Correction status:Uncorrected
Teacher's comments:



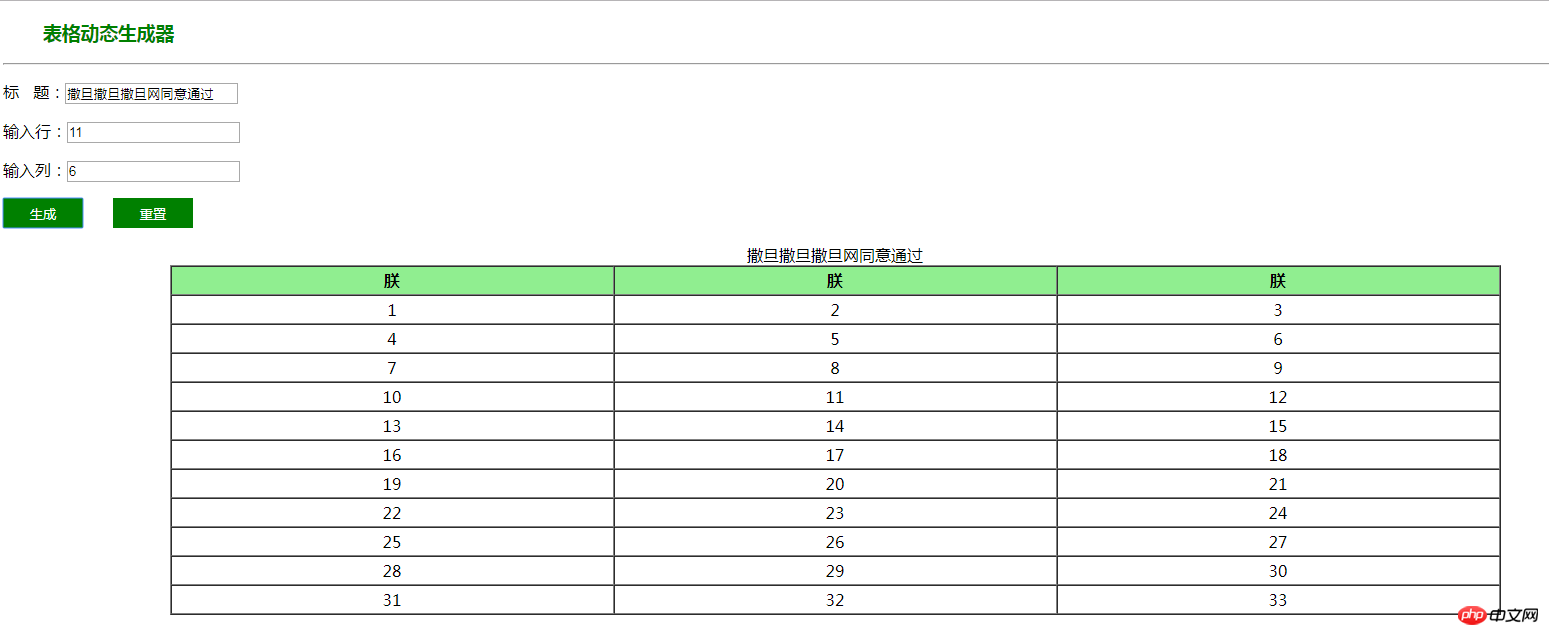
通过动态后台传值,生成table表格拼接数据,返回给前段。
生成一个带标题的表格。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>ajax+php实现表格自动生成器</title>
<style type="text/css">
h3 {
color: green;
margin-left:40px;
}
button {
width: 80px;
height: 30px;
border: none;
background-color: green;
color:white;
margin-right: 30px;
}
</style>
</head>
<body>
<h3>表格动态生成器</h3>
<hr/>
<p><label for="title">标 题:<input type="text" name="title" id="title"></label></p>
<p><label for="rows">输入行:<input type="text" name="rows" id="rows"></label></p>
<p><label for="cols">输入列:<input type="text" name="cols" id="cols"></label></p>
<p><button>生成</button><button>重置</button></p>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script>
// 1.初始化请求标志,防止重复请求
var flag = true;
// 2.选择第一个按钮点击事件
$('button:first').on('click',function()
{
if($('#title').val().length == 0){
// 在当前选择的元素前动态添加提示信息,2秒后自动删除
$('#title').after('<span style="color:#f00">不能为空</span>')
$('#title').focus()
setTimeout(function()
{
$('#title').next().remove()
},2000)
// 返回错误,重新填写
return false
}
// 3.遍历并验证用户的输入信息用 each
$(':input').not('button').not('#title').each(function(index,obj)
{
// 3.1非空判断
if($(obj).val().length == 0){
// 在当前选择的元素前动态添加提示信息,2秒后自动删除
$(obj).after('<span style="color:#f00">不能为空</span>')
setTimeout(function()
{
$(obj).next().remove()
},2000)
// 返回错误,重新填写
return false
}
// 3.2数字验证
else if(isNaN($(obj).val()))
{
$(obj).after('<span style="color:red">必须是数字</span>')
setTimeout(function(){
$(obj).next().remove()
},2000)
return false
}
// 3.3大于0
else if($(obj).val() <= 0)
{
$(obj).after('<span style="color:red">必须大于0</span>')
setTimeout(function(){
$(obj).next().remove()
},2000)
return false
