Correction status:qualified
Teacher's comments:





先看下文件结构树

<?php
if ($_SERVER['REQUEST_METHOD']=='POST') {
//加载函数库
require('inc/function.php');
//加载配置文件
include('config.php');
//登陆验证 list 数组转成变量
list($check,$data) = check_login($sql,$_POST['email'],$_POST['password']);
if($check){
//设置cookies
setcookie('user_id',$data['user_id']);
setcookie('user_name',$data['user_name']);
//跳转页面
redirct_user('loggedin.php');
}else{
//验证失败
$error = $data;
}
//关闭数据库
mysqli_close($sql);
} else {
}
//加载
include ('login_page.php');
?>点击 "运行实例" 按钮查看在线实例
<?php
include '../config.php';
?>
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="../../../css/bootstrap.css"/>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<script src="http://apps.bdimg.com/libs/layer/2.1/layer.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="../css/min.css"/>
<title><?php echo isset($titlename)?$titlename:'首页'; ?></title>
<style type="text/css">
th{text-align: center;}
</style>
</head>
<body>
<div class="row">
<div class="col-md-12">
<nav class="navbar navbar-default navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">管理系统</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">用户列表 <span class="sr-only">(current)</span></a></li>
<li><a href="#">管理员列表</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><?php echo @$_COOKIE['user_name'] ?></a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">设置 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">个人信息</a></li>
<li role="separator" class="divider"></li>
<li><?php
if(isset($_COOKIE['user_id']) && basename($_SERVER['PHP_SELF'])!='loginout.php'){
echo '<a href="loginout.php">退出</a>';
}else{
echo '<a href="login.php">登陆</a>';
}
?></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
</div> 点击 "运行实例" 按钮查看在线实例
