Correction status:Uncorrected
Teacher's comments:



补做3月29日作业
通过这两个案例,对 js 数据获取和使用有了初步的认识。
代码: 1、景点图片: (1).indec_pic.html 实例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>作业:中国天眼景点</title> <!-- 引入 index_pic.css --> <link rel="stylesheet" href="./css/index_pic.css"> <!-- 引入 index_pic.js --> <script src="./js/index_pic.js"></script> </head> <body> <div class="box"> <h2>作业:中国天眼景点</h2> <ul> <li> <!-- 要替换的图片信息, changePic(this)-点击当前 a 标签,rwturn false - 不点击时,显示站位图片 --> <a href="./images/51.jpg" title="《天眼1》,《天眼2》,《天眼3》..." onclick="changePic(this);return false">天眼1</a> </li> <li> <a href="./images/52.jpg" title="《天眼1》,《天眼2》,《天眼3》..." onclick="changePic(this);return false">天眼2</a> </li> <li> <a href="./images/53.jpg" title="《天眼1》,《天眼2》,《天眼3》..." onclick="changePic(this);return false">天眼3</a> </li> <li><a href="./images/54.jpg" title="《天眼1》,《天眼2》,《天眼3》..." onclick="changePic(this);return false">天眼4</a></li> </ul> <div class="pic"> <!-- 图片站位-默认图片 --> <img src="./images/50.jpg" alt="" id="img"> </div> <!-- 文字站位符 --> <p id='info'></p> </div> </body> </html> 运行实例 » 点击 "运行实例" 按钮查看在线实例
(2).index_pic.css
/*index_pic.css*/
/* 引入地址:<link rel="stylesheet" href="./css/index_pic.css">*/
.box {
width: 500px;
height: 700px;
background-color: #efefef;
border: 1px solid lightgray;
margin: 20px auto;
text-align: center;
color: #636363;
box-shadow: 5px 5px 5px #999;
}
.box ul {
margin:0;
padding:0;
/*将ul转为BFC独立块,使之不受内部浮动元素的影响*/
overflow: hidden;
}
.box ul li {
list-style-type: none;
float:left;
/*width: 100px;*/
/*height: 40px;*/
background-color: skyblue;
margin-left: 20px;
}
.box ul li a {
/*将a转为块元素,并设置为li的宽高,这样可以使整个li可以被点击*/
display: block;
width: 100px;
height: 40px;
line-height: 40px;
color: white;
text-decoration: none;
}
.box ul li:hover {
font-size:1.2em;
background-color: coral;
}
.box .pic {
width: 450px;
height:450px;
border: 1px solid lightgray;
/*消除img标签底部的空间区*/
line-height: 1px;
margin: auto;
margin-top: 50px;
}
.box .pic img {
width: 100%;
height: 100%;
}
.box .pic img:hover {
/*border-radius: 50%;*/
}点击 "运行实例" 按钮查看在线实例
(3).index_pic.js
//index_pic.js
//知识点:
// 1.js代码可以写在哪里?任何地方
// 2.js如何调用的? 单独文件:
// <script src="./js/index_pic.js"></script>
// 3.js函数的使用语法
function changePic(pic) {
//1.获取到要替换的明星图片与简介信息
var picUrl = pic.href //获取地址
var picInfo = pic.title //获取注解
var picName = pic.innerHTML //获取 html 标签文字
//2.获取到页面中,要被替换掉的图像元素对象
var img = document.getElementById('img') //通过 id 获取图片元素
var p = document.getElementById('info') //通过 id 获取简介信息
//3. 将对应的图像与信息占位符进行替换
img.src = picUrl
//p.innerHTML = picName+':'+picInfo
p.innerHTML = '<span style="color:coral">'+picName+':'+'</span>'+picInfo
}点击 "运行实例" 按钮查看在线实例
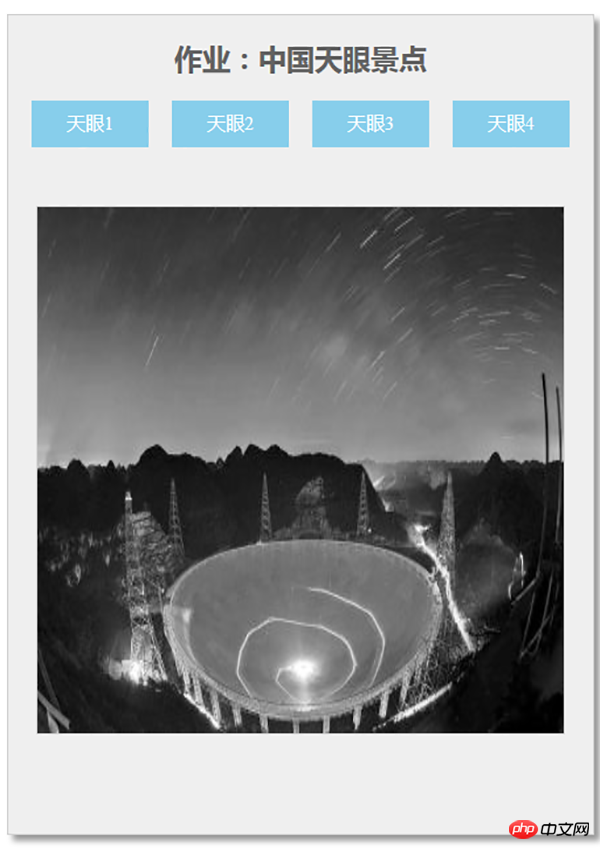
景点代码运行图片:

