Correction status:qualified
Teacher's comments:完成的非常好,只是有一点需要注意,下次提交作业可以在“我的课程作业”(https://www.php.cn/member/courses/work.html)中选择对应的作业进行提交



首先我们下载vscode客户端,百度搜索vscode找到官网下载即可,打开vscode后正常情况下右下角会自动根据系统的语言提示你安装推荐语言,点击同意安装即可,若未提示可以打开扩张搜索chainese插件安装。汉化插件安装好后,我们可以先进行安装朱老师直播中介绍到的其他插件,这里就不一一赘述了。
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | HTML CSS Support | 智能感知 HTML 中的 CSS |
| 2 | Auto Rename Tag | 自动更名配对的 HTML/XML 标签名 |
| 3 | Auto Close Tag | 自动更名配对的 HTML/XML 标签名 |
| 4 | CSS Peek | 自动跳转到 CSS 定位的位置查看 |
| 5 | Image preview | 自动预览 HTML/CSS 中的图像 |
| 6 | IntelliSense for CSS class in HTML | HTML 中 CSS 类名的智能感知 |
| 7 | HighLight Matching Tag | 高亮匹配到结束或起始标签 |
| 8 | Live Server | 实时预览 html(php 需要配置代理) |
| 9 | JavaScript(ES6)code snippets | 可快速输入 JS/ES6 代码片断 |
| 10 | px to rem & rpx & vw | 移动端布局单位自动计算转换(原cssrem) |
| 11 | Vue Language Features(Volar) | Vue/Vite/petite-vue 扩展(要禁用Vuter) |
| 12 | Vue VSCode Snippets | vue2/vue3 代码片断提示 |
| 13 | Vuter | Vue 工具箱(如果只能安装一个,我选它) |
| 14 | Vue Peek | 跳转到 Vue 组件定义位置查看 |
安装chrome浏览器傻瓜式操作,百度搜索chrome找到官网下载安装即可 点击访问官网。
安装划词翻译:划词翻译最新版本为 v8.7.9。如果以下各商店显示的版本不是最新版本,则说明最新版本仍在此商店的审核流程当中。
在某些情况下,你可能更希望下载离线安装包安装划词翻译,比如:
