


用到了 fadeTo () 动画效果
思路: 鼠标经过当前图片,图片上方的遮罩透明度为0,其父元素遮罩为半透明,鼠标离开恢复透明度为0。
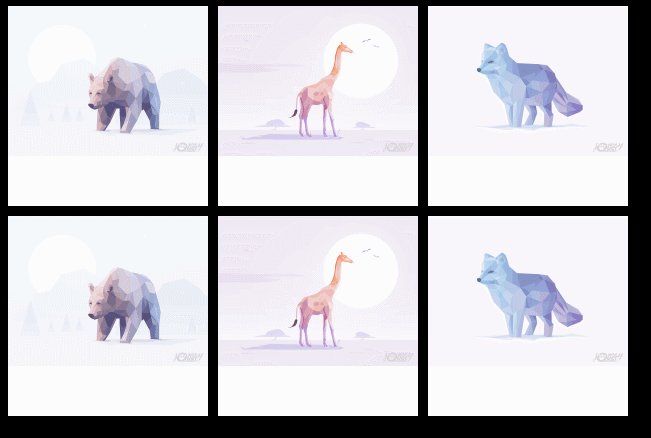
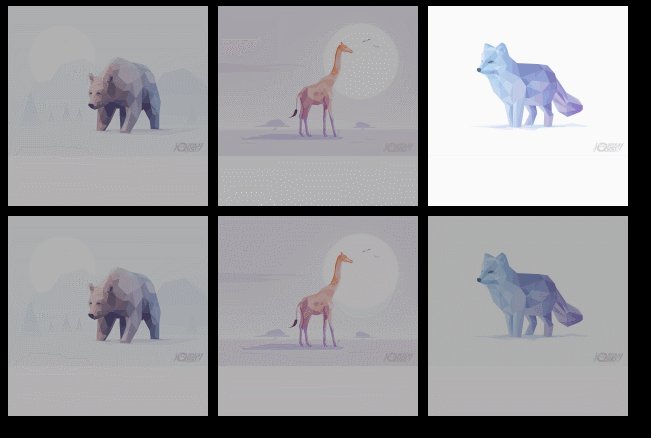
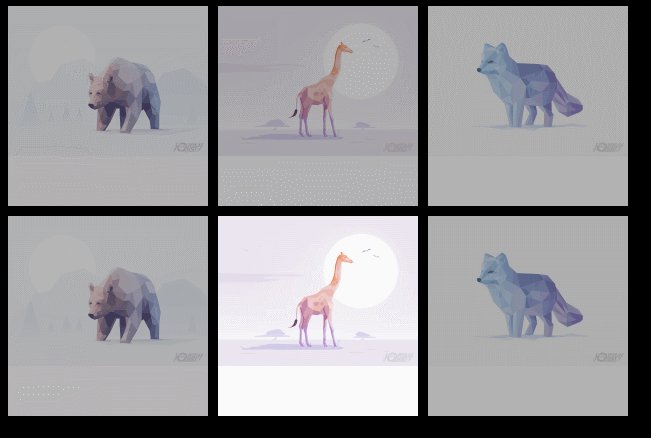
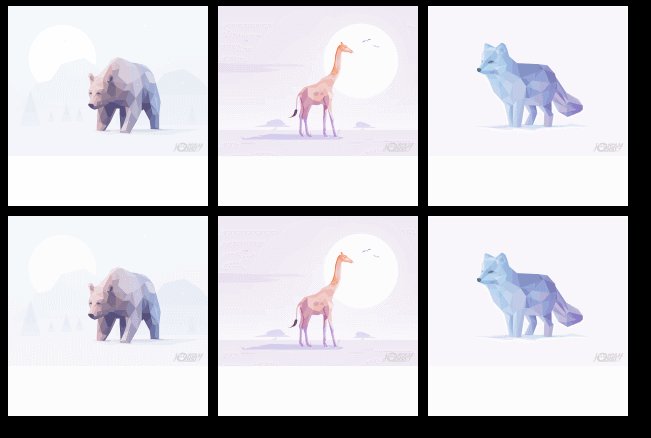
效果:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标经过突显效果</title>
</head>
<body>
<style>
*{
padding: 0;
margin: 0;
}
ol,ul{
padding: 0;
margin: 0;
list-style-type: none;
}
.box{
margin: 100px auto;
padding: 20px;
background: #000;
}
.box ul{
overflow: hidden;
margin: 0 auto;
width: 630px;
height: 420px;
}
.box ul li{
width: 200px;
height: 200px;
float: left;
margin-left: 10px;
margin-bottom: 10px;
background: #fff;
position: relative;
overflow: hidden;
}
.box ul li img{
width: 100%;
}
.box ul li p{
position: absolute;
width: 100%;
height: 100%;
background: #000;
opacity: 0;
filter: alpha(opacity=0);
z-index: 1;
top: 0;
left: 0;
}
</style>
<div>
<ul>
<li>
<img src="01.jpg" alt="">
<p></p>
</li>
<li>
<img src="02.jpg" alt="">
<p></p>
</li>
<li>
<img src="03.jpg" alt="">
<p></p>
</li>
<li>
<img src="01.jpg" alt="">
<p></p>
</li>
<li>
<img src="02.jpg" alt="">
<p></p>
</li>
<li>
<img src="03.jpg" alt="">
<p></p>
</li>
</ul>
</div>
<script src="jquery.min.js"></script>
<script>
$(function(){
var dring = 400;
$(".box li").each(function() {
$(this).mouseenter(function(event) {
/* Act on the event */
$(this).children('p').stop(true).fadeTo(dring,0).parent().siblings("li").children('p').stop(true).fadeTo(dring,0.3);
});
});
$(".box ul").mouseout(function(event) {
$(this).find('p').stop(true).fadeTo(dring,0)
});
})
</script>
</body>
</html>