Correction status:Uncorrected
Teacher's comments:



该实例会遇到一个问题,就是标志flag的使用,必须在前端代码中判断每一个文本框的判断内容下面再加上flag=false,否则的话,就算在文本框判断完成后写上return false,代码也是会执行到$.ajax(),这样会导致返回的数据data为空,而且flag也变为false,下次正确填写后,代码会失效。所以要在每个文本框的判断内容加上flag=false.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格生成器实例</title>
<style type="text/css">
h3 {
color: green;
text-align: center;
}
button {
width: 80px;
height: 30px;
border: none;
background-color: skyblue;
color:white;
margin-right: 30px;
}
p{
text-align: center;
}
</style>
</head>
<body>
<h3>表格生成器</h3>
<p><label>输入表格标题:<input type="text" name="title"></label></p>
<p><label>输入行数:<input type="text" name="rows" id="start"></label></p>
<p><label>输入列数:<input type="text" name="cols"></label></p>
<p><button>生成</button><button>重置</button></p>
</body>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
//创建请求标志,防止重复请求
var flag = true
$('button:first').on('click',function(){
//遍历并验证用户的输入信息
if($(':input:first').val().length == 0){
$(':input:first').after('<span style="color:red">不能为空</span>')
//用定时器使提示信息2秒后消失
setTimeout(function(){
//2秒后,将提示信息删除
$(':input:first').next().remove()
},2000)
return false
}else{
$(':input:gt(0)').not('button').each(function(index,el){
//非空判断
if ($(el).val().length == 0) {
//在当前元素后添加提示信息
$(el).after('<span style="color:red">不能为空</span>')
//用定时器使提示信息2秒后消失
setTimeout(function(){
//2秒后,将提示信息删除
$(el).next().remove()
},2000)
//返回让用户重新操作
flag = false
return false
//非数字判断
}else if(isNaN($(el).val())){
$(el).after('<span style="color:red">必须位数字</span>')
setTimeout(function(){
$(el).next().remove()
},2000)
flag = false
return false
//零值判断
}else if($(el).val() <=0){
$(el).after('<span style="color:red">必须大于0</span>')
setTimeout(function(){
$(el).next().remove()
},2000)
flag = false
return false
}else{
flag = true
}
})
}
//使用$.ajax()处理用户的请求
if(flag == true){
$.get(
//请求处理的脚本
'0413-2.php',
//发送请求的参数
{
title:$('input[name="title"]').val(),
rows: $('input[name="rows"]').val(),
cols: $('input[name="cols"]').val()
},
//请求成功的回调函数
function(data){
//删除上一次生成的表格
$('p:last').next().remove()
//生成新的表格
$('p:last').after(data)
//将请求标志设置为为false,禁止重复请求
flag = false
}
)
}
})
//重置按钮
$('button').eq(1).click(function(){
//清空全部数据
$(':input').not('button').val('')
//将输入焦点重置到行文本框上
$(':input:first').focus()
//将上一次请求生成的表格删除
$('p:last').next().remove()
//把标志设置为true
flag = true
})
</script>
</html>点击 "运行实例" 按钮查看在线实例
<?php
//判断用户的请求类型是否合法,必须是GET请求
if($_SERVER['REQUEST_METHOD'] == 'GET'){
//如果用户发送的数据全部存在且不为空
if(!empty($_GET['rows']) && !empty($_GET['cols'])){
//用较短的变量名称进行转存
$rows = $_GET['rows'];
$cols = $_GET['cols'];
$title = $_GET['title'];
//创建表格的基本架构,采用字符串拼接方式,最后统一生成,提高效率
$table = '<table border="1" cellspacing="0" cellpadding="3" align="center" width="50%">';
//下面用双重循环来生成这个表格
//生成标题
$table .= '<caption style="margin-bottom:10px">'.$title.'</caption>';
//生成表头
$table .= '<tr align="center" bgcolor="gray">';
for ($i=0; $i<$cols; $i++) {
$table .= '<th>X</th>';
}
$table .= '</tr>';
//生成表格内容区
for ($r=0; $r<$rows; $r++) {
$table .= '<tr>';
for($c=0; $c<$cols; $c++) {
//设置单元格的数据,数据与单元格数量对应
$data = $r*$cols+$c;
// ++$data: 可以确保从1开始计数,以确保符合人类正常思维
$table .= '<td align="center">'.++$data.'</td>';
}
$table .= '</tr>';
}
$table .= '</table>';
//将生成的表格返回到客户端
echo $table;
//结束当前脚本,可以省略,但写上该语句是一个很好的编程习惯
exit();
}
}else {
exit('<span style="color:red">请求类型错误</span>');
}
?>点击 "运行实例" 按钮查看在线实例
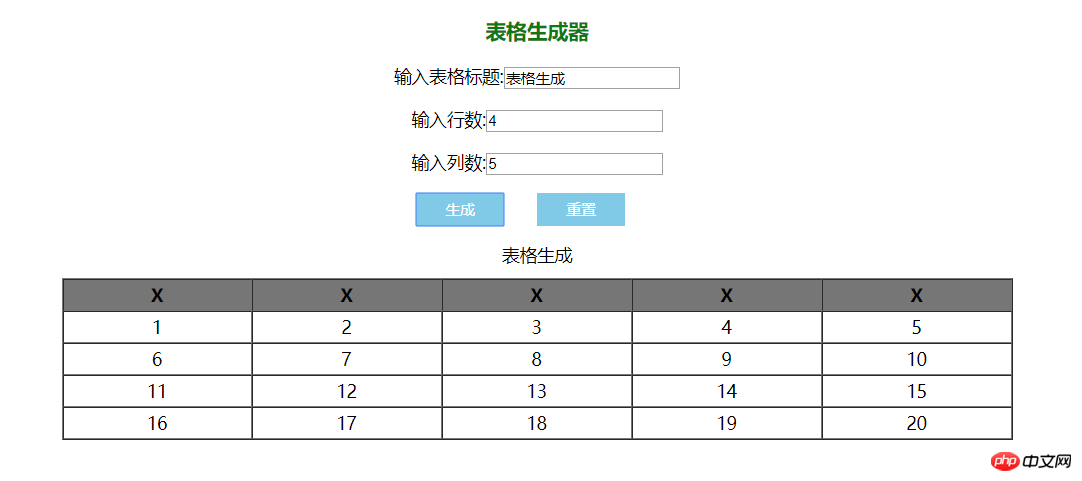
运行效果: