Correction status:qualified
Teacher's comments:



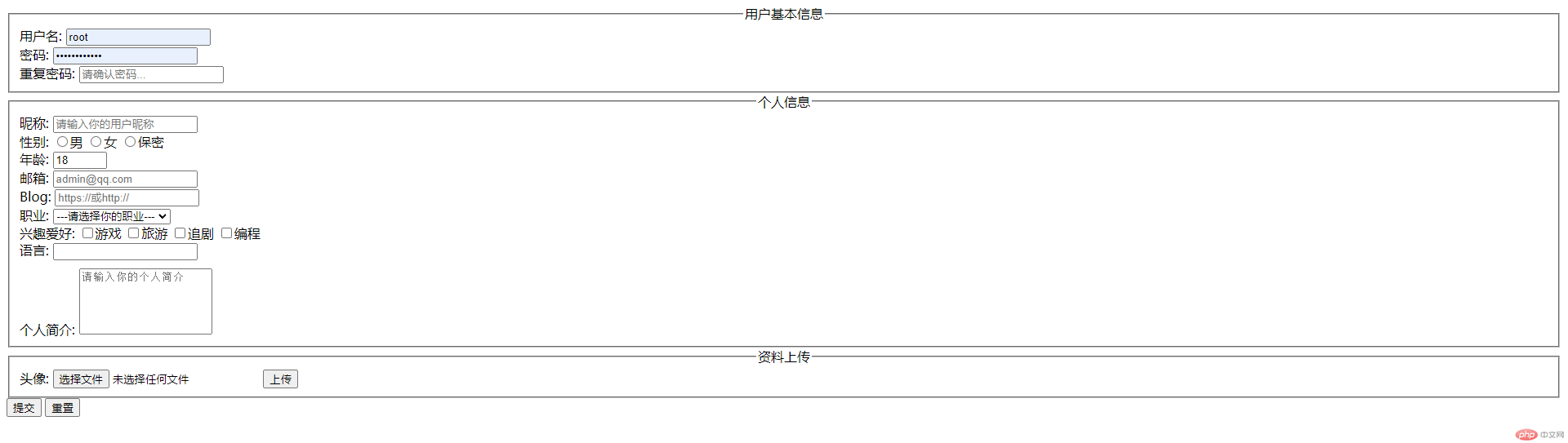
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>用户注册</title></head><style>fieldset > legend{text-align: center;}</style><body><!-- 默认使用post提交至register.php --><form action="register.php" method="post"><fieldset><legend>用户基本信息</legend><div><label for="user">用户名:</label><input type="text" name="user" id="user" value="" placeholder="请输入用户名..."></div><div><label for="password">密码:</label><input type="password" name="password" id="password" value="" placeholder="请输入密码..."></div><div><label for="password_cf">重复密码:</label><input type="password" name="password_cf" id="password_cf" value="" placeholder="请确认密码..."></div></fieldset><fieldset><legend>个人信息</legend><div><label for="username">昵称:</label><input type="text" name="username" id="username" placeholder="请输入你的用户昵称"></div><div><label for="secrecy">性别:</label><input type="radio" name="gender" id="man"><label for="man">男</label><input type="radio" name="gender" id="woman"><label for="woman">女</label><input type="radio" name="gender" id="secrecy"><label for="secrecy">保密</label></div><div><label for="age">年龄:</label><input type="number" name="age" id="age" value="18" min="18" max="80"></div><div><label for="email">邮箱:</label><input type="email" name="email" id="email" placeholder="admin@qq.com"></div><div><label for="url">Blog:</label><input type="url" name="url" id="url" placeholder="https://或http://"></div><div><label for="zhiye">职业:</label><select name="zhiye" id="zhiye" ><option value="0" selected disabled>---请选择你的职业---</option><option value="1">无业(自由职业)</option><option value="2">个人工作者</option><option value="3">企业工作者</option><option value="4">其他职业</option></select></div><div><label for="game">兴趣爱好:</label><input type="checkbox" name="hobby[]" id="game" value="game"><label for="game">游戏</label><input type="checkbox" name="hobby[]" id="trave" value="trave"><label for="trave">旅游</label><input type="checkbox" name="hobby[]" id="kan" value="kan"><label for="kan">追剧</label><input type="checkbox" name="hobby[]" id="program" value="program"><label for="program">编程</label></div><div><label for="keyword">语言: </label><input type="search" name="language" list="details" id="keyword"><datalist id="details"><option value="html">html</option><option value="css">css</option><option value="js">js</option><option value="php">php</option><option value="vue">vue</option><option value="node">node</option></datalist></div><div style="margin-top: 10px"><label for="comment">个人简介:</label><textarea name="comment" id="comment" cols="20" rows="5" maxlength="200" placeholder="请输入你的个人简介" style="resize: none"></textarea></div><div><!-- 隐藏域 --><input type="hidden" name="id" value="10001"></div></fieldset><fieldset><legend>资料上传</legend><label for="user_touxiang">头像:</label><input type="file" name="user_touxiang" id="user_touxiang"><button type="button">上传</button></fieldset><button type="submit">提交</button><button type="reset">重置</button></form></body></html>