Correction status:Uncorrected
Teacher's comments:



循环在网站开发中是经常用到的,最为典型的就是使用循环将文字等展示到前台。
<?php
$user = ['id'=>1,'name'=>'清雨','age'=>29,'trade'=>'互联网','specialty' =>'PHP','area'=>'内蒙古'];
echo '<hr color="red">';
echo '<h2>采用foreach()循环来实现关联数组的遍历</h2>';
foreach ($user as $key => $value) {
echo $key.'=>'.$value. '<br>';
}
echo '<table border="1" cellpadding="3" cellspacing="0" width="300">';
echo '<caption>人员信息表</caption>';
echo '<tr bgcolor="lightskyblue"><th>ID</th><th>姓名</th><th>年龄</th><th>行业</th></tr>';
echo '<tr>';
foreach ($user as $value) {
echo '<td align="center">'.$value.'</td>';
}
echo '</tr>';
echo '</table>';
echo '<hr color="red">';
echo "<h2>采用while()循环来实现关联数组的遍历</h2>";
reset($user);
$i = 0;
while ($i<count($user)) {
echo key($user),'=>',current($user),'<br>';
next($user);
$i++;
}
echo '<table border="1" cellpadding="3" cellspacing="0" width="300">';
echo '<caption>人员信息表</caption>';
echo '<tr bgcolor="lightskyblue"><th>ID</th><th>姓名</th><th>年龄</th><th>行业</th><th>专业</th><th>地区</th></tr>';
echo '<tr>';
reset($user);
$i = 0;
while ($i<count($user)) {
echo '<td align="center">'.current($user).'</td>';
next($user);
$i++;
}
echo '</tr>';
echo '</table>';
echo '<hr color="red">';
echo "<h2>采用For()循环来实现关联数组的遍历</h2>";
reset($user);
for ($i=0; $i < count($user); $i++) {
echo key($user),'=>',current($user),'<br>';
next($user);
}
echo '<table border="1" cellpadding="3" cellspacing="0" width="300">';
echo '<caption>人员信息</caption>';
echo '<tr bgcolor="lightskyblue"><th>ID</th><th>姓名</th><th>年龄</th><th>行业</th></tr>';
echo '<tr>';
reset($user);
for ($i=0; $i <count($user); $i++) {
echo '<td align="center">'.current($user).'</td>';
next($user);
}
echo '</tr>';
echo '</table>';点击 "运行实例" 按钮查看在线实例
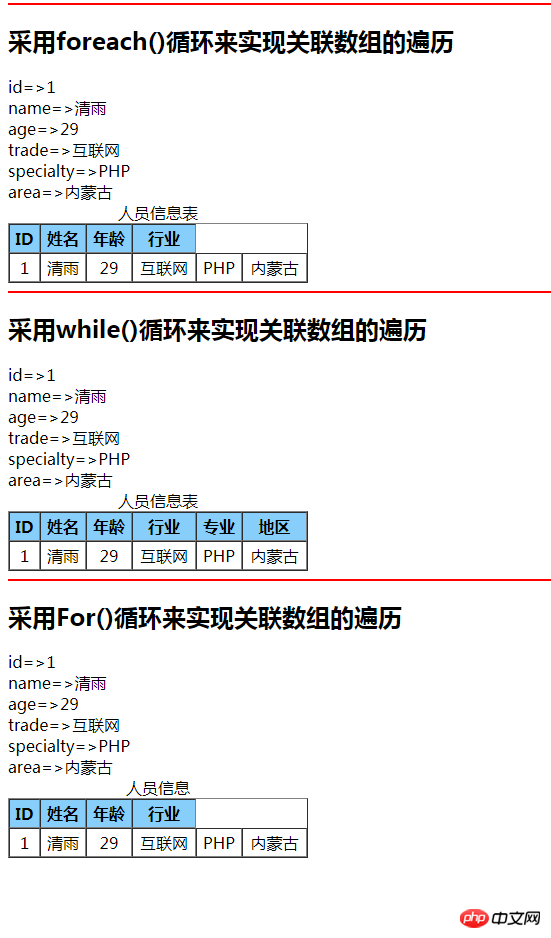
效果图

手抄代码: