Correction status:Uncorrected
Teacher's comments:



文件上传的实例化如下:
<form action="<?php echo htmlspecialchars($_SERVER['PHP_SELF']); ?>" method="POST" enctype="multipart/form-data">
<!-- 用隐藏域设置允许上传的文件大小,仅考参考 -->
<input type="hidden" name="MAX_FILE_SIZE" value="542488">
<fieldset>
<legend align="center">文件上传</legend>
<p><strong>选择文件:</strong><input type="file" name="upload"></p>
</fieldset>
<p align="center"><button type="submit" name="submit" >上传</button></p>
</form>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
//加载提交事件给from设置提交事件
window.onload=function(){
var fm=document.getElementsByTagName('form')[0];
fm.onsubmit=function(evt){
//1、收集信息--普通表单信息和文件信息
var fd=new FormData(fm);//代表事件的元素节点对象
//2、ajax传递表单信息到服务器
var xhr=new XMLHttpRequest();//传递数据
xhr.onreadystatechange=function(){
//判断
if(xhr.readyState==4){
alert(xhr.responseText);//打印传输的信息
$("span").text(xhr.responseText)
}
}
xhr.open('POST','work1.php');//数据传输格式 ,服务器端
xhr.send(fd);//发送
//阻止事件流
evt.preventDefault();//阻止浏览器跳转
}
}
</script>点击 "运行实例" 按钮查看在线实例
后台处理代码实例化如下:
<?php
//检测请求类型是否POST,如果不是应该提示用户类型不对
if ($_SERVER['REQUEST_METHOD'] == 'POST') {
//检测是否有文件被上传
if (isset($_FILES['upload'])) {
//设置允许上传的文件类型
$allow = ['image/jpg','image/jpeg', 'image/png'];
if (in_array($_FILES['upload']['type'], $allow)) {
//将文件先移动到临时目录
if (move_uploaded_file($_FILES['upload']['tmp_name'], "upload/{$_FILES['upload']['name']}")){
//上传成功
echo "<script>alert('文件上传成功')</script>";
}
}else {
//提示格式不对
echo "<script>alert('仅允许上传jpg和png格式的图片')</script>";
}
}
//对上传错误进行处理
if ($_FILES['upload']['error'] > 0 ) {
switch ($_FILES['upload']['error']) {
case 1:
echo '文件超过了php.ini配置中设置的大小';
break;
case 2:
echo '文件超过了表单中常量设置的大小';
break;
case 3:
echo '仅有部分文件被上传';
break;
case 4:
echo '没有文件被上传';
break;
case 6:
echo '没有可用的临时文件夹';
break;
case 7:
echo '磁盘已满,写入失败';
break;
case 8:
echo '上传意外中止';
break;
default:
echo '系统未知错误';
break;
}
echo '</strong></p>';
//保险起见,最好把创建的临时文件删除,当然系统也会在结束会话时自动清空
if (file_exists($_FILES['upload']['tmp_name']) && is_file($_FILES['upload']['tmp_name'])) {
unlink($_FILES['upload']['tmp_name']);
}
}
} else {
echo '1';
}
?>点击 "运行实例" 按钮查看在线实例
结合运行结果如下:

未选择上传文件时

![1524495133244673.png [AO)__W~M_(P3K]_N}604(T.png](https://img.php.cn//upload/image/888/335/362/1524495133244673.png)
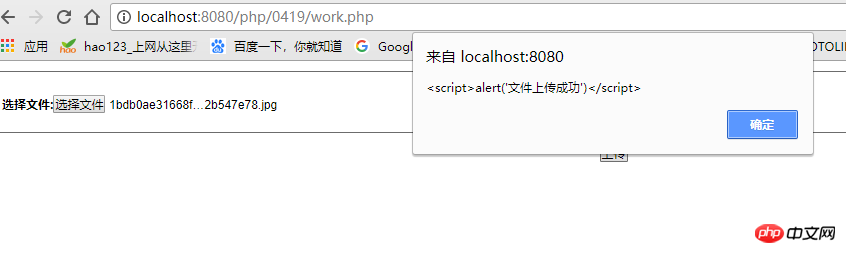
成功上传文件。
总结:
熟练把握上传函数的用法,前后端计数要结合应用。