Correction status:Uncorrected
Teacher's comments:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格自动生成器</title>
<style type="text/css">
h3{
color: green;
margin-left: 40px;
}
button{
width: 80px;
height: 30px;
border: none;
background-color: green;
color: white;
margin-right: 30px;
}
</style>
</head>
<body>
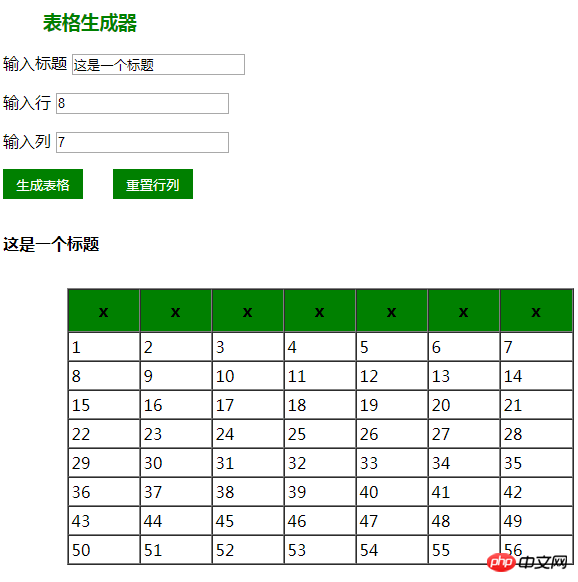
<h3>表格生成器</h3>
<p><label for="name">输入标题 <input type="text" name="name"></label></p>
<p><label for="rows">输入行 <input type="text" name="rows"></label></p>
<p><label for="cols">输入列 <input type="text" name="cols"></label></p>
<p><button>生成表格</button><button>重置行列</button></p>
</body>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
//定义标记,判断能否提交表单
var flag = true;
$('button:first').on('click',function(){
//第一步验证用户的输入标题信息
if ($(':input:first').val().length == 0){
$(':input:first').after('<span style="color:red">不能为空</span>')
setTimeout(function(){
$(':input:first').next().remove()
},2000)
return false;
}else if ($(':input:first').val().length>20) {
$(':input:first').after('<span style="color:red">标题少于10个字</span>')
setTimeout(function(){
$(':input:first').next().remove()
},2000)
return false;
}
//第二步:遍历并验证用户输入
$(':input').not('button').not('input:first').each(function (index,obj) {
if ($(obj).val().length == 0){
$(obj).after('<span style="color: red">不能为空</span>')
setTimeout(function (){
$(obj).next().remove()
},2000)
return false;
}
else if (isNaN($(obj).val())) {
$(obj).after('<span style="color: red">必须是数字</span>')
setTimeout(function () {
$(obj).next().remove()
}, 2000)
return false;
}
else if ($(obj).val() <= 0 ){
$(obj).after('<span style="color: red">必须大于0</span>');
setTimeout(function () {
//用定时器使提示信息2秒后消失
$(obj).next().remove()
}, 2000)
return false;
}
})
//处理用户的请求
if(flag == true){
$.get('4.131.php',{
name: $('input[name="name"]').val(),
rows: $('input[name="rows"]').val(),
cols: $('input[name="cols"]').val()
},function (data) {
//先将上一次生成的表格删除
$('p:last').next().remove()
//生成新的表格
$('p:last').after(data)
//将请求标志设置为false,禁止重复请求
flag = false;
})
}
})
$('button').eq(1).click(function (){
$(':input').not('button').val('')
$(':input:first').focus()
$('p:last').next().remove()
flag = true
})
</script>
</html><?php
if ($_SERVER['REQUEST_METHOD'] == 'GET'){
if (!empty($_GET['name']) && !empty($_GET['rows']) && !empty($_GET['cols'])){
//用较短的变量名进行转换
$name = $_GET['name'];
$rows = $_GET['rows'];
$cols = $_GET['cols'];
$table = "<h4 style='padding:2% 0;'>{$name}</h4>";
$table .= '<table border="1" cellpadding="3" cellspacing="0" align="center" width="80%">';
$table .= '<tr>';
for ($i=0; $i < $cols; $i++) {
$table .= '<th style="background:green;padding:10px;">x</th>';
}
$table .= '</tr>';
for ($i=0; $i < $rows; $i++) {
$table .= '<tr>';
for ($j=0; $j < $cols; $j++) {
$data = $i * $cols + $j + 1;
$table .= "<td>{$data}</td>";
}
$table .= '</tr>';
}
$table .= '</table>';
echo $table;
}
} else {
exit('无效');
}点击 "运行实例" 按钮查看在线实例

点击 "运行实例" 按钮查看在线实例