Correction status:Uncorrected
Teacher's comments:



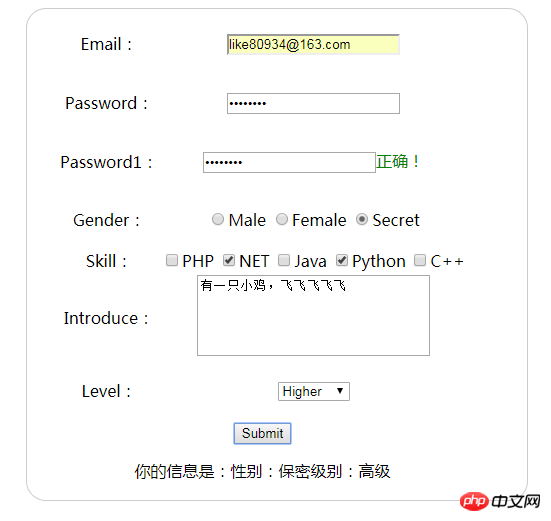
通过前端HTML+css+Jquery $.Post 实验 PHP 后台简略判断是否可以注册,并获取前端提交的数据
示例:

HTML
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>User Register Page</title> <link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script type="text/javascript" src="js/reg.js"></script> </head> <body> <div> <table> <tr> <td colspan="2"> <span>User Register</span> </td> </tr> <tr> <td> <p> <label for="email">Email:</label> </p> </td> <td> <p> <input type="text" name="email" id="email"> </p> </td> </tr> <tr> <td> <p> <label for="password">Password:</label> </p> </td> <td> <p> <input type="password" name="password" id="password" value="88888888"> </p> </td> </tr> <tr> <td> <p> <label for="password1">Password1:</label> </p> </td> <td> <p> <input type="password" name="password1" id="password1" value="88888888"> </p> </td> </tr> <tr> <td> <p> <label>Gender:</label> </p> </td> <td> <p> <input type="radio" name="gender" id="male" value="0"><label>Male</label> <input type="radio" name="gender" id="female" value="1" checked=""><label>Female</label> <input type="radio" name="gender" id="secret" value="2"><label>Secret</label> </p> </td> </tr> <tr> <td> <label>Skill:</label> </td> <td> <input type="checkbox" name="skill[]" value="php"><label>PHP</label> <input type="checkbox" name="skill[]" value="net" checked=""><label>NET</label> <input type="checkbox" name="skill[]" value="java"><label>Java</label> <input type="checkbox" name="skill[]" value="python"><label>Python</label> <input type="checkbox" name="skill[]" value="c++"><label>C++</label> </td> </tr> <tr> <td><label for="introduce">Introduce:</label></td> <td> <textarea rows="5" cols="30" id="introduce">有一只小鸡,飞飞飞飞飞</textarea> </td> </tr> <tr> <td> <p> <label>Level:</label> </p> </td> <td> <select name="level" id="level"> <option value="0">Primary</option> <option value="1" selected="">Medium</option> <option value="2">Higher</option> </select> </td> </tr> <tr> <td colspan="2"> <button>Submit</button> </td> </tr> </table> </div> </body> </html>
CSS
.main{
width: 500px;
border: 1px solid #ccc;
border-radius: 20px;
text-align: center;
margin: auto;
}
.main table{
margin-left: 30px;
/*text-align: center;*/
}
.main table textarea{
resize: none;
}JS
$(document).ready(function(){
var flag=true
// check email
$('#email').blur(function(){
if($('#email').val().length==0){
$('#email').parent($('span').remove())
$('#email').after('<span style="color:red;">邮箱不能为空!</span>')
$('#email').focus()
return false
}else{
$('#email').parent($('span').remove())
//ajax
// $.post(url, data, success)
$.post(
'admin/reg.php?check=email',
{
'email':$('#email').val()
},
function(data){
if(data.status==1){
$('#email').after(data.msg)
}else{
$('#email').after(data.msg)
$('#email').focus()
}
},'JSON'
)
//end ajax
}
})
//check email end
//check password
$('#password').blur(function(){
if($('#password').val().length<8){
$('#password').parent($('span').remove())
$('#password').after('<span style="color:red;">密码必须大于8位!</span>')
$('#password').focus()
}else{
$('#password').parent($('span').remove())
$.post('admin/reg.php?check=password',
{'password':$('#password').val()},
function(data){
if(data.status==0){
$('#password').after(data.msg)
$('#password').focus()
}else{
$('#password').after(data.msg)
}
},'JSON')
}
})
//end password
// confirm password
$('#password1').blur(function(){
if($('#password1').val().length<8){
$('#password1').parent($('span').remove())
$('#password1').after('<span style="color:red;">确认密码必须大于8位!</span>')
$('#password1').focus()
}else{
$('#password1').parent($('span').remove())
$.post('admin/reg.php?check=password1',
{
'password':$('#password').val(),
'password1':$('#password1').val()
},
function(data){
if(data.status==0){
$('#password1').after(data.msg)
$('#password1').focus()
}else{
$('#password1').after(data.msg)
}
},'JSON')
}
})
//end confirm password
//button click begin
$('button:first').click(function(){
var chk_value =[]
$('input[name="skill[]"]:checked').each(function(){
chk_value.push($(this).val())
})
// console.log(chk_value) //得到了 checkbox 的值
//$.get
// $.post(url, data, success)
$.post('admin/reg.php?check=gender',{
'gender':$(':radio:checked').val(),
'skill':chk_value,
'level':$(':selected').val(),
'introduce':$('#introduce').val()
},
function(data){
// console.log(data.msg)
var msg='你的信息是:'
if(data.gender==0){
msg += '性别:男'
}else if(data.gender==1){
msg += '性别:女'
}else{
msg += '性别:保密'
}
console.log('性别'+msg)
if(data.level==0){
msg +='级别:初级'
}else if(data.level==1){
msg +='级别:中级'
}else{
msg +='级别:高级'
}
console.log(msg)
$('button:first').after('<p><span>'+msg+'</span></p>')
},'JSON')
//end get
})
//button end
})PHP
<?php
header("Content-Type: text/html;charset=utf-8");
$userList=['admin@qq.com','root@qq.com','abc@qq.com'];
//循环判断提交过来的参数
switch ($_GET['check']) {
case 'email':
$email=$_POST['email']; //
if(!empty($email))
{
//判断注册账号是否已经注册
if(in_array($email, $userList)){
$status=0;
$msg='<span style="color:red;">账号被注册!</span>';
echo json_encode(['status'=>$status,'msg'=>$msg]);
}else{
$status=1;
$msg='<span style="color:green;">恭喜,邮箱可用!</span>';
echo json_encode(['status'=>$status,'msg'=>$msg]);
}
}
break;
case 'password':
$password=$_POST['password'];
if(empty($password))
{
$status=0;
$msg='<span style="color:red;">密码不能为空!</span>';
echo json_encode(['status'=>$status,'msg'=>$msg]);
}else{
$status=1;
$msg='<span style="color:green;">正确!</span>';
echo json_encode(['status'=>$status,'msg'=>$msg]);
}
break;
case 'password1':
$password=$_POST['password'];
$password1=$_POST['password1'];
if($password!=$password1)
{
$status=0;
$msg='<span style="color:red;">确认密码必须相同!</span>';
echo json_encode(['status'=>$status,'msg'=>$msg]);
}else{
$status=1;
$msg='<span style="color:green;">正确!</span>';
echo json_encode(['status'=>$status,'msg'=>$msg]);
}
break;
case 'gender':
$gender=$_POST['gender'];
$skill[] = $_POST['skill'];
//print_r($skill);
$level =$_POST['level'];
$introduce = $_POST['introduce'];
//
//echo '性别是:' . $gender . '技能是:' .print_r($skill). '级别是:' .$level. '个人介绍' . $introduce;
echo json_encode(['gender'=>$gender,'level'=>$level,'introduce'=>$introduce]);
// echo json_encode(['msg'=>'success']);
//
break;
default:
# code...
break;
}
exit();
?>