Correction status:Uncorrected
Teacher's comments:



补做3月23日作业
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业:CSS常用对齐元素</title>
</head>
<body>
<h2 clolor="blue">作业:CSS常用对齐元素</h2>
<hr color="red" size="3">
<h3>父元素一定是块元素,根据子元素不同分为以下几种:</h3>
<h4>1.子元素是行内元素:如:a,span, p</h4> <br>
a.水平居中:在父元素上设置: text-align:center;<br>
b.垂直居中:在行内子元素上设置行高与父元素相同: line-height
<style type="text/css">
.box1 {
width: 200px;
height: 200px;
background-color: lightgreen;
text-align: center; /*可以使(div #box1)内部行内元素水平居中*/
}
.box1 p {
line-height: 200px; /*子元素设置行高与父元素高度相同*/
}
</style>
<div class="box1">
<p>P标签也是行内元素</p>
</div>
<hr color="blue">
<h4>2. 子元素是多行内联文本</h4>
a.水平居中:父元素设置text-align:center <br>
b.垂直居中:父元素设置:display:table-cell;vertical-align:middle <br>
<style>
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
text-align: center; /*可以使内部多行行内元素水平居中*/
/*以下二个声明可以使多行文本垂直居中*/
display: table-cell; /*设置显示方式为表格单元格*/
vertical-align: middle; /*设置该单元格内的元素垂直居中*/
}
</style>
<div class="box2">
<span>php中文网</span><br>
<span>www.php.cn</span>
</div>
<hr color="blue">
<h4>3. 子元素是块元素:</h4>
a.水平居中:子元素设置左右自动: margin: auto;<br>
b.垂直居中:与多行内联文本处理方式一致:display:table-cell;vertical-align:middle
<style>
.box3 {
width: 200px;
height: 200px;
background-color: #66CCFF;
/*以下二个声明可以使块级子元素垂直居中*/
display: table-cell; /*设置显示方式为表格单元格*/
vertical-align: middle; /*设置该单元格内的元素垂直居中*/
}
.box3 .child {
width: 100px;
height: 100px;
background-color: #F4FF0A;
margin: auto; /*水平居中*/
}
</style>
<div class="box3">
<div class="child"></div>
</div>
<hr color="blue">
<h4>4. 子元素是不定宽的块元素:最常见的分页导航</h4>
a.水平居中:子元素转行内元素,父元素加:text-align:center <br>
b.垂直居中:可给分页的ul加行高line-height=parent.height <br>
c.底边居中:更为常用,与多行内联文本垂直处理方式一致,vertical-align:bottom; <br>
<style>
.box4 {
width: 200px;
height: 200px;
background-color: #FD6FCF;
text-align: center; /*可以使行内元素水平居中*/
/*以下二个声明可以使块级子元素垂直居中*/
display: table-cell; /*设置显示方式为表格单元格*/
vertical-align:bottom; /*设置该单元格内的元素底边居中*/
}
.box4 ul {
margin: 0;
padding: 0;
/*line-height: 200px;*/
}
.box4 li {
list-style: none;
display: inline;
}
</style>
<div class="box4">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
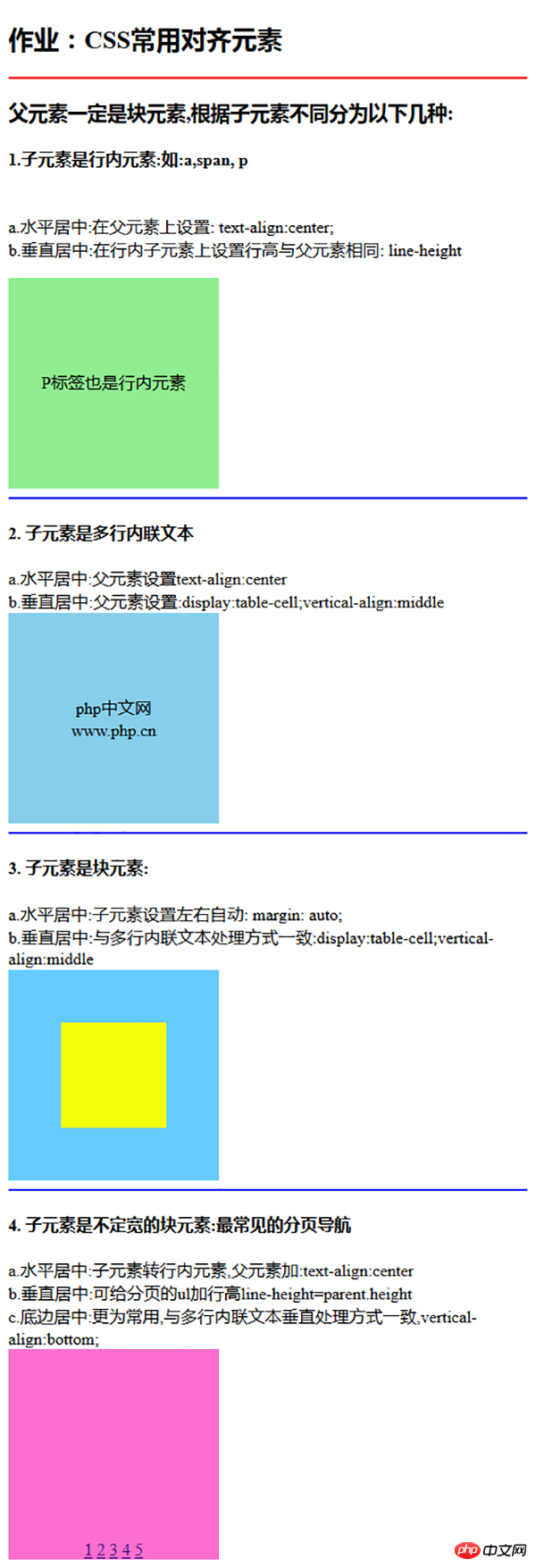
代码运行图片:

手写代码: