Correction status:Uncorrected
Teacher's comments:



表单提交的方式
GET方式
功能:获取get方式提交的数据
格式:$_GET[“value”]
POST方式
功能:获取post方式提交的数据
格式:$_POST[“value”]
复选框 、列表框(名称采用数组形式如:"select[]",在获取其值的时候直接使用$_POST["select"]即可)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP处理表单</title>
<style type="text/css">
table {
background-color: wheat;
box-shadow: 3px 3px 3px #888;
border-radius: 3%;
padding: 15px;
margin: 30px auto;
}
table td {
padding: 8px;
width: 70px;
}
table caption {
font-size: 1.5em;
margin-bottom: 10px;
}
textarea {
resize: none;
}
form table button {
width: 100px;
height: 30px;
cursor: pointer;
border: none;
background-color: skyblue;
color: white;
}
form table button:hover {
background-color: orangered;
color: white;
font-size:1.1em;
}
</style>
</head>
<body>
<form id='register'>
<table>
<caption>用户注册</caption>
<tr>
<td><label for='emali'>邮箱:</label></td>
<td><input type="email" name="email" id="email" autofocus=""></td>
</tr>
<tr>
<td><label for='password1'>密码:</label></td>
<td><input type="password" name="password1" id="password1"></td>
</tr>
<tr>
<td><label for='password2'>确认:</label></td>
<td><input type="password" name="password2" id="password2"></td>
</tr>
<tr>
<td><label for="secret">性别:</label></td>
<td>
<input type="radio" name="gender" id="male" value="male" ><label for="male">男</label>
<input type="radio" name="gender" id="female" value="female" ><label for="female">女</label>
<input type="radio" name="gender" id="secret" value="secret" ><label for="secret">保密</label>
</td>
</tr>
<tr>
<td><label for="level">级别</label></td>
<td>
<select name="level" id="level">
<option value="0">小白</option>
<option value="1" selected="">中级</option>
<option value="2">大神</option>
</select>
</td>
</tr>
<tr>
<td colspan="4">
<label for="php">语言</label>
<input type="checkbox" name="lang[]" id="php" value="php" checked><label for="php">php</label>
<input type="checkbox" name="lang[]" id="java" value="java" checked><label for="java">java</label>
<input type="checkbox" name="lang[]" id="pyton" value="pyton" checked><label for="pyton">pyton</label>
<input type="checkbox" name="lang[]" id="c" value="c" checked><label for="c">c</label>
</td>
</tr>
<tr>
<td valign="middle"><label for="comment">简介:</label></td>
<td><textarea name="comment" id="comment" rows="3" cols="30"></textarea></td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="submit" name="submit" id="submit" value="submit">提交</button>
</td>
</tr>
</table>
</form>
</body>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
//请求邮箱验证
$('#email').blur(function(){
$.post('admin/check.php?check=email','email='+$('#email').val(),function(data){
switch(data.status){
case 0:
$('td').find('span').remove()
$('email').after('<span>').next().text(data.msg).css('color','red').prev().focus();
break;
case 1:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color','red').prev().focus();
break;
case 2:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color', 'green')
break;
}
},'json')
})
//密码验证
$('#password1').blur(function(){
if ($('#email').val().length == 0) {
return false
}
$.post('admin/check.php?check=password1','password1='+$('#password1').val(),function(data){
if(data.status == 0) {
//清空前一次的提示信息
$('td').find('span').remove()
//在文本框后面添加信息提示并设置焦点
$('#password1').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
//返回调用者
return false
}
},'json') //返回数据为json格式
})
//确认密码验证
$('#password2').blur(function(){
//如果邮箱或密码没有输入,则什么都不做,直接返回
if ($('#email').val().length == 0 || $('#password1').val().length == 0) {
return false
}
$.post('admin/check.php?check=password2', {
password1: $('#password1').val(),
password2: $('#password2').val()
}, function(data){
switch(data.status) {
case 0:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 1:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color', 'red')
//确认密码不对,应该将焦点设置到第一次的密码框内
$('#password1').focus()
break;
case 2:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color', 'green')
break;
}
},'json')
})
//简介验证
$('#comment').blur(function(){
if ($('#email').val().length == 0 || $('#password1').val().length == 0 || $('#password1').val().length == 0) {
return false
}
$.post('admin/check.php?check=comment', 'comment='+$('#comment').val(), function(data){
switch(data.status) {
case 0:
$('td').find('span').remove()
$('#comment').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 1:
$('td').find('span').remove()
$('#comment').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 2:
$('td').find('span').remove()
$('#comment').after('<span>').next().text(data.msg).css('color', 'green');
break;
}
},'json')
})
//提交数据
$('#submit').click(function(){
$.post('admin/check.php?check=submit', $('#register').serialize(), function(data){
$('td').find('span').remove()
alert(data)
},'text')
})
</script>
</html>点击 "运行实例" 按钮查看在线实例
<?php
switch ($_GET['check']) {
//验证邮箱
case 'email':
$email = $_POST['email']; // 设置默认值
if (empty($email)) {
exit(json_encode(['status'=>0,'msg'=>'邮箱不能为空']));
} else if (in_array($email, ['admin@php.cn','zhu@php.cn'])){
exit(json_encode(['status'=>1,'msg'=>'邮箱已占用']));
} else {
echo json_encode(['status'=>2,'msg'=>'邮箱可用']);
}
break;
//验证密码
case 'password1':
$password1 = $_POST['password1'];
if (empty($password1)) {
exit(json_encode(['status'=>0,'msg'=>'密码不能为空']));
}
break;
//验证确认密码
case 'password2':
$password1 = $_POST['password1'];
$password2 = $_POST['password2'];
if (empty($password2)) {
exit(json_encode(['status'=>0,'msg'=>'确认不能为空']));
} else if ($password1 != $password2){
exit(json_encode(['status'=>1,'msg'=>'二次密码不相等']));
} else {
exit(json_encode(['status'=>2,'msg'=>'验证通过']));
}
break;
//简介验证
case 'comment':
$comment = $_POST['comment'];
if (empty($comment)) {
exit(json_encode(['status'=>0,'msg'=>'简介不能为空']));
} else if (mb_strlen(trim($comment)) < 10) {
exit(json_encode(['status'=>1,'msg'=>'长度小于10个字符']));
} else {
exit(json_encode(['status'=>2,'msg'=>'通过']));
}
//提交验证
case 'submit':
//因为数据之前已经全部验证,这里直接返回结果即可
exit('恭喜,注册成功');
}
?>点击 "运行实例" 按钮查看在线实例
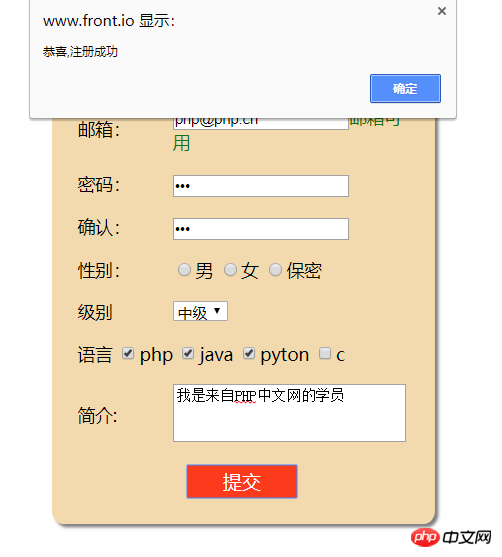
运行效果: