Correction status:Uncorrected
Teacher's comments:



补做3月22日作业
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业:管理员列表</title>
<style>
#t1 {
width: 600px;
margin: 10px, auto;
background-image: url(images/11.jpg);
border-radius: 20px;
box-shadow: 5px 5px 5px blue;
border: 2px solid red;
}
th {
background-color:blue;
color: yellow;
font-size: 1.4em;
}
td {
text-align: center;
font-size: 1.2em;
color:yellow;
padding: 10px;
}
h2 {
color: blue;
}
</style>
</head>
<body>
<table id="t1">
<caption><h2>管 理 员</h2></caption>
<tr id="t2">
<th>ID</th>
<th>昵称</th>
<th>密码</th>
<th>级别</th>
</tr>
<tr class="t1">
<td>1001</td>
<td>姥姥</td>
<td>gull11</td>
<td>管理员</td>
</tr>
<tr class="t1">
<td>1002</td>
<td>老爷</td>
<td>ffqq22</td>
<td>管理员</td>
</tr>
<tr class="t1">
<td>1003</td>
<td>爷爷</td>
<td>yyrr33</td>
<td>经理</td>
</tr>
</table>
</body>
</html>点击 "运行实例" 按钮查看在线实例
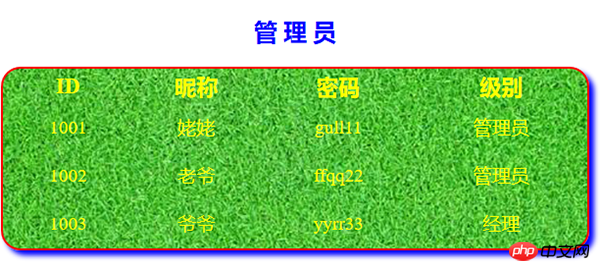
代码执行结果图片:

手写代码图片: