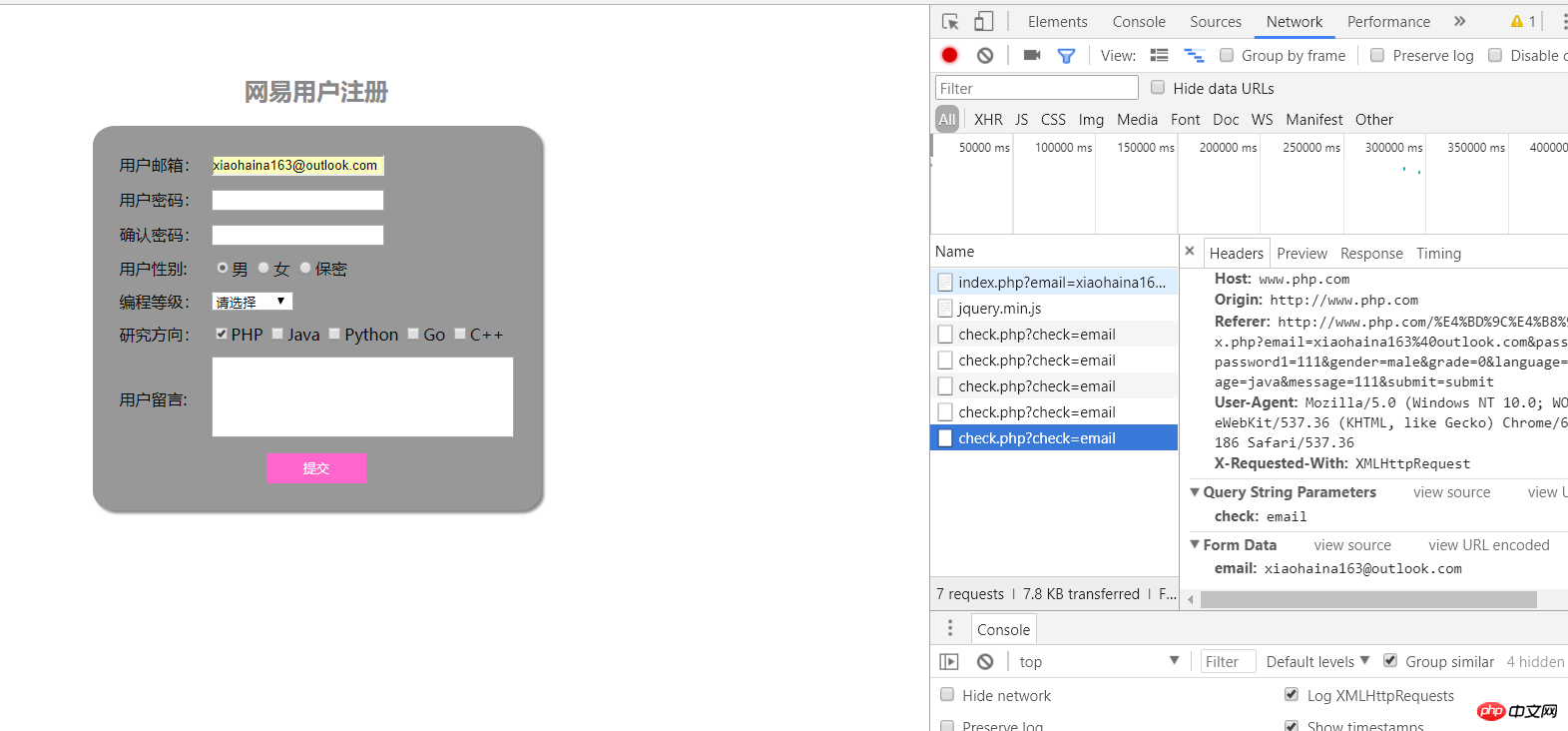
} ?>样式如图
Correction status:qualified
Teacher's comments:

























![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)