}
})
// 4处理ajax请求的返回值
if(flag == true)
{
$.get(
//1.请求处理的脚本
'demo2.php',
//2.发送的请求参数
{
title: $('input[name="title"]').val(),
rows: $('input[name="rows"]').val(),
cols: $('input[name="cols"]').val()
},
//3.请求成功的回调函数
function(data)
{
//先将上一次生成的表格删除
$('p:last').next().remove()
//生成新的表格
$('p:last').after(data)
//将标志设为false,禁止重复请求
flag = false
}
)
}
// 5.重置按钮
$('button').eq(1).click(function()
{
//将行与列数据全部清空
$(':input').not('button').val('')
//将输入焦点重置到行文本框上
$(':input:first').focus()
//将上一次请求生成的表格删除
$('p:last').next().remove()
//重置请求状态为true:允许用户请求
flag = true
})
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

<?php
if ($_SERVER['REQUEST_METHOD'] == 'GET') {
if (!empty($_GET['rows']) && !empty($_GET['cols'])) {
//用较短的变量名称进行转存
$caption = $_GET['title'];
$rows = $_GET['rows'];
$cols = $_GET['cols'];
//创建表格的基本架构,采用字符串拼接方式,最后统一生成,提高效率
$table = '<table border="1" cellspacing="0" cellpadding="3" align="center" width="80%">';
$table .='<caption>';
$table .=$caption.'</caption>';
//下面用双重循环来生成这个表格
//1生成表头
$table .= '<tr align="center" bgcolor="lightgreen">';
for ($i=0; $i<$cols; $i++) {
$table .= '<th>朕</th>';
}
$table .= '</tr>';
//2.生成表格内容区
for ($r=0; $r<$rows; $r++) {
$table .= '<tr>';
for($c=0; $c<$cols; $c++) {
//设置单元格的数据,数据与单元格数量对应
$data = $r*$cols+$c;
// ++$data: 可以确保从1开始计数,以确保符合人类正常思维
$table .= '<td align="center">'.++$data.'</td>';
}
$table .= '</tr>';
}
$table .= '</table>';
//将生成的表格返回到客户端
echo $table;
//结束当前脚本,可以省略,但写上该语句是一个很好的编程习惯
exit();
}
}else{
exit('<span style="color:red">请求类型错误</span>');
}
?>点击 "运行实例" 按钮查看在线实例
总结:
jquery链式调用不太适应。只学了php果然不行
each以前没见过,完全懵逼,和php foreach有点类似
ajax,get提交和post提交区别
php预定义全局变量$_SERVER可以根据情况使用
字符串拼接时,$table .=后边不能直接+字符串+变量。要分开加。实践中我就发现标题不出来。后来解决了
嵌套循环需要想象循环的过程,不然容易懵