<?php ?> <div class="footer"> <div class="col-md-12"> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav" style="margin:0 38%;font-weight: bolder;" > <li><a href="#">友情链接</a></li> <li><a href="#">百度</a></li> <li><a href="#">腾讯</a></li> <li><a href="#">阿里云</a></li> <li><a href="#">香港皇家科技</a></li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
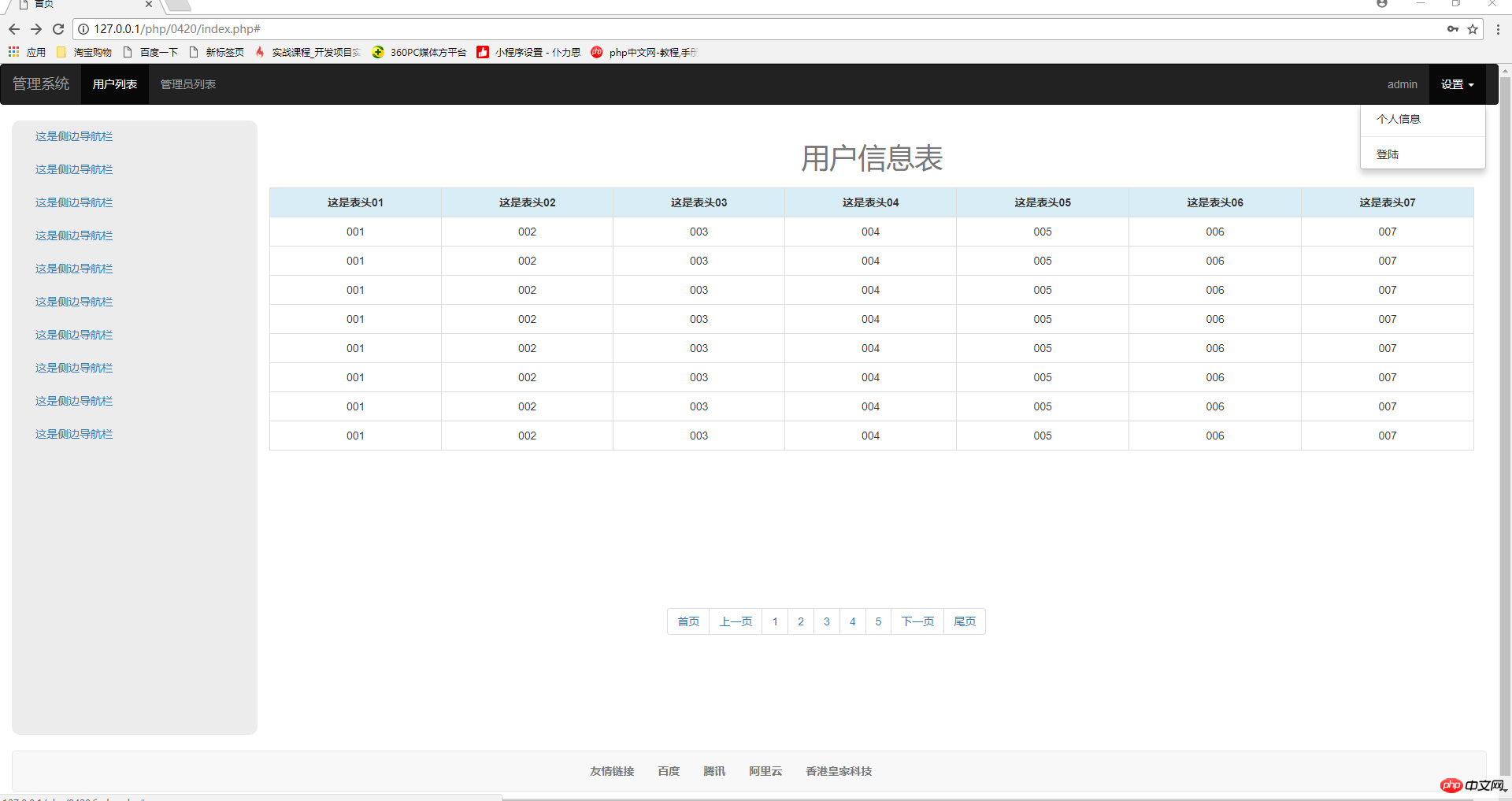
<?php include 'inc/header.php'; ?> <div class="col-md-12" style="height: 800px;"> <div class="col-md-2" style="background: #ECECEC;height: 780px;border-radius: 10px;"> <ul class="nav nav-pills nav-stacked"> <li><a href="">这是侧边导航栏</a></li> <li><a href="">这是侧边导航栏</a></li> <li><a href="">这是侧边导航栏</a></li> <li><a href="">这是侧边导航栏</a></li> <li><a href="">这是侧边导航栏</a></li> <li><a href="">这是侧边导航栏</a></li> <li><a href="">这是侧边导航栏</a></li> <li><a href="">这是侧边导航栏</a></li> <li><a href="">这是侧边导航栏</a></li> <li><a href="">这是侧边导航栏</a></li> </ul> </div> <div class="col-md-10"> <table class="table table-bordered table-hover text-center "> <caption><h1 class="text-center">用户信息表</h1></caption> <tr class="info"> <th>这是表头01</th> <th>这是表头02</th> <th>这是表头03</th> <th>这是表头04</th> <th>这是表头05</th> <th>这是表头06</th> <th>这是表头07</th> </tr> <tr> <td>001</td> <td>002</td> <td>003</td> <td>004</td> <td>005</td> <td>006</td> <td>007</td> </tr> <tr> <td>001</td> <td>002</td> <td>003</td> <td>004</td> <td>005</td> <td>006</td> <td>007</td> </tr> <tr> <td>001</td> <td>002</td> <td>003</td> <td>004</td> <td>005</td> <td>006</td> <td>007</td> </tr> <tr> <td>001</td> <td>002</td> <td>003</td> <td>004</td> <td>005</td> <td>006</td> <td>007</td> </tr> <tr> <td>001</td> <td>002</td> <td>003</td> <td>004</td> <td>005</td> <td>006</td> <td>007</td> </tr> <tr> <td>001</td> <td>002</td> <td>003</td> <td>004</td> <td>005</td> <td>006</td> <td>007</td> </tr> <tr> <td>001</td> <td>002</td> <td>003</td> <td>004</td> <td>005</td> <td>006</td> <td>007</td> </tr> <tr> <td>001</td> <td>002</td> <td>003</td> <td>004</td> <td>005</td> <td>006</td> <td>007</td> </tr> </table> <nav aria-label="..."