Correction status:Uncorrected
Teacher's comments:




<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>文件上传</title>
</head>
<body>
<form action="FileOper/fileOperation.php" method="post" enctype="multipart/form-data">
<fieldset>
<legend align="center">文件上传</legend>
<p><strong>选择文件:</strong><input type="file" name="upload"></p>
</fieldset>
<p align="center" id="buttonp"><button type="submit" name="submit" id="submit">上传</button></p>
</form>
</body>
</html>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$("#submit").click(function () {
var formData = new FormData($('form')[0]);
formData.append('file',$(':file')[0].files[0]);
$.ajax({
url:"FileOper/fileOperation.php",
type:"POST",
data:formData,
dataType:'json',
contentType: false, /*不可缺*/
processData: false, /*不可缺*/
success:function (data) {
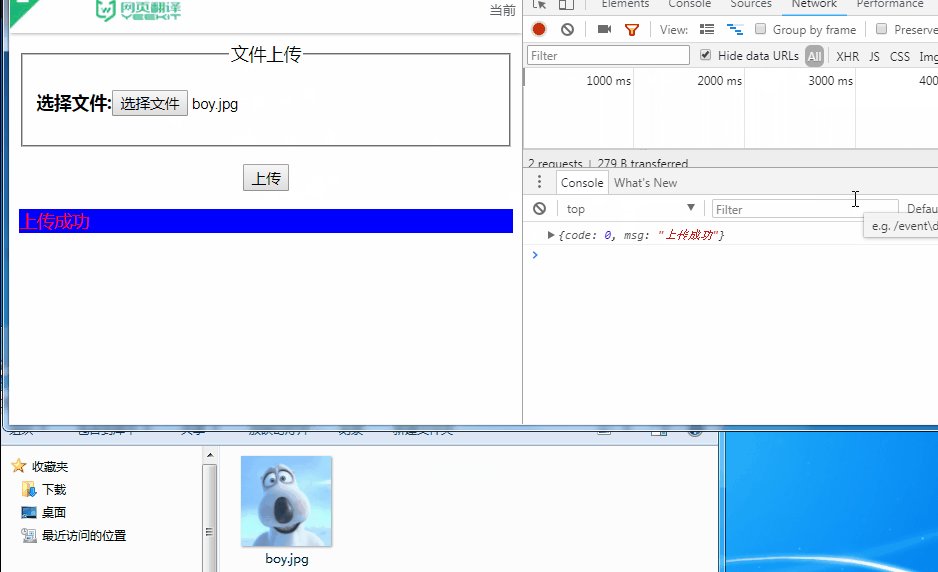
console.log(data);
if (data.code==0){
$("#buttonp").nextAll().remove();
$("#buttonp").after("<p>").next().text(data.msg).css({ "color": "#ff0011", "background": "blue" });
}else {
$("#buttonp").nextAll().remove();
$("#buttonp").after("<p>").next().text(data.msg).css({ "color": "#ff0011", "background": "blue" });
}
},
error:function(XMLHttpRequest, textStatus, errorThrown){
// 状态码
console.log(XMLHttpRequest.status);
// 状态
console.log(XMLHttpRequest.readyState);
// 错误信息
console.log(textStatus);
}
})
return false;
})
</script>点击 "运行实例" 按钮查看在线实例
<?php
/医院
* Created by PhpStorm.
* User: Administrator
* Date: 2018/4/20 0020
* Time: 上午 10:02
*/
header("content-type:text/html;charset=utf-8");
//echo "<pre>";
//print_r($_FILES['upload']);
//$_FILES['upload(意思就是当前上传控件的name属性的名称 假设 html中 选择文件那个 name属性 = myfiles 那么 这里接收就是用 $_FILES("myfiles")来进行接收 ,,,
//这样接收打印后 这个返回的是一个数组,里边展示的是接收文件的详细信息)']
//效果如下:
//Array
//(
// [name] => boy.jpg
// [type] => image/jpeg
// [tmp_name] => C:\Users\Administrator\AppData\Local\Temp\phpE1C.tmp
// [error] => 0
// [size] => 9694
//)
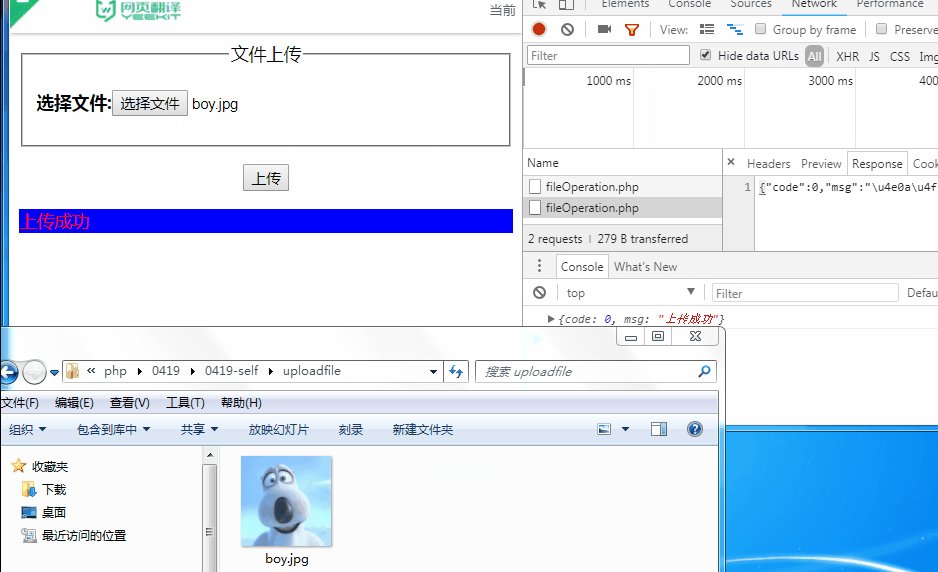
define("RPPT_PATH_FILE", substr(dirname(__FILE__), 0, -8) . "uploadfile");
if (!is_dir(RPPT_PATH_FILE)) {
mkdir(RPPT_PATH_FILE);
}
if (move_uploaded_file($_FILES['upload']['tmp_name'], RPPT_PATH_FILE . "\\" . $_FILES['upload']['name'])) {
exit(json_encode(['code'=> 0, 'msg' => '上传成功']));
} else {
exit(json_encode(['code' => 1, 'msg' => '上传失败']));
}
//switch ($_FILES['upload']['error']) {
// case 0://UPLOAD_ERR_OK 没有错误,文件上传成功。
// break;
// case 1://UPLOAD_ERR_INI_SIZE 上传的文件超过MAX_upload_FileSize指令在php.ini。
// break;
// case 2://UPLOAD_ERR_FORM_SIZE 上传的文件超过MAX_FILE_SIZE指令所指定的HTML表单
// break;
// case 3://UPLOAD_ERR_PARTIAL 上传的文件上传仅部分地进行。
// break;
// case 4://UPLOAD_ERR_NO_FILE 没有文件被上传。失踪的临时文件夹。介绍了在PHP5.0.3。
// break;
//// case 5:
//// break;
// case 6://UPLOAD_ERR_NO_TMP_DIR 失踪的临时文件夹。介绍了在PHP5.0.3。
// break;
// case 7://UPLOAD_ERR_CANT_WRITE 无法将文件写入到磁盘。介绍了在PHP5.1.0
// break;
// case 8://UPLOAD_ERR_EXTENSION PHP扩展文件的上传停止。PHP不支持确定的扩展引起的文件上传至停止;检查所述列表中的与装载的扩展可帮助在phpinfo()。介绍了在PHP5.2.0
// break;
//}点击 "运行实例" 按钮查看在线实例