Correction status:Uncorrected
Teacher's comments:



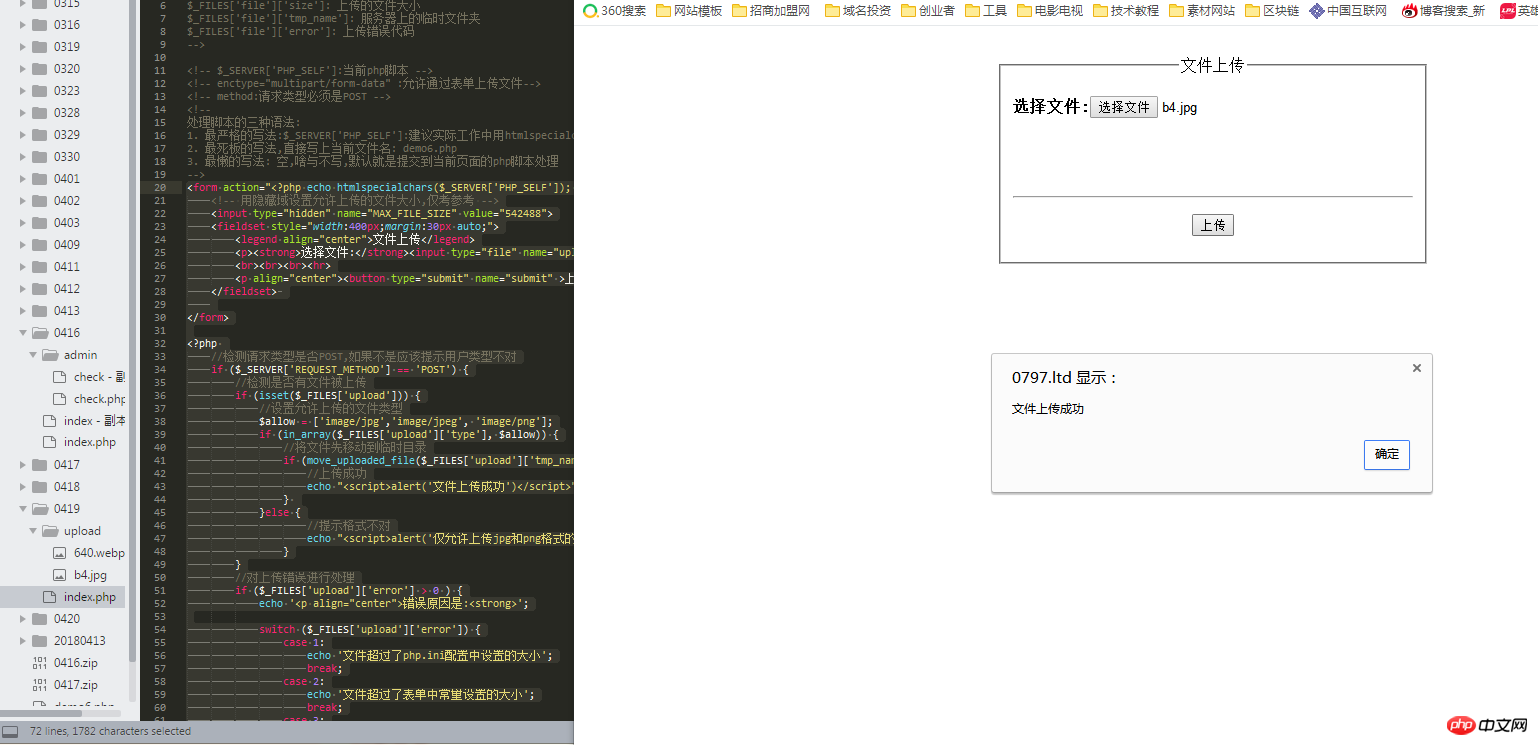
作业要求:文件上传的完整实现过程,要求提示信息全部采用Ajax方式显示
完成情况:未实现Ajax无刷新,关于Ajax请求和表单验证需要加强学习
<form action="<?php echo htmlspecialchars($_SERVER['PHP_SELF']); ?>" method="POST" enctype="multipart/form-data">
<!-- 用隐藏域设置允许上传的文件大小,仅考参考 -->
<input type="hidden" name="MAX_FILE_SIZE" value="542488">
<fieldset style="width:400px;margin:30px auto;">
<legend align="center">文件上传</legend>
<p><strong>选择文件:</strong><input type="file" name="upload"></p>
<br><br><br><hr>
<p align="center"><button type="submit" name="submit" >上传</button></p>
</fieldset>
</form>
<?php
//检测请求类型是否POST,如果不是应该提示用户类型不对
if ($_SERVER['REQUEST_METHOD'] == 'POST') {
//检测是否有文件被上传
if (isset($_FILES['upload'])) {
//设置允许上传的文件类型
$allow = ['image/jpg','image/jpeg', 'image/png'];
if (in_array($_FILES['upload']['type'], $allow)) {
//将文件先移动到临时目录
if (move_uploaded_file($_FILES['upload']['tmp_name'], "upload/{$_FILES['upload']['name']}")){
//上传成功
echo "<script>alert('文件上传成功')</script>";
}
}else {
//提示格式不对
echo "<script>alert('仅允许上传jpg和png格式的图片')</script>";
}
}
//对上传错误进行处理
if ($_FILES['upload']['error'] > 0 ) {
echo '<p align="center">错误原因是:<strong>';
switch ($_FILES['upload']['error']) {
case 1:
echo '文件超过了php.ini配置中设置的大小';
break;
case 2:
echo '文件超过了表单中常量设置的大小';
break;
case 3:
echo '仅有部分文件被上传';
break;
case 4:
echo '没有文件被上传';
break;
case 6:
echo '没有可用的临时文件夹';
break;
case 7:
echo '磁盘已满,写入失败';
break;
case 8:
echo '上传意外中止';
break;
default:
echo '系统未知错误';
break;
}
echo '</strong></p>';
//保险起见,最好把创建的临时文件删除,当然系统也会在结束会话时自动清空
if (file_exists($_FILES['upload']['tmp_name']) && is_file($_FILES['upload']['tmp_name'])) {
unlink($_FILES['upload']['tmp_name']);
}
}
} else {
echo '1';
}
?>点击 "运行实例" 按钮查看在线实例