Correction status:Uncorrected
Teacher's comments:



我的前端代码:01.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" >
<meta name="description" content=""/>
<meta name="keywords" content=""/>
<title>ajax上传文件</title>
<script type="text/javascript">
//加载提交事件给from设置提交事件
window.onload=function(){
var fm=document.getElementsByTagName('form')[0];
fm.onsubmit=function(evt){
//1、收集信息--普通表单信息和文件信息
var fd=new FormData(fm);//代表事件的元素节点对象
//2、ajax传递表单信息到服务器
var xhr=new XMLHttpRequest();//传递数据
xhr.onreadystatechange=function(){
//判断
if(xhr.readyState==4){
alert(xhr.responseText);//打印传输的信息
}
}
xhr.open('POST','./02.php');//数据传输格式 ,服务器端
xhr.send(fd);//发送
//阻止事件流
evt.preventDefault();//阻止浏览器跳转
}
}
</script>
</head>
<body>
<h2 align="center">用ajax实现上传文件</h2>
<form action="./02.php" method="POST" enctype="multipart/form-data">
<fieldset>
<legend align="center">文件上传</legend>
<p><strong>用户姓名:</strong><input type="text" name="username"/></p>
<p><strong>选择文件:</strong><input type="file" name="upload"></p>
</fieldset>
<p align="center"><button type="submit" name="submit" >上传</button></p>
</form>
</body>
</html>点击 "运行实例" 按钮查看在线实例
我的后端代码:02.PHP
<?php
//解决页面中文提示乱码情况
header("Content-type:text/html;charset=UTF-8");
//判断附件是否有问题
//附件的存储位置和附件的名字--存储位置-->uploads文件下以用户名命名的文件夹
$path = 'uploads/' . $_POST['username'] . '/';
//最大文件大小20M
$maxSize = 20971520;
//允许上传的文件类型
$allowExt = array('jpeg', 'jpg', 'JPG','pjpeg', 'png', 'gif', 'wbmp', 'doc', 'docx', 'zip', 'rar');
//如果没有文件夹,自己创建一个新的文件夹
if ($_FILES['upload']['error'] == 0) {
if (!file_exists($path)) {
//解决上传文件中文文件时出现报错情况
$path = iconv('utf-8','gb2312',$path);
mkdir($path, 0777, TRUE);
chmod($path, 0777);
}
if ($_FILES['upload']['size'] > $maxSize) {
exit('上传文件大于20M限制,请检查!');
}
$ext = pathinfo($_FILES['upload']['name'], PATHINFO_EXTENSION);
if (!in_array($ext, $allowExt)) {
exit('只允许图片文件,word文件,压缩文件,请检查!');
}
//判断文件是否通过HTTP POST方式上传
if (!is_uploaded_file($_FILES['upload']['tmp_name'])) {
exit('文件不是通过HTTP POST方式上传,请检查!');
}
}
//保证文件原名存储
$name = $_FILES['upload']['name'];
//存储真实名
$truename = $path . $name;
//移动临时位置到真实位置move_uploaded_file
if (move_uploaded_file($_FILES['upload']['tmp_name'],$truename)) {
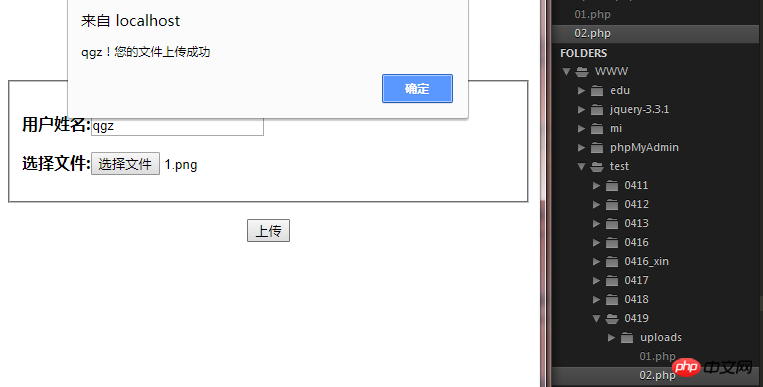
echo $_POST['username']."!您的文件上传成功";
} else {
//匹配错误信息
switch ($_FILES['upload']['error']) {
case 1 :
echo '上传文件超出了php.ini配置文件中upload_maxfilesize选项的值';
break;
case 2 :
echo '文件超出了表单MAX_FILE_SIZE限制的大小';
break;
case 3 :
echo '文件部分被上传';
break;
case 4 :
echo '没有选择上传的文件';
break;
case 6 :
echo '没有找到临时目录';
break;
case 7 :
echo '磁盘已满,写入失败';
break;
case 8 :
echo '系统未知错误!';
break;
}
}
?>点击 "运行实例" 按钮查看在线实例
运行结果如下: