Correction status:qualified
Teacher's comments:




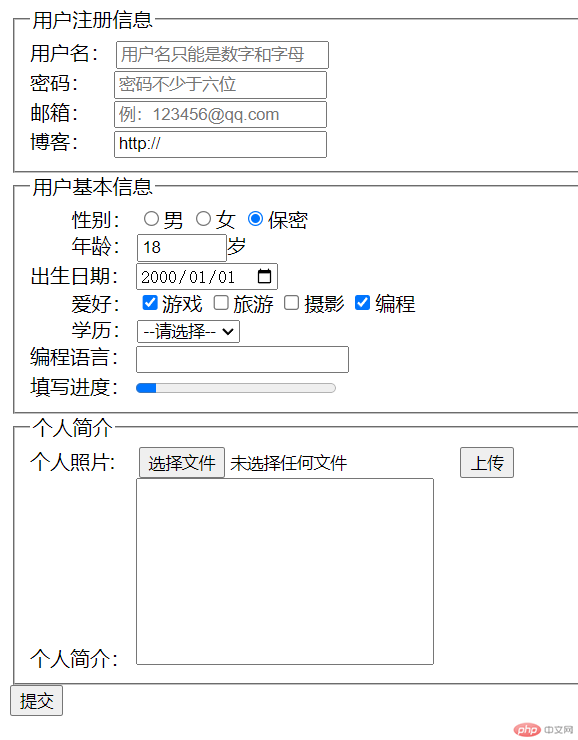
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单初试</title></head><body><form action="register.php" method="POST" enctype="multipart/form-data"><fieldset><legend>用户注册信息</legend><div class="username"><label for="uname">用户名:</label><input type="text" id="uname" name="username" value="" placeholder="用户名只能是数字和字母" required></div><div class="password"><label for="upwd">密码: </label><input type="password" id="upwd" name="passwoed" value="" placeholder="密码不少于六位" required></div><div class="email"><label for="uemail">邮箱: </label><input type="email" id="uemail" name="email" value="" placeholder="例:123456@qq.com"></div><div class="blog"><label for="ublog">博客: </label><input type="url" name="blog" id="ublog" value="http://" /></div></fieldset><fieldset><legend>用户基本信息</legend><div class="sex"><label for="secret"> 性别:</label><input type="radio" name="sex" value="man" id="man"><label for="man">男</label><input type="radio" name="sex" value="women" id="women"><label for="women">女</label><input type="radio" name="sex" value="secret" id="secret" checked><label for="secret">保密</label></div><div class="age"><label for="uage"> 年龄:</label><input type="number" name="age" id="uage" value="18" min="18" max="100" />岁</div><div class="birthday"><label for="ubirthday">出生日期:</label><input type="date" name="birthday" id="ubirthday" value="2000-01-01"></div><div class="hobby"><label> 爱好:</label><input type="checkbox" name="hobby[]" value="game" id="game" checked><label for="game">游戏</label><input type="checkbox" name="hobby[]" value="trave" id="trave"><label for="trave">旅游</label><input type="checkbox" name="hobby[]" value="shoot" id="shoot"><label for="shoot">摄影</label><input type="checkbox" name="hobby[]" value="program" id="program" checked><label for="program">编程</label></div><div class="edu"><label for=""> 学历:</label><select name="" id=""><option value="" selected disabled>--请选择--</option><option value="0">文盲</option><optgroup label="义务教育"><option value="1">小学</option><option value="2" >初中</option><option value="3">高中</option></optgroup><optgroup label="高等教育"><option value="4">大学</option><option value="5">硕士</option><option value="6">博士</option></optgroup></select><div class="like"><label for="keyword">编程语言:</label><input type="search" name="lang" list="details" id="keyword"><datalist id="details" ><option value="html">html</option><option value="css">css</option><option value="js">js</option><option value="php">php</option><option value="java">java</option><option value="python">python</option></datalist></div></div><div class="progress"><label >填写进度:</label><progress name="progress" max="100" value="10"></progress></div></fieldset><fieldset><legend>个人简介</legend><div class="upload"><label for="upic">个人照片: </label><input type="file" name="user_pic" id="upic" /><button type="button">上传</button></div><div><label for="comment">个人简介:</label><textarea name="comment" id="comment" cols="30" rows="10" maxlength="200" style="resize:none"></textarea></div></fieldset><button>提交</button></form></body></html>