Correction status:qualified
Teacher's comments:



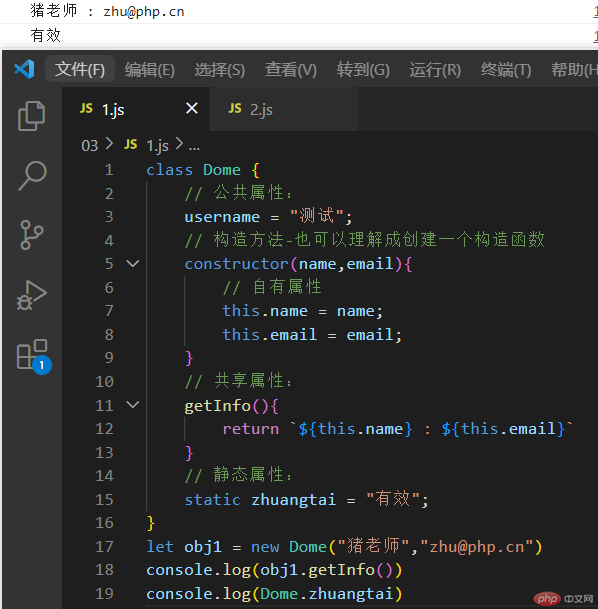
class | class Dome {}class 中的 constructor 初始化实例我个人的理解就是创建一个构造函数.
class Dome {// 公共属性:username = "测试";// 构造方法-也可以理解成创建一个构造函数constructor(name,email){// 自有属性this.name = name;this.email = email;}// 共享属性:getInfo(){return `${this.name} : ${this.email}`}// 静态属性:static zhuangtai = "有效";}let obj1 = new Dome("猪老师","zhu@php.cn")console.log(obj1.getInfo())console.log(Dome.zhuangtai)

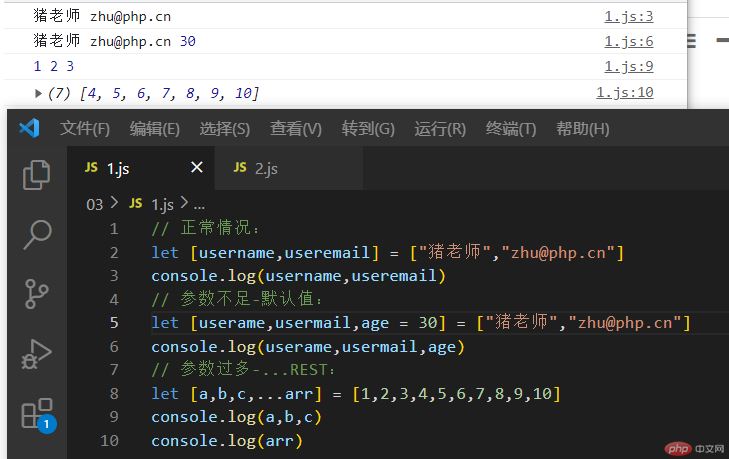
[username,useremail] = ["猪老师","zhu@php.cn"]