2.简单计算器:
(1).index_con.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>作业:简单计算器</title> <!-- 引入 ./css/index_con.css --> <link rel="stylesheet" href="./css/index_con.css"> <!-- 引入 ./js/index_con.js , 在头部引入有时不能操作--> <!-- <script src="./js/index_con.js"></script> --> </head> <body> <div class="box"> <h2>作业:简单计算器</h2> <form> <table> <tr> <td><input type="text" name="opt1" placeholder="操作数1"></td> <td> <select name="option"> <option value="null">请选择操作</option> <option value="add"> + </option> <option value="sub"> - </option> <option value="mul"> * </option> <option value="div"> / </option> </select> </td> <td><input type="text" name="opt2" placeholder="操作数2"></td> <td><button type="button">计算</button></td> </tr> <tr> <td colspan="2" align="right"><h3>结果:</h3></td> <td colspan="2" align="left"><h3 id="placeholder"></h3></td> </tr> </table> </form> </div> <!-- 引入 ./js/index_con.js --> <script src="./js/index_con.js"></script> </body> </html>
点击 "运行实例" 按钮查看在线实例
(2).index_con.css
/*index_con.css*/
.box {
width: 500px;
height: 200px;
background-color: #efefef;
border: 1px solid lightgray;
text-align: center;
margin: auto;
margin: 20px auto;
color: #636363;
border-radius: 15px;
box-shadow: 2px 2px 2px #999;
}
table {
margin: auto;
/*border: 1px solid red;*/
}
td {
width: 100px;
height: 30px;
padding: 5px 10px;
}
input, select {
width: 100%;
height:100%;
border:none;
text-align: center;
/*background-color: cyan;*/
}
button {
width: 100%;
height: 100%;
border: none;
background-color: skyblue;
color: white;
}
button:hover {
cursor: pointer;
background-color: coral;
width: 105%;
height: 105%;
}点击 "运行实例" 按钮查看在线实例
(3).index_con.js
//index_con.js 在 index_con.html 尾部引入
// 知识点:
// 1.获取页面元素的方法;
// 2.条件判断语句的使用方法
// 3.事件方法函数的作用
//1.获取操作数,按钮与结果占位符
var opt1 = document.getElementsByName('opt1')[0]
var opt2 = document.getElementsByName('opt2')[0]
var opt = document.getElementsByName('option')[0]
var btn = document.getElementsByTagName('button')[0]
var placeholder = document.getElementById('placeholder')
//2.给按钮添加事件,执行计算操作
btn.onclick = function(){
if (opt1.value.length == 0 ) {
alert('第一个操作数不能为空')
opt1.focus()
return false
} else if (isNaN(opt1.value)) {
alert('第一个操作数必须为数字')
opt1.focus()
return false
} else if (opt2.value.length == 0) {
alert('第二个操作数不能为空')
opt2.focus()
return false
} else if (isNaN(opt2.value)) {
alert('第二个操作数必须为数字')
opt2.focus()
return false
} else {
var data1 = parseFloat(opt1.value)
var data2 = parseFloat(opt2.value)
}
var option = opt.value
var temp = 0
var flag = ''
var result = ''
switch (option){
case 'null':
//alert("请选择操作类型")
opt.focus()
return false
case 'add':
flag = '+'
temp = data1 + data2
break
case 'sub':
flag = '-'
temp = data1 - data2
break
case 'mul':
flag = '*'
temp = data1 * data2
break
case 'div':
flag = '/'
if (data2 == 0) {
alert('除数不能为0,请重新输入')
opt2.focus()
return false
} else {
temp = data1 / data2
}
break
}
var str = '<span style="color:coral">'
str += data1+' '+flag+' '+data2 + ' = ' + temp
str += '</span>'
placeholder.innerHTML = str
}点击 "运行实例" 按钮查看在线实例
代码运行图片:

3.手写代码: