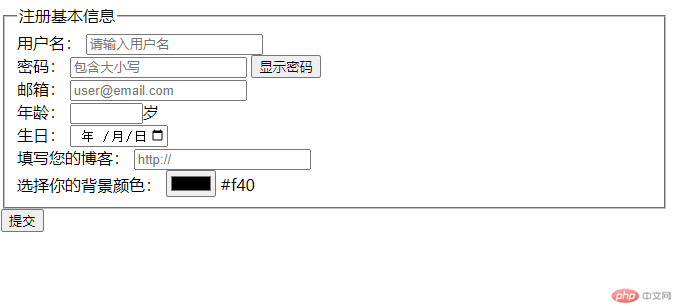
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>input_control</title></head><body><formaction="register.php"method="post"enctype="application/x-www-form-urlencoded"target="_blank"><fieldset><legend>注册基本信息</legend><!-- label+input --><!-- type="text" 单行文本,明文 --><!-- ? label 与 input 绑定: label.for == input.id --><!-- 1.readonly 布尔属性,只读,不能修改,但是能提交2.required 必须填 --><!-- disabled: 布尔属性,禁用,只能看,不能改,不能提交 --><div class="username"><label for="uname">用户名:</label><inputtype="text"value=""name="username"id="uname"placeholder="请输入用户名"required/></div><div class="password"><!-- label + input --><!-- onclick="this.previousElementSibling.type='text'" --><!-- placeholder 和 value 不能共存,value是默认值,直接显示 --><label for="psw">密码:</label><!-- name + value --><inputtype="password"name=""id="psw"value=""requiredplaceholder="包含大小写"/><button onclick="this.previousElementSibling.type='text'">显示密码</button></div><div class="email"><label for="email">邮箱:</label><inputtype="email"id="email"name="email"value=""placeholder="user@email.com"required/></div><div class="age"><label for="">年龄:</label><!--* input step="10":步数值,每次递增或者递减* min :最小* max : 最大--><input type="number" min="19" max="100" />岁</div><!-- type="date" --><div class="birthday"><label for="birthday">生日:</label><inputtype="date"id="birthday"min="1944-01-01"max="2200-01-01"required/></div><div class="bolg"><label for="blog">填写您的博客:</label><input type="url" name="blog" placeholder="http://" required /></div><div class="color"><label for="color">选择你的背景颜色:</label><inputtype="color"name="color"id="color"onchange="getColor{this}"/><output>#f40</output></div></fieldset><button>提交</button></form><!-- JavaScript还没学效果,先引入 --><script src="/"></script></body></html>