Correction status:Uncorrected
Teacher's comments:




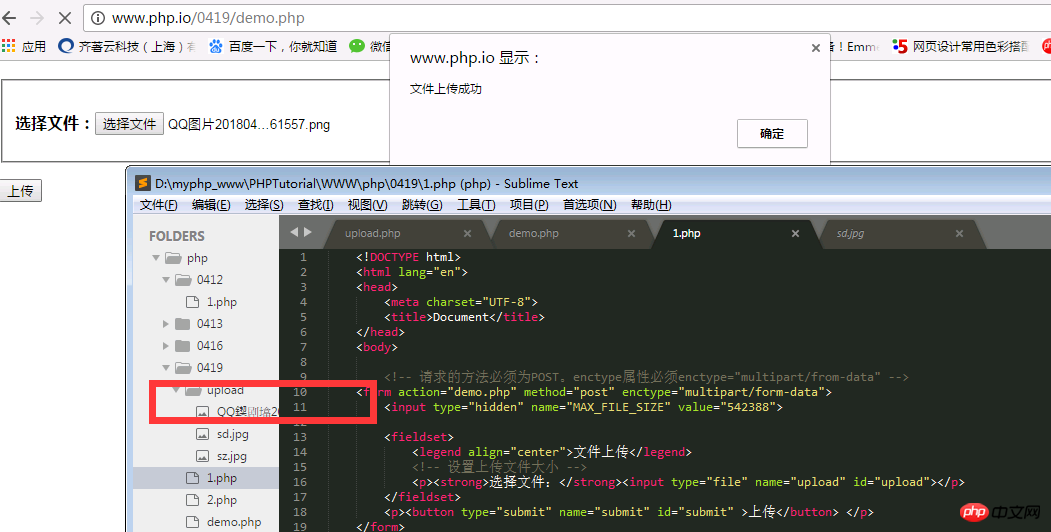
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 请求的方法必须为POST。enctype属性必须enctype="multipart/from-data" -->
<form action="demo.php" method="post" enctype="multipart/form-data">
<input type="hidden" name="MAX_FILE_SIZE" value="542388">
<fieldset>
<legend align="center">文件上传</legend>
<!-- 设置上传文件大小 -->
<p><strong>选择文件:</strong><input type="file" name="upload" id="upload"></p>
</fieldset>
<p><button type="submit" name="submit" id="submit" >上传</button> </p>
</form>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$('#submit').click(function(){
var file_data =$('#upload').prop('files')[0]
var data = new data()
data.append('upload',file_data);
$.ajax({
//请求外部资源
url:'demo.php',
//客户端请求类型:GET,POST...
dataType: 'POST',
data: data,
processData: false,//用于对data参数进行序列化处理 这里必须false
contentType: false, //必须
success: function (data) {
console.log(data);
$('#btu span').empty();
$('#btu').append(data);
}
})
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
<?php
//请求类型判断
if ($_SERVER['REQUEST_METHOD'] == 'POST') {
//请问文件类型判断
// echo 100;
if(isset($_FILES['upload'])){
$img = ['image/jpg','image/jpeg','image/png'];
if(in_array($_FILES['upload']['type'],$img)){
//讲用户文件上传临时文件到指定目录
if(move_uploaded_file($_FILES['upload']['tmp_name'],
"upload/{$_FILES['upload']['name']}")){
//提示上传成功
echo '<script>alert(\'文件上传成功\')</script>';//ajaxj方式
}
}else {
echo '<script>alert(\'仅允许上传jpg,png或jpeg格式图片\')</script>';
}
}
//对上传错误进行处理
if ($_FILES['upload']['error'] > 0 ) {
echo '<p>错误原因是:<strong>';
switch ($_FILES['upload']['error']) {
case 1:
echo '文件超过了php.ini配置中设置的大小';
break;
case 2:
echo '文件超过了表单中常量设置的大小';
break;
case 3:
echo '仅有部分文件被上传';
break;
case 4:
echo '没有文件被上传';
break;
case 6:
echo '没有可用的临时文件夹';
break;
case 7:
echo '磁盘已满,写入失败';
break;
case 8:
echo '上传意外中止';
break;
default:
echo '系统未知错误'; // break;
}
echo '</strong></p>';
//保险起见,最好把创建的临时文件删除,当然系统也会在结束会话时自动清空
if (file_exists($_FILES['upload']['tmp_name']) && is_file($_FILES['upload']['tmp_name'])) {
unlink($_FILES['upload']['tmp_name']);
}
}
} else {
echo '1';
}
?>点击 "运行实例" 按钮查看在线实例