> <ul class="pagination center-block" style=" margin: 200px 33%;"> <li ><a href="#">首页<span class="sr-only">(current)</span></a></li> <li ><a href="#">上一页</a></li> <li ><a href="#">1 </a></li> <li ><a href="#">2</a></li> <li ><a href="#">3</a></li> <li ><a href="#">4</a></li> <li ><a href="#">5</a></li> <li ><a href="#">下一页</a></li> <li ><a href="#">尾页</a></li> </ul> </nav> </div> </div> <?php include'inc/footer.php'; ?>
点击 "运行实例" 按钮查看在线实例
<?php
//公共函数库
function redirct_user($page = 'index.php'){
//设置默认的url格式
$url = 'http://'.$_SERVER['HTTP_HOST'].dirname($_SERVER['PHP_SELF']);
//如果左右有空格符 去掉空格符 去掉指定字符
$url = rtrim($url,'/\\');
//添加当前的脚本名称 默认是index.php
$url .= '/'.$page;
//跳转指定的目标网址
header('Location:'.$url);
//退出当前函数 这是一个号的习惯不然后面的代码会继续执行
exit();
}
/*
*
* 用户登陆验证
*
*
*
* */
function check_login($sql,$email='',$password=''){
//初始化错误信息数组
$error = [];
//验证邮箱
if (empty($email)) {
$error[] = '邮箱地址不能为空';
} else {
//mysqli_real_escape_string():转义字符串的特殊字符
$e = mysqli_real_escape_string($sql,trim($email));
};
// 验证密码
if (empty($password)) {
$error[] = '密码不能为空';
} else {
//mysqli_real_escape_string():转义字符串的特殊字符
$p = mysqli_real_escape_string($sql,trim($password));
};
//非空验证通过,即$error数组为空
if(empty($error)){
//sql查询语句
$sqlseach = "SELECT `user_id`,`user_name` FROM `user` WHERE `email`='$e' AND `password` = sha1('$p')" ;
// $sqlseach = "SELECT `user_id`,`user_name` FROM `user` WHERE `email`='admin@php.cn' AND `password` = sha1('123456')";
//执行查询与语句 返回查询结果集
$res = mysqli_query($sql, $sqlseach);
// if(!$res){
// printf("Error: %s\n", mysqli_error($sql));
// exit();
// }
//查询成功后会返回一条查询记录
if(mysqli_num_rows($res)==true){
//将查询的结果返数组中
$row = mysqli_fetch_array($res,MYSQLI_ASSOC);
//返回查询结果
// echo '<pre>';
// print_r($row);exit();
return [true,$row];
}else{
$error[] = '邮箱或密码不正确,请重新输入';
};
} ;
return [false,$error];
};
?>点击 "运行实例" 按钮查看在线实例
<?php
if (!isset($_COOKIE['user_id'])) {
require ('inc/function.php');
//跳转到默认首页
redirect_user();
}
//如果已经登录
//设置页面标题
include ('inc/header.php');
?>
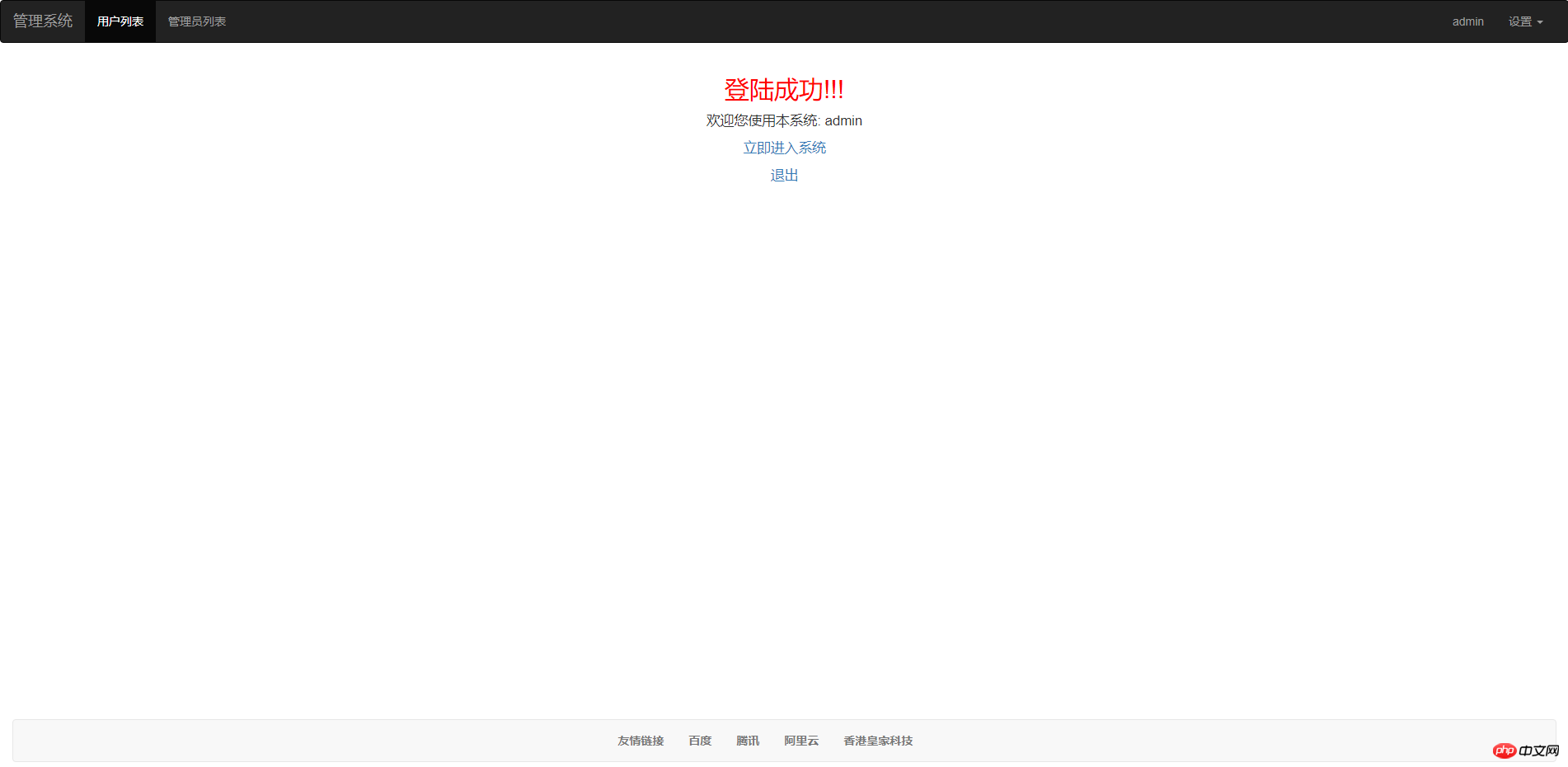
<!--//打印欢迎信息,并提供退出功能-->
<div class="col-md-12 text-center" style="height: 800px;font-size: 1.2em;">
<h2 style="color:red;">登陆成功!!!</h2>
<p>欢迎您使用本系统: <?php echo $_COOKIE['user_name']; ?></p>
<p><a href="index.php">立即进入系统</a></p>
<p><a href="loginout.php">退出</a></p>
</div>
<?php
//加载底部
include ('inc/footer.php');
?>点击 "运行实例" 按钮查看在线实例
<?php
//加载配置文件
//include ('config.php');
//include ('inc/function.php');
/*if (isset($error) && !empty($error)) {
foreach ($error as $value) {
echo '错误信息:'.$value;
}
} else {
}*/
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="../../../css/bootstrap.css"/>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<script src="http://apps.bdimg.com/libs/layer/2.1/layer.js" type="text/javascript" charset="utf-8"></script>
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title><?php echo isset($titlelogin)?$titlelogin:'登陆界面'; ?></title>
<style type="text/css">
*{margin: 0;padding: 0;}
body{
background: url(https://passport.sinaimg.cn/images/sso/signup/body_bg.jpg) no-repeat;
background-size:200%;}
div.container{
width: 500px;
min-height:500px;
box-shadow: 3px 3px 1px #4C4C4C;
background-color: rgba(29,34,44,0.5);
border-radius:3% ;
color: white;
text-align: center;
margin: 100px auto;
}
.container p{
padding: 10px;
}
.container input,textarea{
background-color: rgba(29,34,44,0.5);
border: none;
color: white;
font-size: 1.1em;
}
#userID,#user,#email,#password,#pwd2{
width: 420px;
height: 30px;
}
a{
text-decoration: none;
color:deepskyblue;
font-weight: bolder;
}
a:hover{
color:darkblue;
}
textarea{
resize: none;
}
#submit,#Wecharlogin,#QQlogin{
width: 420px;
height: 30px;
background-color: deepskyblue;
border-radius: 6px;
}
#QQlogin:hover,#submit:hover{
background: skyblue;
cursor: pointer;
font-size: 1.2em;
}
#header{margin: 20px auto;
padding-top:50px ;}
#Wecharlogin{background: green;}
#Wecharlogin:hover{
cursor: pointer;
font-size: 1.2em;
background: greenyellow;
}
</style>
</head>
<body>
<div class="wrap">
<div class="container">
<div id="header">
<h1>管理员系统登陆</h1>
</div>
<div class="mian">
<form action="login.php" method="post">
<p><input type="email" name="email" id="email" value="<?php echo isset($_POST['email'])?$_POST['email']:''; ?>" placeholder="请输入邮箱账号"/></br></p>
<p><input type="password" name="password" id="password" value="<?php echo isset($_POST['password'])?$_POST['password']:''; ?>" placeholder="请输入密码"/></br></p>
<p><input type="submit" id="submit" name="submit" value="用户登陆" /></p>
<p><input type="reset" id="QQlogin" value="重置填写" /></p>
</form>
</div>
</div>
</div>
</body>
</html>
<!--<script type="text/javascript">
// $(function(){
// $('#Wecharlogin').click(function(){
// var url = 'inc/function.php';
// var data = {
// email:$('#email').val(),
// pwd1:$('#pwd1').val()
//
// }
// var success =function(res){
// console.log(res)
// }
// $.post(url,data,success)
// })
})
</script>
</html>点击 "运行实例" 按钮查看在线实例
<?php
if (!isset($_COOKIE['uesr_id'])) {
setcookie('user_id','',time()-3600);
setcookie('uesr_name','',time()-3600);
// echo "<script type=\"text/javascript\">
// alert('退出成功')</script>";
header('Location:login.php');
} else {
require('inc/function.php');
redirct_user();
}
?>点击 "运行实例" 按钮查看在线实例
<?php
define('DB_USER', 'root');
define('DB_PASSWORD', 'root');
define('DB_HOST', 'localhost');
define('DB_NAME', 'test');
define('DB_CHAR', 'utf8');
@$sql = mysqli_connect(DB_HOST, DB_USER, DB_PASSWORD, DB_NAME) or die('数据库链接失败'.mysqli_connect_error());
// mysql_close($sql);
mysqli_set_charset($sql, DB_CHAR);
?>点击 "运行实例" 按钮查看在线实例