你打不开 Chrome 扩展商店。
你想要使用最新版本,但最新版本仍在 Chrome / Edge 扩展商店的审核流程当中,没有上架。
最新版本有比较严重的 bug,你希望临时使用旧版本的划词翻译。
下载离线安装包手动安装
百度网盘 提取码: q6su
进入“划词翻译离线安装包”文件夹后,会看到划词翻译的各个版本的离线安装包。离线安装包是后缀为 .crx 的文件,命名格式为“划词翻译 vX.X.X 用于 Chrome 和 Edge.crx”,其中 “X.X.X” 是划词翻译的版本号,你可以下载你想要的版本的离线安装包。
下载前可能会提示“此类型的文件可能会损害您的计算机,您仍然要保留吗?”,选择“保留”。
MAMP软件属于付费软件在MAC电脑中强烈推荐,官网下载安装包可免费试用14天,14天后就需要购买,这里Job同学推荐到52mac去下载开心版(52Mac入口),有条件的情况下请支持正版(MAMP官网),开发不易。
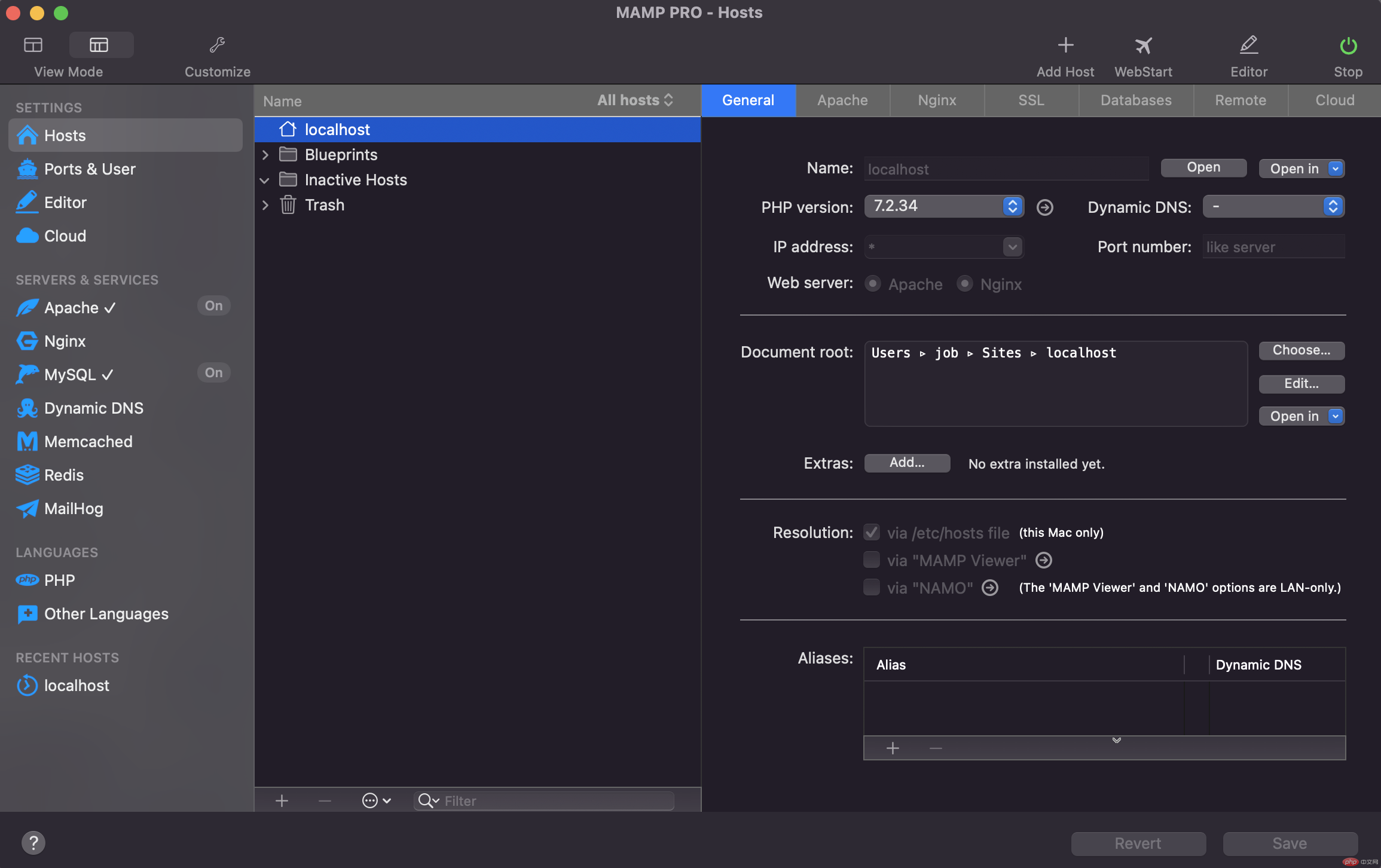
接下来 下载安装好后在application中出现MAMP文件夹和MAMP PRO应用程序图标。点击MAMP PRO应用程序图标,启动。
浏览器输入:localhost 即可访问。
MarkDown文档工具除了可以编写技术文档外,还可以编写接口类API文档。
Markdown 为例来介绍该文档工具的使用方法

markdown 最终会转为 html
MarkDown 语法
# 一级标题## 二级标题### 三级标题#### 四级标题##### 五级标题###### 六级标题
<!-- 至少 3 个'-' -->
下方是个空行它可以使普通文本内容具有一定的格式。
_斜体_**加粗****_斜体加粗_**~~删除线~~
斜体
加粗
斜体加粗删除线
> 这是一级引用内容> > 这是二级引用内容> > > 这是三级引用内容
下方为引用示例
这是一级引用内容
这是二级引用内容
这是三级引用内容
无序列表
- 一级列表项- 一级列表项
有序列表
1. 一级列表项2. 一级列表项
(1) 单行代码
const div = document.querySelector('.box')
(2) 多行代码
namespace core;class User{php中文网}
| ID | name | salary | |
|---|---|---|---|
| 1 | qwe | 1@mail.com | iop |
| 2 | asd | 2@mail.com | jkl |
| 3 | zxc | 3mail.com | bnm |
[php中文网](https://www.php.cn)<https://www.php.cn>

