Correction status:qualified
Teacher's comments:



{默认标签}
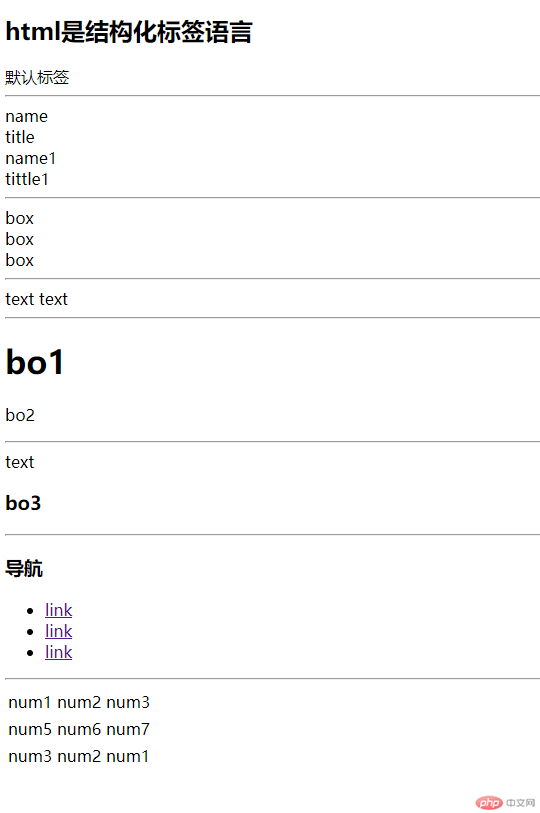
<h2>html是结构化标签语言</h2><!-- 默认标签为div --><div class="title">默认标签</div>
[attr]
<!-- [id=name]{name} --><div id="name">name</div><!-- [class=title]{title} --><div class="title">title</div><!-- id,class是高频,通用属性,emmet为它定制了"语法糖" --><!-- id => #,class => . --><!-- #name{name1} --><div id="name">name1</div><!-- .tittle{tittle1} --><div class="tittle">tittle1</div>
*
<!-- .container{box}*3 --><div class="container">box</div><div class="container">box</div><div class="container">box</div>
>
<!-- tr*2>td{text}*2 --><tr><td>text</td><td>text</td></tr>
+
<!-- h1{bo1}+p{bo2} --><h1>bo1</h1><p>bo2</p>
^
<!-- .box>span{text}^h3{bo3} --><div class="box"><span>text</span></div><h3>bo3</h3>
(...)
<!-- nav>h3{导航}+(ul>li*3>a{link})*1 --><nav><h3>导航</h3><ul><li><a href="">link</a></li><li><a href="">link</a></li><li><a href="">link</a></li></ul></nav>
$,$@
<!-- 默认从1开始:table>tr>td{num$}*3 --><table><tr><td>num1</td><td>num2</td><td>num3</td></tr></table><!-- 自定义起始序号:table>tr>td{num$@5}*3 --><table><tr><td>num5</td><td>num6</td><td>num7</td></tr></table><!-- 逆序:table>tr>td{num$@-1}*3 --><table><tr><td>num3</td><td>num2</td><td>num1</td></tr></table>