Correction status:qualified
Teacher's comments:



补做3月28日作业
代码:
1、index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!-- 加载重置样式表 --> <link rel="stylesheet" type="text/css" href="css/reset.css"> <!-- 加载通用样式表:公共部分的样式 --> <link rel="stylesheet" type="text/css" href="css/common.css"> <!-- 加载首页样式表 --> <link rel="stylesheet" type="text/css" href="css/index.css"> <title>首页</title> </head> <body> <!-- 公共头部 --> <div class="header"> <div class="tape"> <div class="info"> <p class="left">欢迎访问小七孔风景区~~</p> <p class="right">咨询电话:063-34529888</p> </div> </div> <div class="info"> <div class="logo"><img src="images/50.jpg"></div> <div class="search"><input type="text" name="name" placeholder="关键字"><button>搜索</button></div> </div> <!-- 导航 --> <div class="menu"> <div class="info"> <ul> <li><a href="">网站首页</a></li> <li><a href="">景区简介</a></li> <li><a href="">景区动态</a></li> <li><a href="">精品景点</a></li> <li><a href="">游览路线</a></li> <li><a href="">欢迎您</a></li> <li><a href="">客户服务</a></li> <li><a href="">客户留言</a></li> </ul> </div> </div> </div> <!-- 首页Banner图 --> <div class="banner"> <img src="images/52.jpg" alt=""> <div class="line"></div> </div> <!-- 产品列表 --> <div class="product"> <!-- 标题部分 --> <div class="title"> <h2>服务<img src="images/proicon.png" alt="">项目</h2> <p>游览图册、精彩导游、安全介绍、让服务无处不在</p> </div> <!-- 产品列表部分 --> <ul> <li class="item"> <a href=""><img src="images/53.jpg" alt=""></a> <a href="">精品景点2</a> </li> <li> <a href=""><img src="images/54.jpg" alt=""></a> <a href="">精品景点2</a> </li> <li> <a href=""><img src="images/55.jpg" alt=""></a> <a href="">精品景点3</a> </li> <li> <a href=""><img src="images/56.jpg" alt=""></a> <a href="">精品景点4</a> </li> <br> <li> <a href=""><img src="images/57.jpg" alt=""> </a><a href="">精品景点5</a> </li> <li> <a href=""><img src="images/58.jpg" alt=""></a> <a href="">精品景点6</a> </li> <li> <a href=""><img src="images/61.jpg" alt=""></a> <a href="">精品景点7</a> </li> <li> <a href=""><img src="images/51.jpg" alt=""></a> <a href="">精品景点8</a> </li> </ul> </div> <!-- 我们是做什么的? --> <div class="make"> <img src="images/make.png" alt=""> <div class="refer"> <p>景区形象通用成品网站系列预装了网页模块、文章模块、产品模块、图文模块、招聘模块、广告模块等功能,预设了景区简介、企业文化、最新动态、产品展示、经典案例、品牌加盟、人才招聘、联系方式、客户留言等栏目,用户也可根据自己的需要方便调整;企业形象通用成品网站系列采用原创的企业形象宣传广告图片轮播,精心设计制作,符合大多数企业网站的需求,是企业建立形象宣传和产品展示网站的最佳之选...</p> <button>了解更多</button> </div> </div> <hr color="#efefef" size="1"> <!-- 新闻列表 --> <div class="news"> <div class="left"> <img src="images/51.jpg"> </div> <div class="right"> <ul> <li> <span><h1>55</h1><p>2018-3</p></span> <a href="">小七孔景点介绍1</a> <p>本公司参加第八十届广州商品交易会本公司参加第八十届广州商品交易会</p> </li> <br><br> <li> <span><h1>56</h1><p>2018-3</p></span> <a href="">小七孔景点介绍2</a> <p>中科院院士王教授来本公司访问调研研中科院院士王教授来本公司访问调研</p> </li> <br><br> <li> <span><h1>57</h1><p>2018-3</p></span> <a href="">小七孔景点介绍3</a> <p>本公司通过国家科技部高新技术企业认证本公司通过国家科技部高新技术企业认证本公司通过国家科技部高新技术</p> </li> <br> <li> <span><h1>58</h1><p>2018-3</p></span> <a href="">小七孔景点介绍4</a> <p>中科院院士王教授来本公司访问调研研中科院院士王教授来本公司访问调研</p> </li> </ul> </div> </div> <!-- 公共底部 --> <div class="footer"> <div class="top"> <ul> <li><a href="">小七孔</a></li> <li><a href="">支付宝</a></li> <li><a href="">微信支付</a></li> <li><a href="">景点1</a></li> <li><a href="">景点2</a></li> <li><a href="">景点3</a></li> <li><a href="">景点4</a></li> <li><a href="">景点5</a></li> <li><a href="">景点6</a></li> <li><a href="">景点7</a></li> <li><a href="">景点8</a></li> <li><a href="">景点9</a></li> </ul> </div> <div class="bottom"> <p>CopyRight 2018 All Right Reserved 小七孔景区网站 ICP:xxxxxxxx 网站地图</p> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
2.index.css
banner {
/*border: 1px solid red;*/
width: 1140px;
margin: 0 auto;
}
.banner img {
width: 1140px;
height: 452px;
/*有的浏览器可能会出现边框*/
border: none;
/*解决img底部有4个像素空白区的bug*/
vertical-align: top;
}
.banner .line {
height: 30px;
background-color: #696969;
opacity: 0.3;
margin-top: -30px;
}
/*产品列表*/
.product {
width: 1140px;
margin: auto;
margin-top:30px;
margin-bottom: 30px;
/*消除浮动影响,创建独立作用域BFC*/
overflow: hidden;
}
.product .title {
text-align: center;
background-image: url('../images/title_bg.jpg');
background-repeat: no-repeat;
background-position: 0 0;
}
.product .title img {
padding: 0 5px;
}
.product li {
width: 260px;
height: 282px;
margin: 10px;
text-align: center;
float:left;
}
.product li img {
width: 260px;
height: 197px;
margin-bottom: 10px;
}
.product li img:hover {
opacity: 0.8;
}
/*广告图片*/
.ads-img {
width: 100%;
height:412px;
background-image: url(../images/ads.jpg);
background-repeat:no-repeat;
margin-bottom: 50px;
}
/*我们做什么*/
.make {
width: 1140px;
margin:auto;
margin-bottom: 50px;
}
.make img {
width: 286px;
height: 177px;
float:left;
margin-right: 50px;
}
.make .refer {
overflow: hidden;
}
.make .refer p {
line-height: 2em;
}
.make .refer button {
width: 130px;
height: 35px;
border:none;
background-color: gray;
color: white;
}
.make .refer button:hover {
cursor:pointer;
background-color: coral;
}
/*新闻列表*/
.news {
width: 1140px;
margin: auto;
margin-top: 50px;
margin-bottom: 50px;
overflow: hidden;
}
.news .left {
float:left;
}
.news .left img {
width: 500px;
height: 315px;
}
.news .right {
overflow: hidden;
}
.news .right ul {
margin-left:50px;
height: 315px;
/*border: 1px solid red;*/
}
.nwes .right li {
height: 80px;
}
.news .right li span {
float:left;
width: 60px;
height:58px;
margin-bottom: 12px;
background-color: #4b5cc4;
color: #ff7500;
}
.news .right li span * {
color: #ff7500;
text-align: center;
}
.news .right li a {
margin-left: 20px;
}
.p2 {
padding-left: 20px;
}
/*底部*/
.footer .top {
width: 100%;
height: 40px;
background-color: #3e3e3e;
margin: auto;
}
.footer .top ul {
width: 1140px;
margin:auto;
}
.footer .top li {
float:left;
}
.footer .top li a {
height: 100%;
padding: 0 20px;
line-height: 40px;
text-align: center;
color:white;
}
.footer .top li a:hover {
cursor:pointer;
}
.footer .bottom {
width: 100%;
height: 92px;
background-color: black;
text-align: center;
}
.footer .bottom p {
color:white;
line-height: 92px;
}点击 "运行实例" 按钮查看在线实例
3.reset.css
tml{
overflow-y:auto;
overflow-x: hidden;
}
body,h1,h2,h3,ul,li,p{
font-family:'microsoft yahei',Verdana, Arial;
color:#505050;
margin: 0;
padding: 0;
}
p,li,a {
font-size: 14px;
}
ul,li{
list-style-type:none;
}
a:link,a:visited,a:active{
color:#505050;
text-decoration: none;
}
a:hover{
color:#ff0000;
text-decoration: none;
}点击 "运行实例" 按钮查看在线实例
4.commen.css
/*公共样式表:页面公共部分*/
/*头部logo与搜索框*/
.header {
width: 100%;
/*height:170px; */
}
.header .tape {
height: 28px;
border-top: 1px solid #f5f5f5;
background-color: #fbfbfb;
}
.info {
width: 1140px;
margin: auto;
/*创建BFC块,包住浮动子元素*/
overflow: hidden;
}
.header .tape .info .left {
float: left;
}
.header .tape .info .right {
float: right;
font-size: 1.2em;
}
.header .info .logo {
width: 440px;
height: 88px;
float:left;
}
.header .info .search {
float:right;
height: 88px;
margin-right: 100px;
margin-top: 10px;
}
.header .info .search input {
width: 260px;
height: 26px;
border: 2px solid coral;
margin: 18px 0;
}
.header .info .search button {
width: 60px;
height:28px;
background-color: coral;
border: none;
color: white;
margin-left: -60px;
}
/*头部菜单*/
.header .menu {
width: 100%;
height: 50px;
background-color: black;
}
.header .menu ul li {
float: left;
display: block;
/*width: 100px;*/
line-height: 50px;
/*margin-left: 50px;*/
padding: 0 40px;
}
.header .menu li a {
font-size: 1.1em;
color: white;
}
.header .menu li:hover {
background-color: coral;
}点击 "运行实例" 按钮查看在线实例
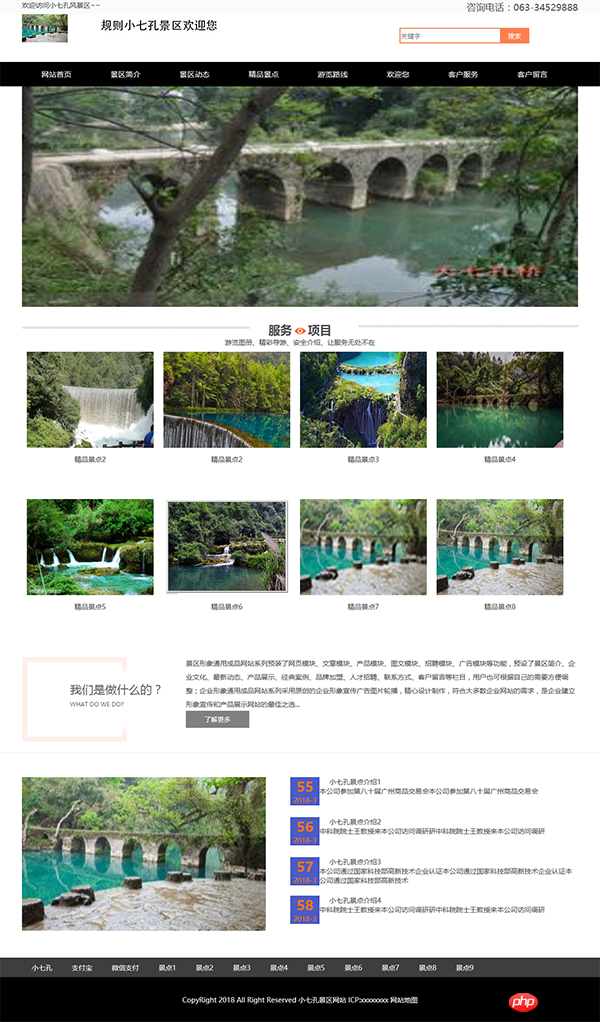
代码运行图片: